AutoLayout(自动布局)是iOS中一种简单却高效的屏幕适配技术,它在Xcode 5中被支持,在新建工程时会被默认添加。
AutoLayout实现布局的原理是有精确的数学描述,为了便于理解,我先使用storyboard实现一个水平三等分的自动布局,然后再通过代码实现相同功能。
- 新建xcode工程,工程名为AutoLayout
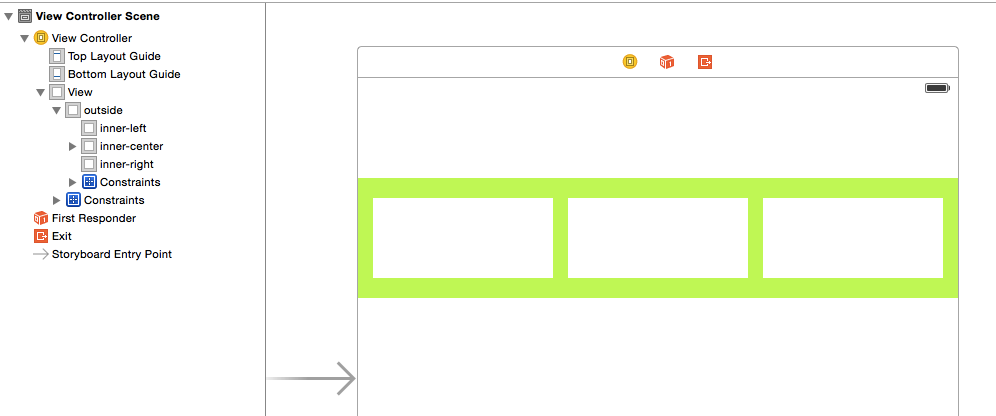
进入Main.storyboard,然后先拖拽一个UIView(outside),作为外部的容器,设置背景色,设置自动布局,然后再分别拖入3个Uiview(inner),设置子视图的自动布局。
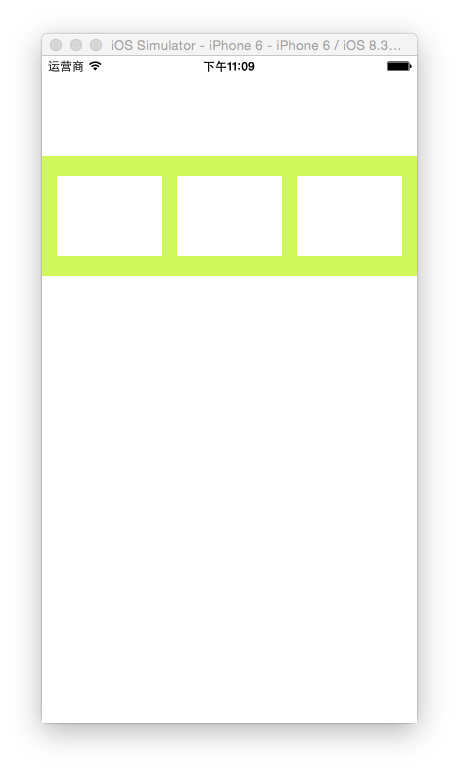
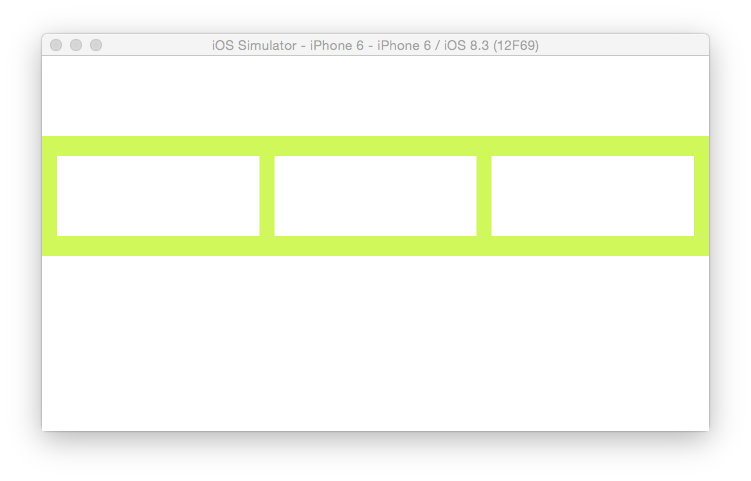
运行结果:
xcode 6.3.1
Mac OS X 10.10.3
simulator iOS 8.3 iphone
- xcode并未输出那种一大堆的提示:存在多余约束… 证明 storyboard方式实现自动布局已经成功。
下面使用纯代码的方式实现上面的效果
- 为工程添加一个新的Targets 名为:CodeAutoLayout
- 选择新的Targets,然后定位到ViewController.m中,在这里添加代码实现自动布局效果
- (void)viewDidLoad {
[super viewDidLoad];
// outsideView
// 1.创建outsideView
UIView *outsideView = [[UIView alloc] init];
// 2.关闭translatesAutoresizing
outsideView.translatesAutoresizingMaskIntoConstraints = NO;








 本文介绍了iOS中使用AutoLayout进行屏幕适配的技术,通过故事板和代码两种方式实现水平三等分布局。重点讲解了NSLayoutContraint的类方法、VFL的使用、子视图宽度计算及约束添加规则。理解自动布局的约束原理能提高使用storyboard的效率,同时提及了Xcode的布局预览工具。
本文介绍了iOS中使用AutoLayout进行屏幕适配的技术,通过故事板和代码两种方式实现水平三等分布局。重点讲解了NSLayoutContraint的类方法、VFL的使用、子视图宽度计算及约束添加规则。理解自动布局的约束原理能提高使用storyboard的效率,同时提及了Xcode的布局预览工具。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








