1. Sass简介
Sass 是一种css预处理器,CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
除了sass还有一些其他常见的预处理语言
LESS Stylus
Sass 有时候也被称为 SCSS,两者之间不同之处有以下两点:
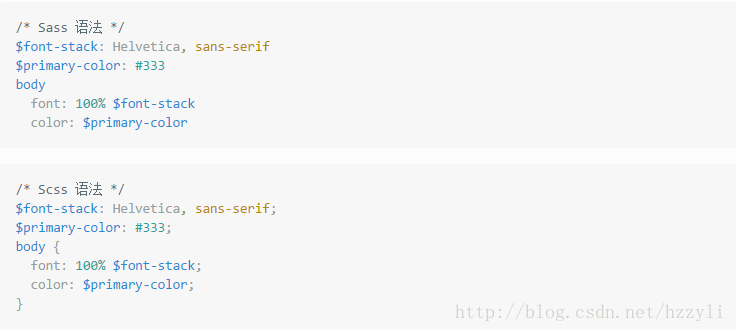
1、文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
2、语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
来看一个示例:

编译出来的 CSS
scss文件中可以完全像写正常的css那样去写.
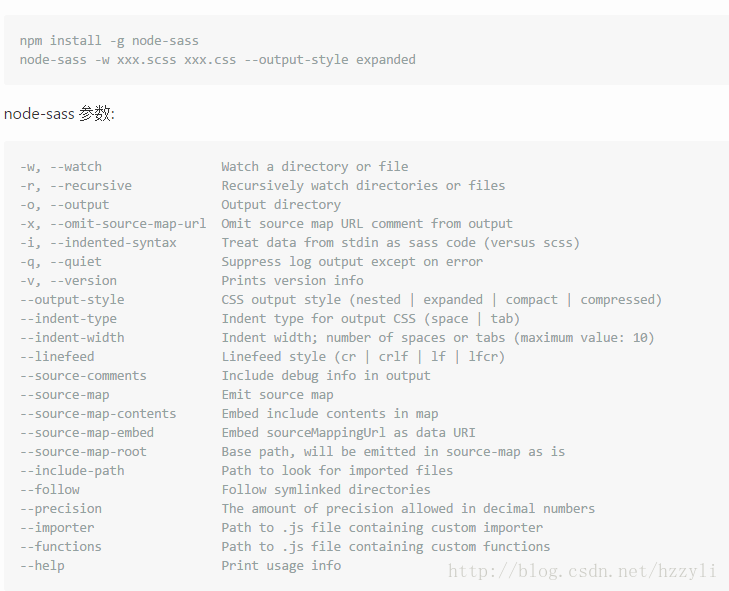
2. sass安装
3.Sass的基本特性
a、变量

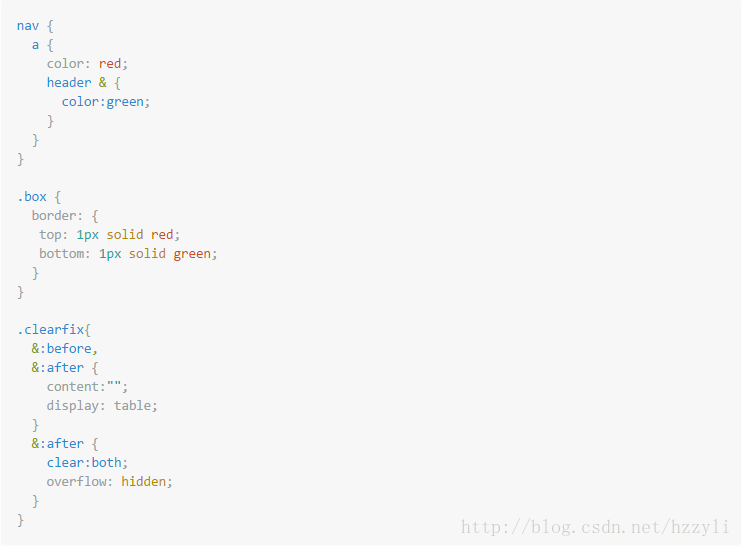
b、嵌套
注意:不要无节制嵌套,一切都根据实际情况判断,如果嵌套太多层,不利于代码的维护,如果没必要嵌套的一定要单独拿出去
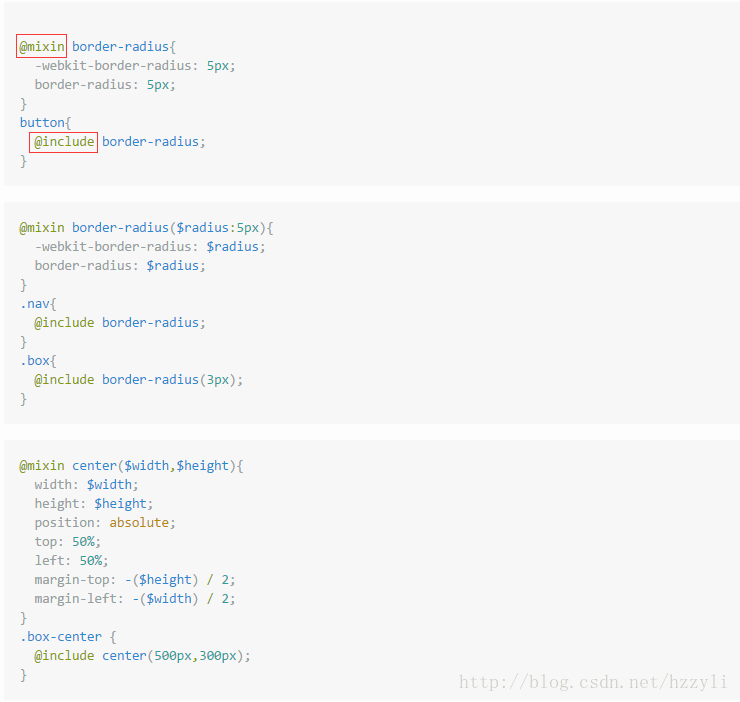
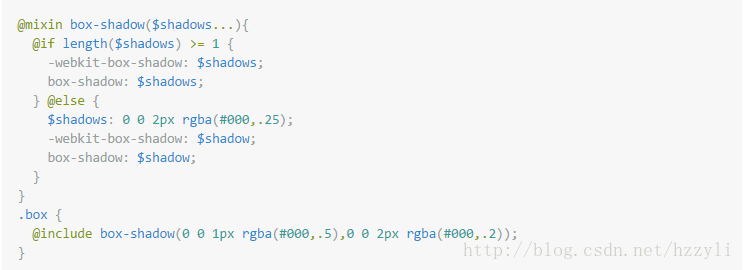
c、混合宏

注意:混合宏会生成冗余代码
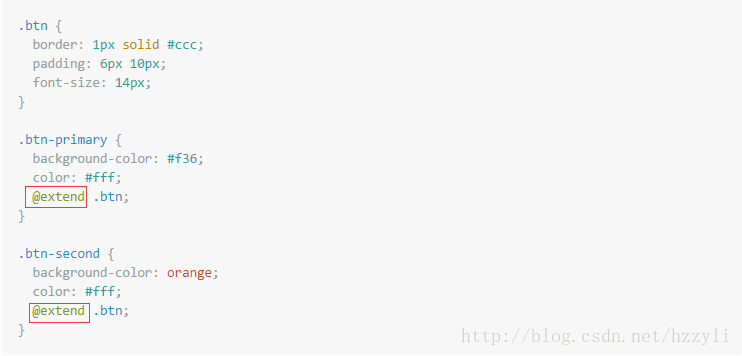
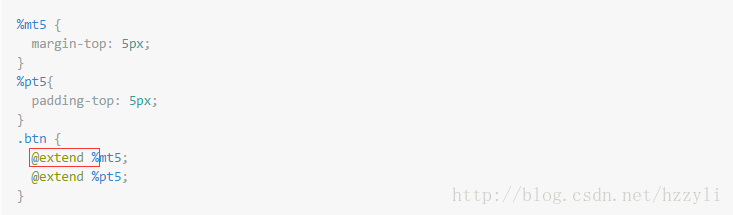
d、扩展/继承

注意:不会生成冗余代码
e、占位符
因为mt5 和 pt5 并不会生成最终代码
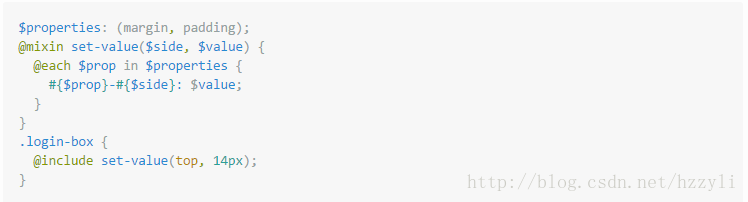
f、插值#{}
允许在#{}内部解析变量
g、注释
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JavaScript 的注释方式,使用“//”
两者区别,前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示
h、数据类型
Sass 和 JavaScript 语言类似,也具有自己的数据类型,在 Sass 中包含以下几种数据类型:
1、数字: 如,1、 2、 13、 10px;
2、字符串:有引号字符串或无引号字符串,如,”foo” ‘bar’ baz;
3、颜色:如,blue, #04a3f9, rgba(255,0,0,0.5);
4、布尔型:如,true, false;
5、空值:如,null;
6、值列表:用空格或者逗号分开,如,1.5em 1em 0 2em , Helvetica, Arial, sans-serif
i、运算
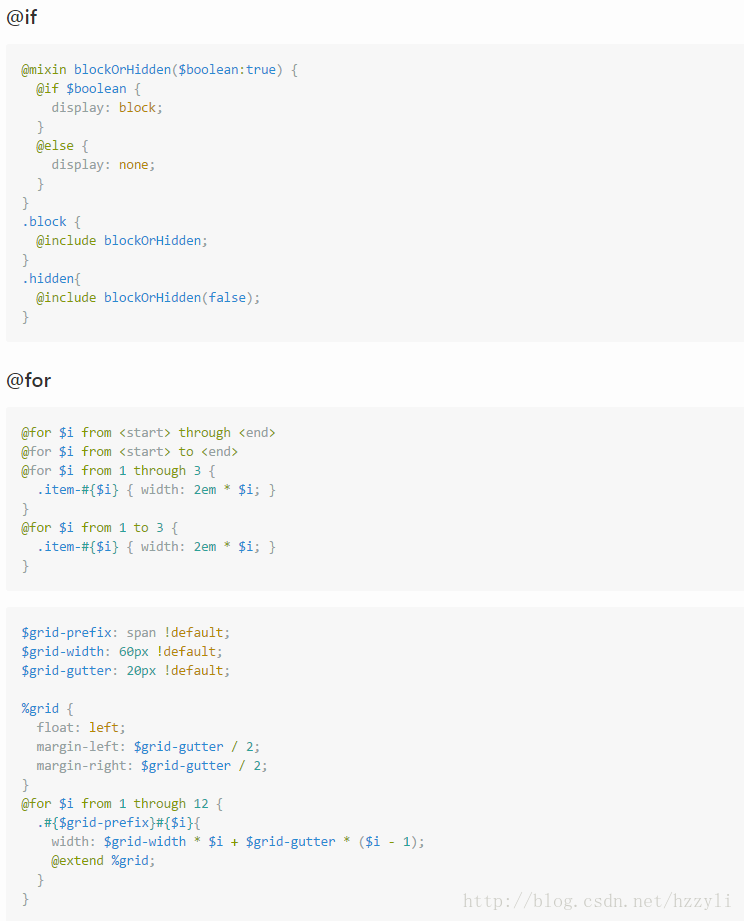
4、Sass高级特性

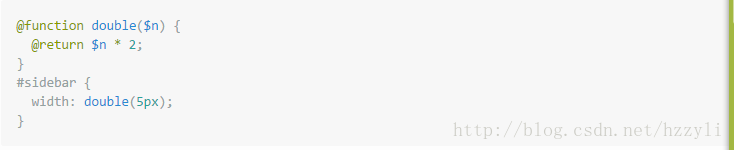
5、Sass中的函数
全部的内置函数
1、字符串函数
unquote
quote
To-upper-case
To-lower-case
percentage
eg. footer{width : percentage(.2)}
round
ceil
floor
abs
min
max
random
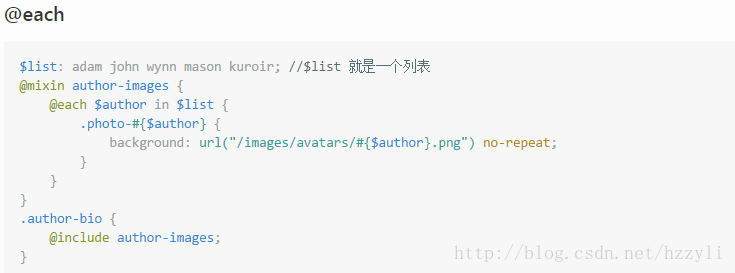
2、列表函数
length 取列表数据的长度
nth (10px 20px 30px, 1)
join join(10px 20px, 30px 40px)
append append(10px 20px ,30px)
zip zip(1px 2px 3px,solid dashed dotted,green blue red)
index index(1px solid red, solid)
type-of type-of(100)
unit 取单位
unitless 判断一个值是否带有单位
comparable 判断两个数是否可以进行加减合并
if(true,1px,2px)
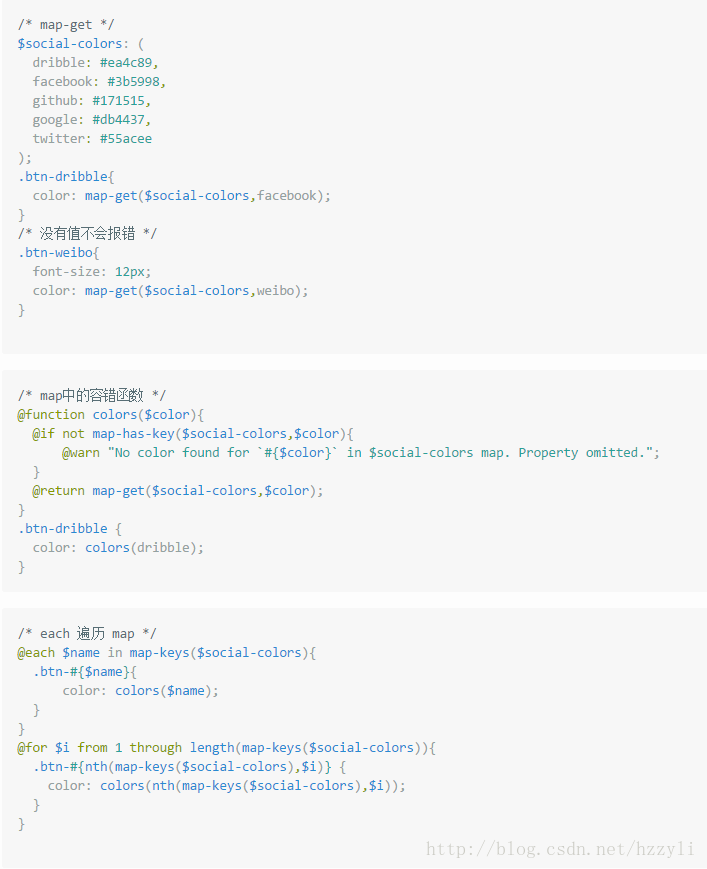
3、Maps 函数
map-get
map-has-key
map-keys
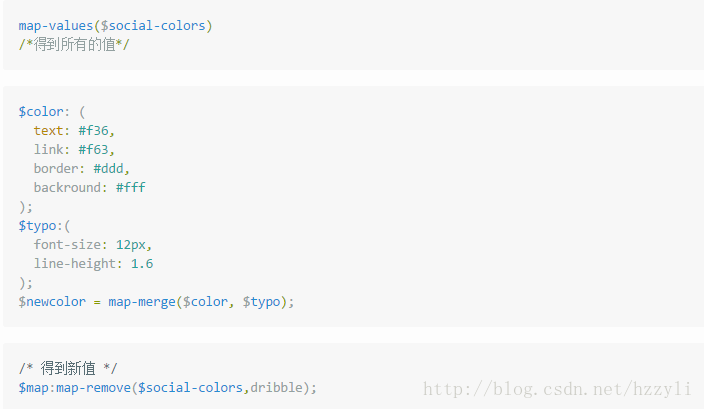
map-values
map-merge
map-remove
keywords


4、颜色函数
rgb
rgba
red
green
blue
mix 混合两种颜色 第三个参数为第一种颜色的比例 mix(blue,red,20%)
lighten lighten(red, 20%);
darken darken(red,30%);
saturate 改变颜色的饱和度 参数单位为百分比 saturate(blue,20%)
desaturate
adjust-hue 通过调整色相 adjust-hue(blue,30deg)
grayscale 直接让饱和度为0 grayscale(blue);
alpha 获取透明度
opacity 获取透明度
rgba
opacify 增加透明度
fade-in 增加透明度
transparentize 减少透明度
fade-out 减少透明度
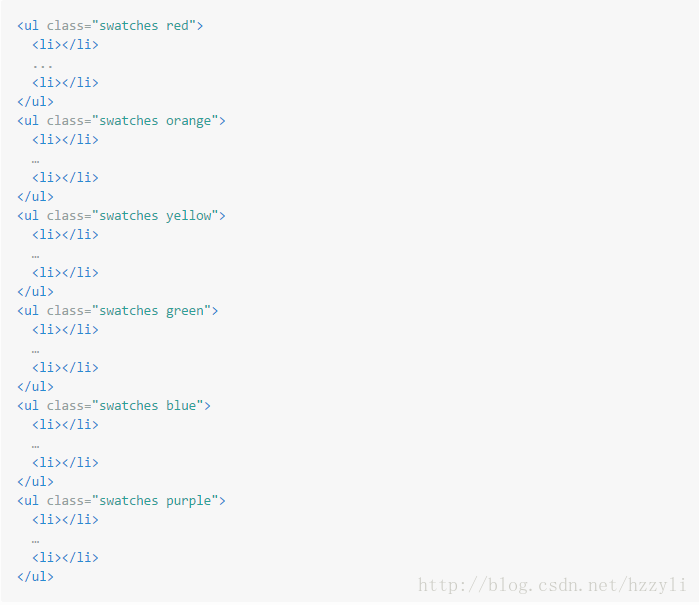
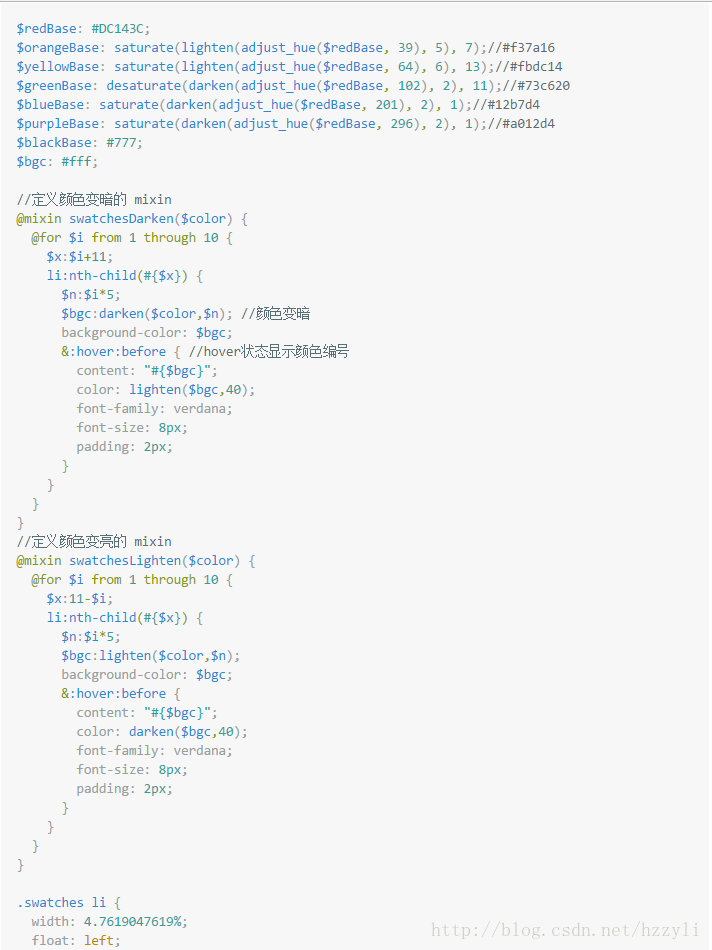
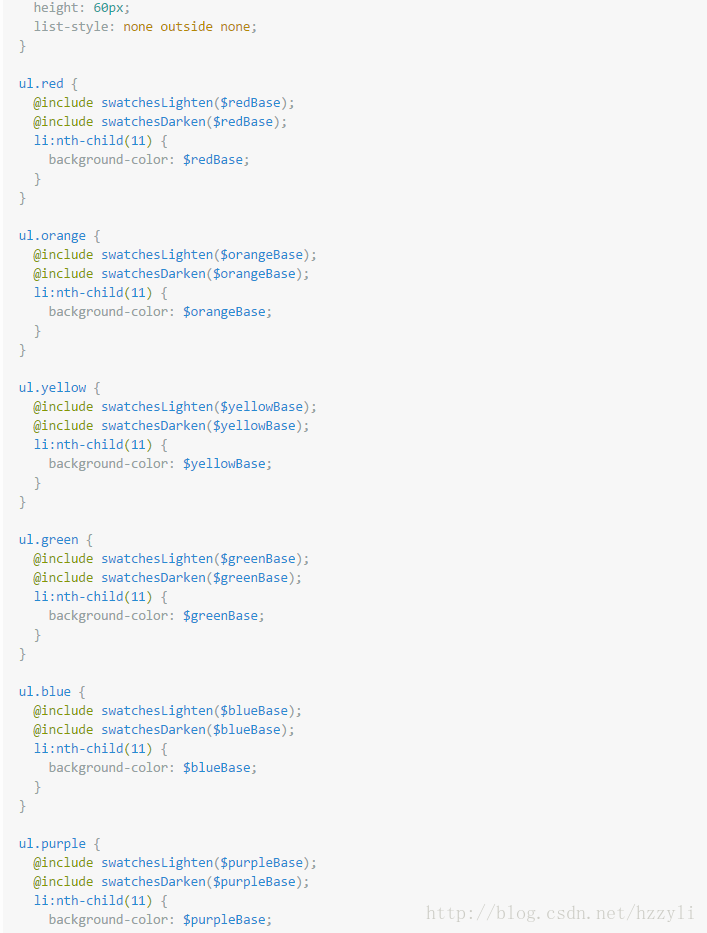
下面代码示例



6、Sass的@规则
@import
@media

@extend
@at-root
@debug
@warn
@error
@content
小结:基本就是这些了以后有内容继续补充吧!!!


































 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








