最近在搞一个国产麒麟系统的接口对接,因为,接口内含复杂的签名验证,而且还是离线环境,所以,postman不是很好用。
就想着哪个方式好一些,主要是有选择图片的操作,所以,在Electron和Avalonia中做选择,其他的很少支持linux系统的。
综合考虑还是选择Avalonia,毕竟原生开发,xaml也跟WPF基本一致,所以,就来个Avalonia做了,试了下效果还是很不错的。
这里只做一个简单的窗体,能在麒麟桌面跑,其他的可以参考WPF。
Avaloia安装
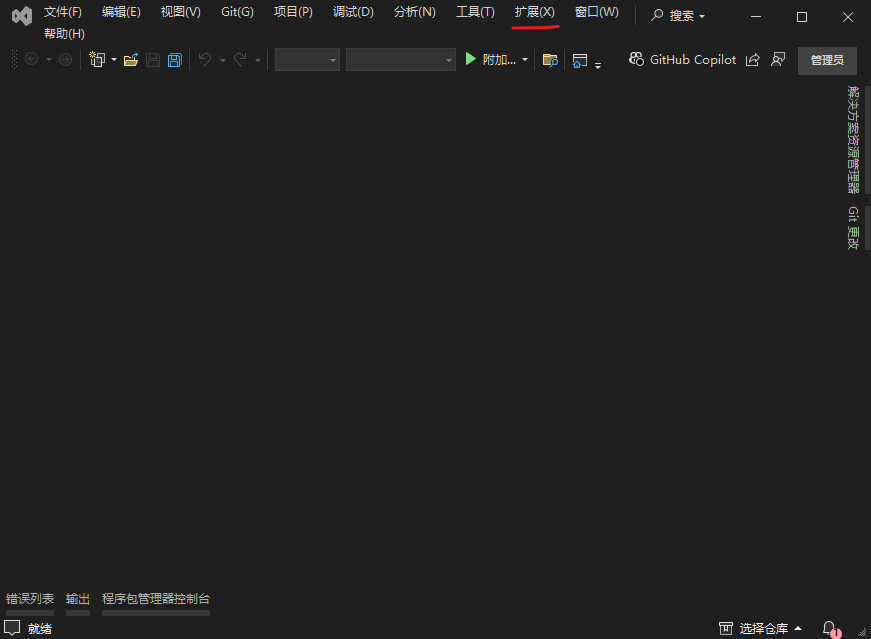
打开 Visual Studio 2022 选择扩展菜单

选择扩展管理器

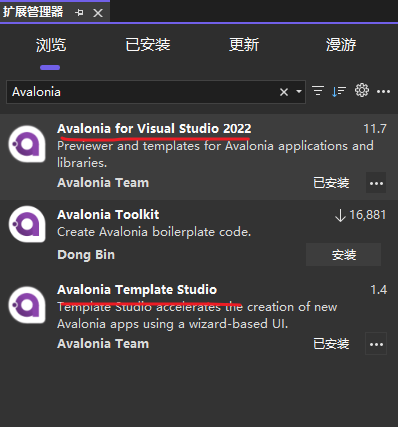
在扩展管理器里输入 Avalonia 关键词,然后把扩展都安装了。

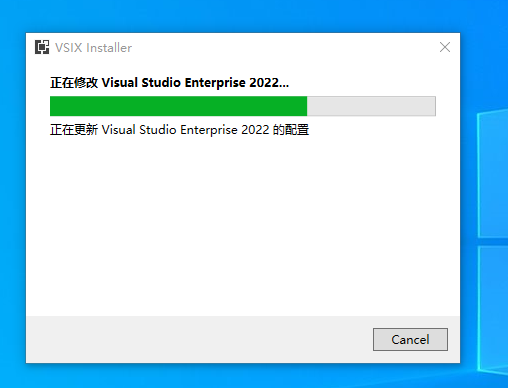
然后,选择安装,就会显示下面,安装程序(需要关闭vs才可以,重复两次)

安装完毕会显示成功信息。

创建 Avaloia 项目
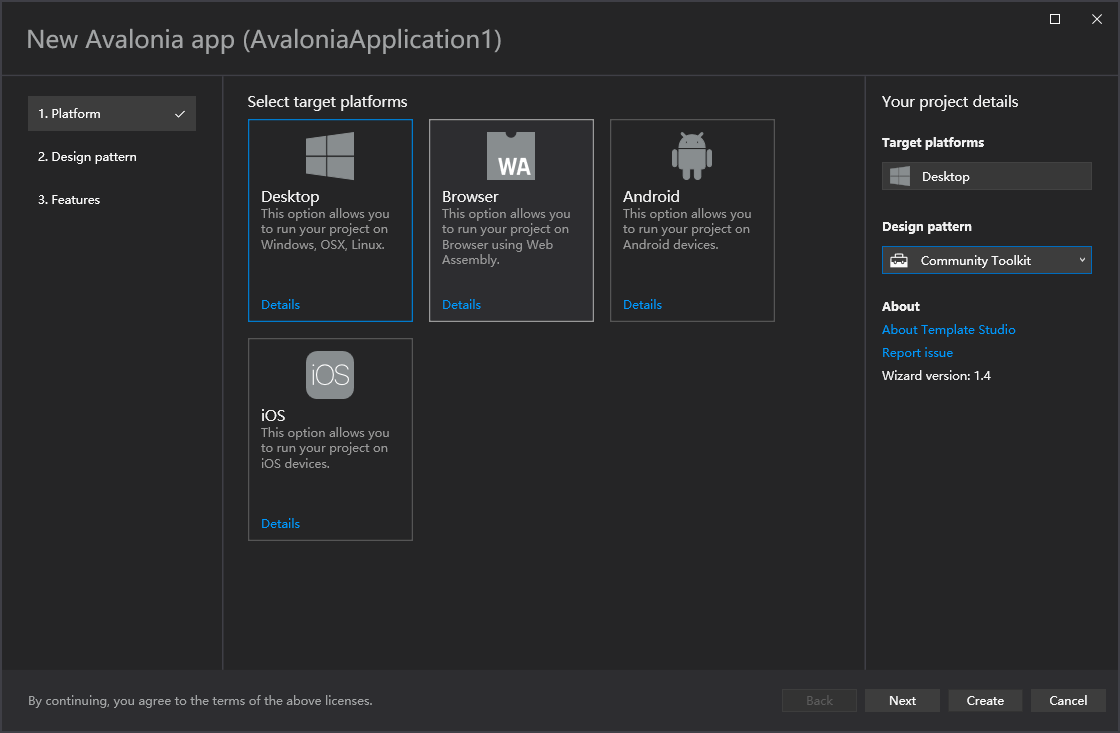
先新建 Avaloia c# Project项目,作为默认项目。

我这边默认选择桌面应用。

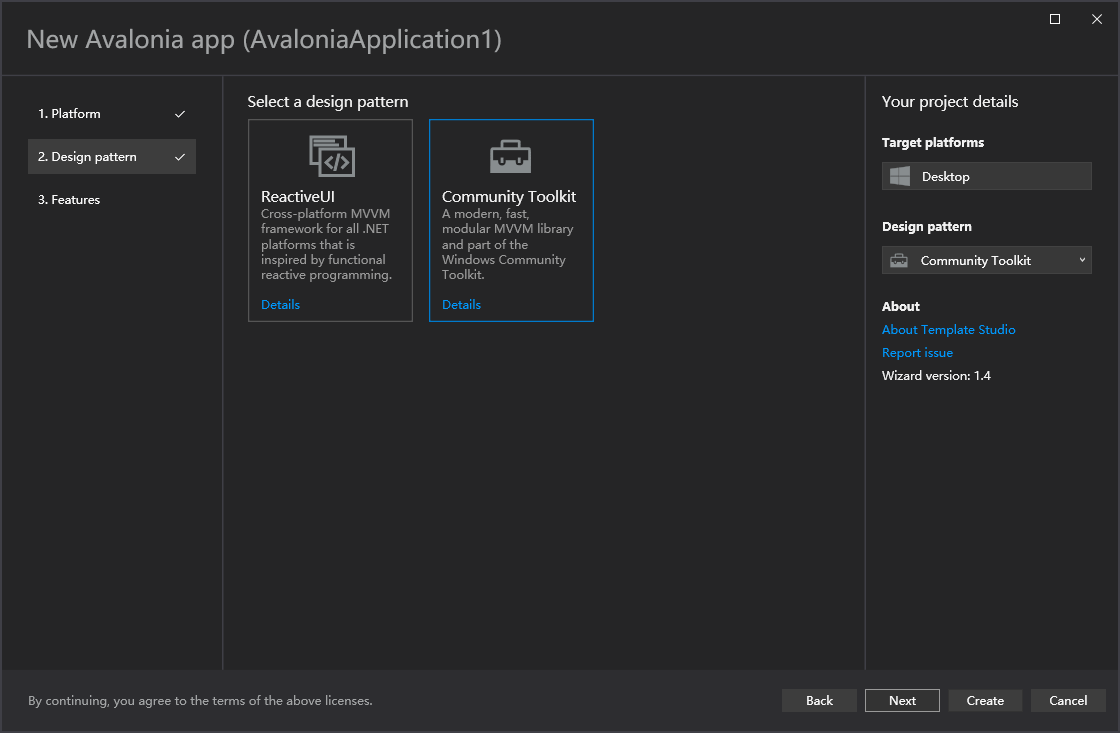
这个设计模式(design pattern) 分为了两种,实际上就是MVVM的实现方式吧,ReactiveUI和Community toolkit,相对来讲,community toolkit应该跟WPF差不多,我就选择了这个。

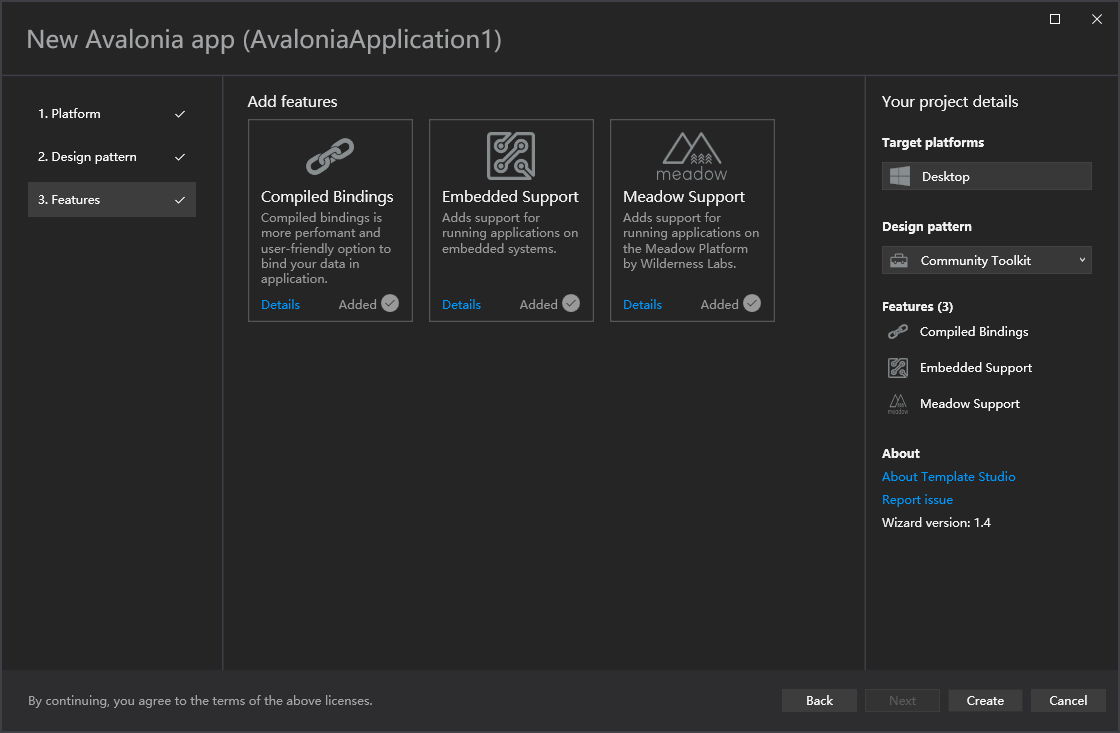
剩下的都选应该也没啥问题,都是绑定了,资源嵌入之类的。

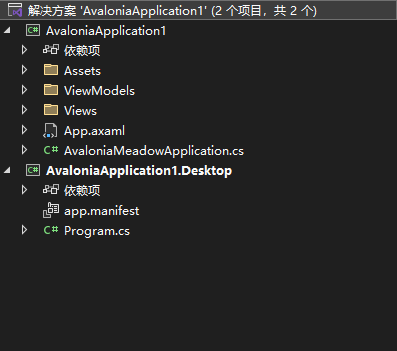
创建完就是下面这个项目,整体结构简单,也不复杂。

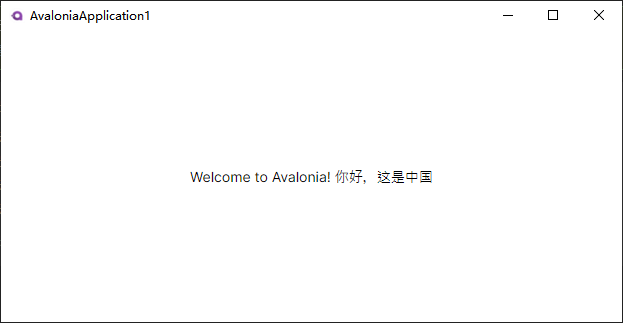
我们F5 ,运行起来项目,是这样的,我增加了点中文显示。

部署到麒麟系统
项目右键发布,我设置了以下相关配置。

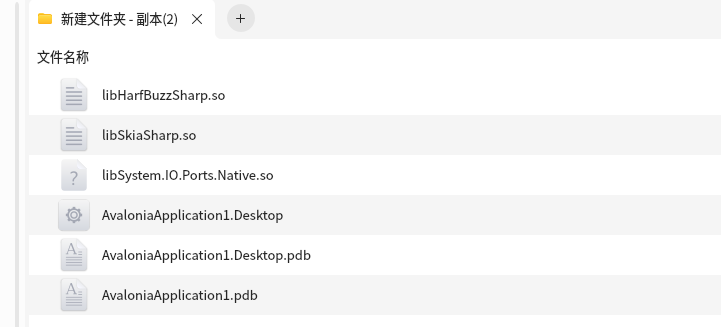
把生成的文件直接复制到目标系统上

麒麟系统信息

运行项目
直接双击 AvaloniaApplication1.Desktop 会打开 文本编辑器。

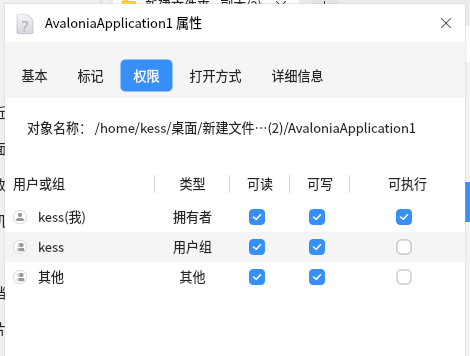
所以,我们需要修改名称为 AvaloniaApplication1,然后,授予执行权限就可以运行了.

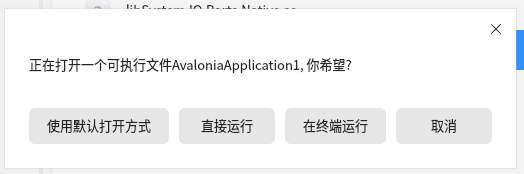
双击应用,选择直接运行。

然后会发现,什么都没有,太不正常了。
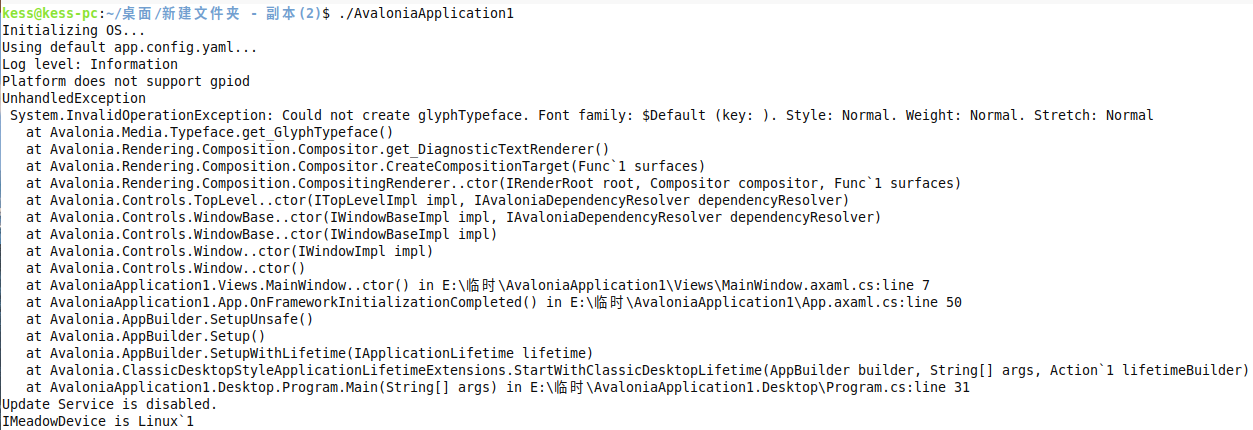
这个时候只能命令行执行

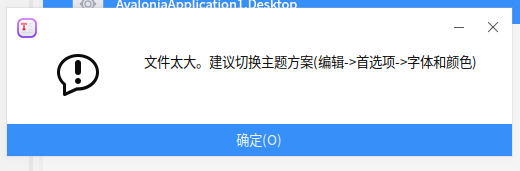
真是出现了异常,大概意思是字体异常。
字体异常处理
在linux上不一定有默认的字体,那么,就需要导入相关字体,这里我选择了阿里云的商用免费字体。
访问 https://www.alibabafonts.com/#/font,下载你喜欢的字体

下载完后,大致是这个东西

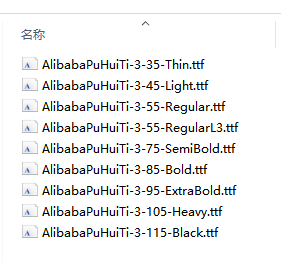
只选择.ttf格式的文件就可以了,如下图所示

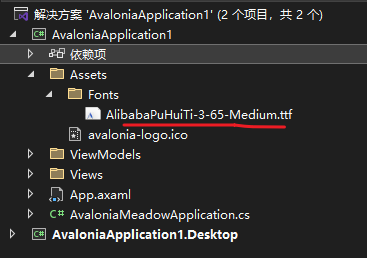
放到资源文件夹里,就像这样,我只放了一个,放的多,文件就越大。

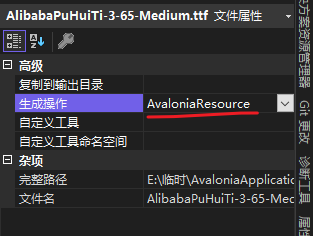
还需要设置资源的嵌入类型,为 AvaloniaResource

如何获取字体的家族名字
需要一个工具叫做 FontForge
下载地址: https://fontforge.org/en-US/downloads/windows-dl/
运行程序,选择你的字体文件

点击ok,就可以打开这个界面

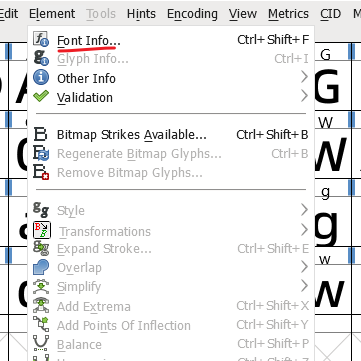
点击 element,选择 font info

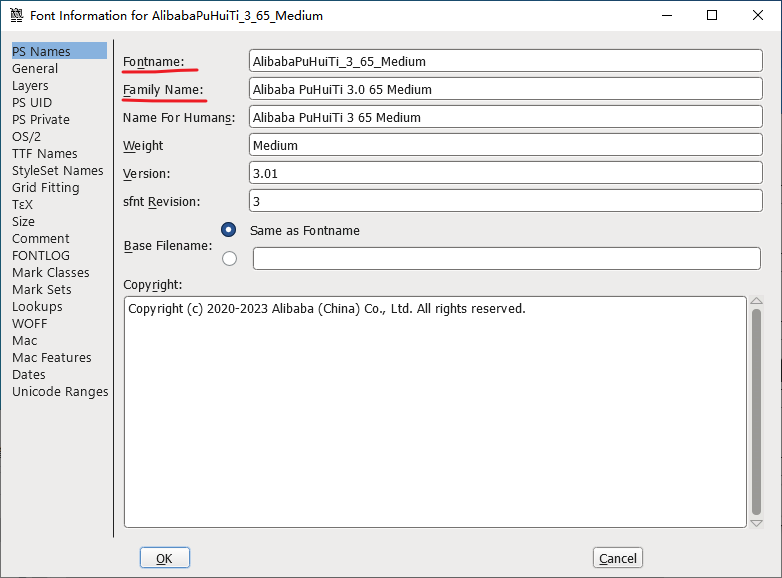
就可以看到字体的相关信息了

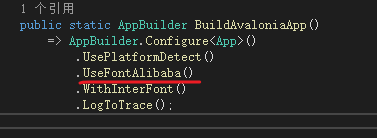
引入离线字体
需要在入口处增加字体扩展
public static class AvaloniaAppBuilderExtensions
{
public static AppBuilder UseFontAlibaba([DisallowNull] this AppBuilder builder, Action<FontSettings>? configDelegate = default)
{
var setting = new FontSettings();
configDelegate?.Invoke(setting);
return builder.With(new FontManagerOptions
{
DefaultFamilyName = setting.DefaultFontFamily,
FontFallbacks = new[]
{
new FontFallback
{
FontFamily = new FontFamily(setting.DefaultFontFamily)
}
}
}).ConfigureFonts(manager => manager.AddFontCollection(new EmbeddedFontCollection(setting.Key, setting.Source)));
}
public class FontSettings
{
public string DefaultFontFamily = "fonts:AvaloniaApplication1FontFamilies#Alibaba PuHuiTi";
public Uri Key { get; set; } = new Uri("fonts:AvaloniaApplication1FontFamilies", UriKind.Absolute);
public Uri Source { get; set; } = new Uri("avares://AvaloniaApplication1/Assets/Fonts", UriKind.Absolute);
}
}
然后,在此处引用即可,其中 DefaultFontFamily 的内容,我并没有深入,大体分为了三部分
fonts:AvaloniaApplication1FontFamilies#Alibaba PuHuiTi
fonts: //字体标识
AvaloniaApplication1FontFamilies# //自定义字体家族
Alibaba PuHuiTi //字体家族名称 Alibaba PuHuiTi 3.0 65 Medium (Alibaba PuHuiTi )就可以了

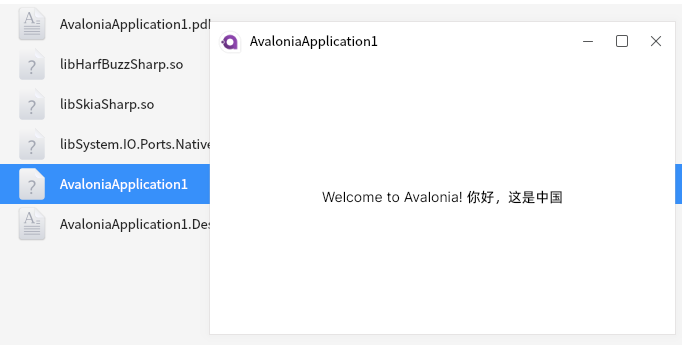
修改后,重新发布麒麟
可以看到已经能运行了。

git地址
https://github.com/kesshei/AvaloniaDemo
https://gitee.com/kesshei/AvaloniaDemo
资源链接
https://www.alibabafonts.com/#/font
https://fontforge.org/en-US/downloads/windows-dl/
参考链接
https://www.cnblogs.com/wdw984/p/17717864.html


























 2735
2735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










