无法获取DOM的宽度或高度。请检查dom clientWidth 和 dom clientHeight。
解决方法:
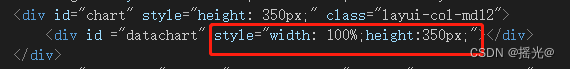
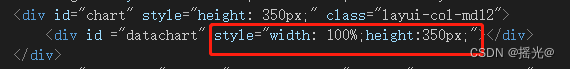
1.为chart所在div设置宽高

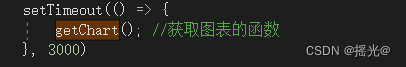
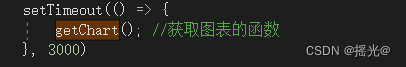
2.用setTimeout()延时,等待渲染后再画图.

一般来说用第一种方法就可以解决了
无法获取DOM的宽度或高度。请检查dom clientWidth 和 dom clientHeight。
解决方法:
1.为chart所在div设置宽高

2.用setTimeout()延时,等待渲染后再画图.

一般来说用第一种方法就可以解决了
 1022
1022
 1万+
1万+
 1万+
1万+
 3343
3343
 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


