移动端页面应该使用什么字体?
设计师们通常喜欢用微软雅黑作为中文字体进行设计,于是我写页面的时候也定义font-family为微软雅黑,后来发到线上后,发现页面的字体不是微软雅黑,后来了解到的手机系统 ios、android 等是不支持微软雅黑字体,为了满足页面需要,保证视觉稿的还原度,手机端是如何定义微软雅黑字体呢?
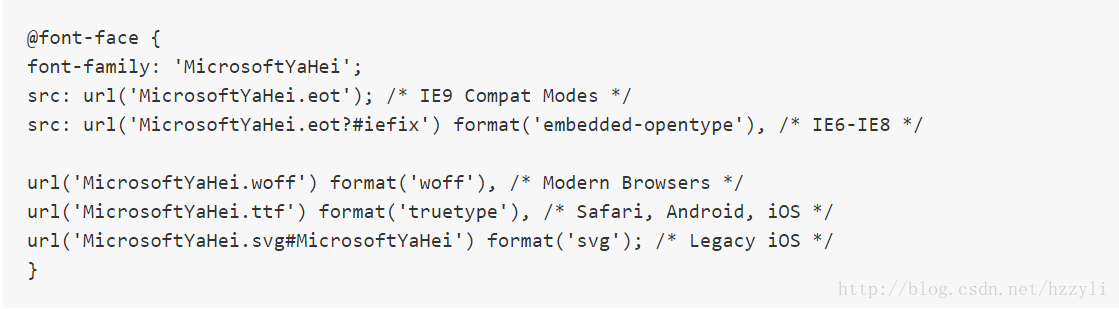
相信大家会想到 @font-face 定义为微软雅黑字体并存放到 web 服务器上,在需要使用时被自动下载。
字体问题虽然解决了,但也带来了影响,一来消耗用户的流量,二来对页面的打开速度造成了延迟。总感觉不好,随后找了三大手机系统的字体资料:
ios 系统
默认中文字体是Heiti SC
默认英文字体是Helvetica
默认数字字体是HelveticaNeue
无微软雅黑字体
android 系统
默认中文字体是Droidsansfallback
默认英文和数字字体是Droid Sans
无微软雅黑字体
winphone 系统
默认中文字体是Dengxian(方正等线体)
默认英文和数字字体是Segoe








 移动端页面设计常使用微软雅黑,但ios、android、winphone系统并不支持该字体。实际中,各系统有其默认字体,如ios的Heiti SC,android的Droidsansfallback,winphone的Dengxian。肉眼难以察觉不同字体的差异,故一般建议移动端无需强制定义中文字体,可使用系统默认,英文字体和数字推荐使用Helvetica。移动端浏览器默认字体大小为16px,最小10px。
移动端页面设计常使用微软雅黑,但ios、android、winphone系统并不支持该字体。实际中,各系统有其默认字体,如ios的Heiti SC,android的Droidsansfallback,winphone的Dengxian。肉眼难以察觉不同字体的差异,故一般建议移动端无需强制定义中文字体,可使用系统默认,英文字体和数字推荐使用Helvetica。移动端浏览器默认字体大小为16px,最小10px。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








