一、问题描述
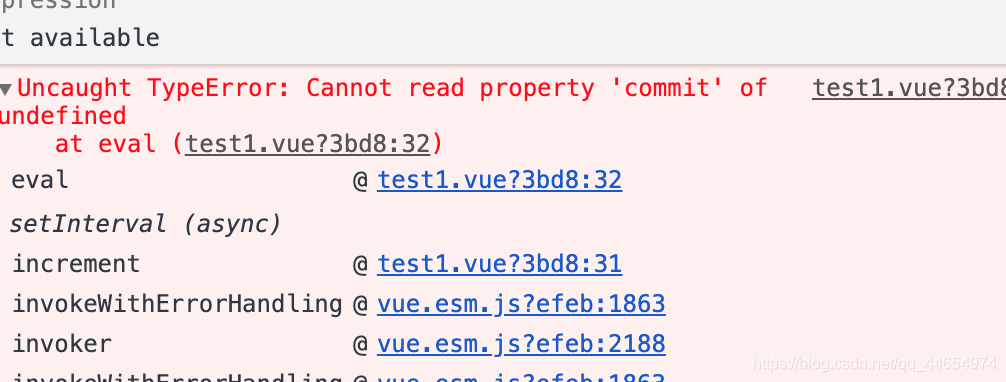
在Vue 的函数中使用 this.$store.commit出现Uncatch TypeError 的情况.


二、解决思路
1.进行使用检查查看报错信息,之前浏览器默认Safari浏览器,好像没有看到检查工具,出问题或者空白页面就不知道咋排错,后面才使用谷歌,使用查看进行排错。
2.分析报错信息:Uncaught TypeError;凭借英语能力猜测是不是拼写错误(哈哈哈,代码能力还比较底,不过英语好还是有助于排错,对于英语基础差的朋友,也记得多学学英语罗),然后查看了之后拼写没有错误。。 接着思考,报错还有undefined,是不是因为声明问题呢??检查了一下main.js的引用,然而并没有问题。后面查了几篇博文,找到了答案,原来是函数形式不对,应该使用=>函数。
科普一下
(1)普通函数:调用时被决定。
根据调用我的人(谁调用我,我的this就指向谁)
...
methods:{
F(){
console.log()
}
}
this对象是在运行时基于函数的执行环境绑定的:在全局函数中,this指向的是window;当函数被作为某个对象的方法调用时,this就等于那个对象
(2)箭头函数:定义时被决定。
根据所在的环境(我在哪个环境中,this就指向谁),Arrow functions bind the parent context。
()=>{
}
(3)匿名函数:匿名函数的执行环境是全局性的。
匿名函数中this指向window
function(){
}
总结,使用this.$router一类调用时,注意this的对象,和函数的选择






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








