WebViewJavascriptBridge实用流程
Git: [https://github.com/tianNanYiHao/WebViewJavascriptBridge.git]
其实WebVIewJavaScriptBridge的使用方法网络上都有,最好还是直接看Git官方给出的流程,这里我把我自己简化的,和理解的写出来,方便自己以后快速查看!
简单列一下WebVIewJavascriptBridge的步骤
1:导入头文件
#import "WebViewJavascriptBridge.h"@property WebViewJavascriptBridge* bridge;2:实例化这个_bridge
//开启调试信息
[WebViewJavascriptBridge enableLogging];
//关联webView
_bridge = [WebViewJavascriptBridge bridgeForWebView:_webview];
3:(1)在oc中注册 & (2)在js中处理回调
1==>:
//点击js事件 js向oc通信(触发oc事件)
[_bridge registerHandler:@"registerHandler" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"datattatatatat=== %@",[NSString stringWithFormat:@"%@",data]);
UIAlertView *aler = [[UIAlertView alloc]initWithTitle:nil message:@"js调用oc的按钮提示" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:nil];
aler.tag = 100;
[aler show];
}];2==>
id data = @{@"信息来源:":@"点击oc事件��,oc向js发送信息并得到js反馈"};
[_bridge callHandler:@"callHandler" data:data responseCallback:^(id responseData) {
NSLog(@" ========= %@",responseData);
self.lab.text = [NSString stringWithFormat:@"btn2 获得js反馈 %@",responseData];
}];
4:在js部分做相应的必要处理,具体看下面
主要在js里面 复制这样一段代码以供js去执行
//必要设置1
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
然后,在js的这段代码中,添加上你的js处理
//必要设置2
setupWebViewJavascriptBridge(function(bridge) {
//里面贴上js的处理代码(js的按钮 js的反馈等等)
}js部分的代码(全部复制粘贴即可)
<html>
<body>
<h2>我的WebVIewJavascriptBridge使用</h2>
<p>点击下面的按钮,将由js触发oc事件</p>
<script>
//必要设置1
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
//必要设置2
setupWebViewJavascriptBridge(function(bridge) {
//2.1 js回调 (oc向js发送消息后 , js返回信息)
bridge.registerHandler('callHandler', function(data, responseCallback) {
var responseData = { 'Javascript Says':'I am Js, CallBack Now!!!!!' }
responseCallback(responseData,data)
})
//2.2 js按钮 (js原生按钮,点击后触发oc事件)
var callbackButton = document.getElementById('Myjsbuttons').appendChild(document.createElement('button'))
callbackButton.innerHTML = 'js按钮==>点击即可调用oc方法'
callbackButton.onclick = function(e) {
e.preventDefault()
bridge.callHandler('registerHandler', {'信息来源:': '我是js,我调用了oc方法(弹出一个UIAlert)'}, function(response) {
})
}
var callbackButton = document.getElementById('MyjsButtons2').appendChild(document.createElement('button'))
callbackButton.innerHTML = 'js按钮2 ==>点击即可调用oc方法'
callbackButton.onclick = function(){
bridge.callHandler('registerHandler2',{'信息来源:':'我是js,我调用了oc方法(修改lab的文字)'},function(response){
})
}
})
</script>
<div id='Myjsbuttons'></div>
<div id='MyjsButtons2'></div>
</body>
</html>
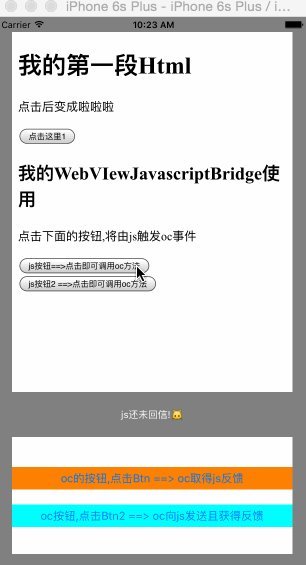
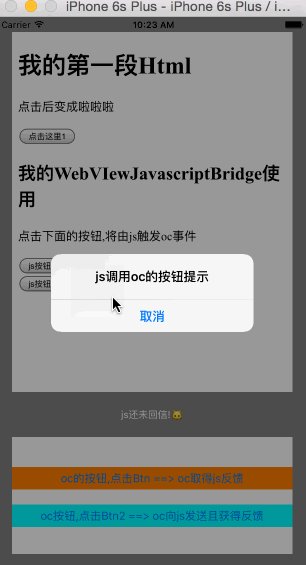
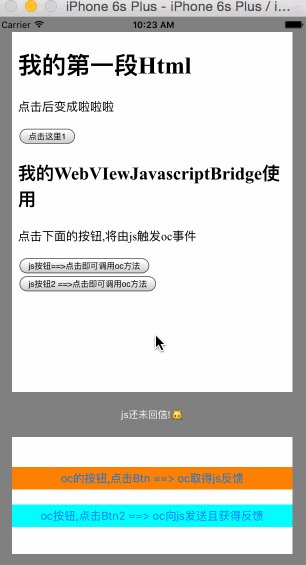
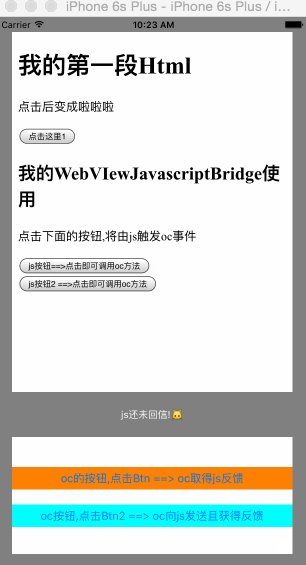
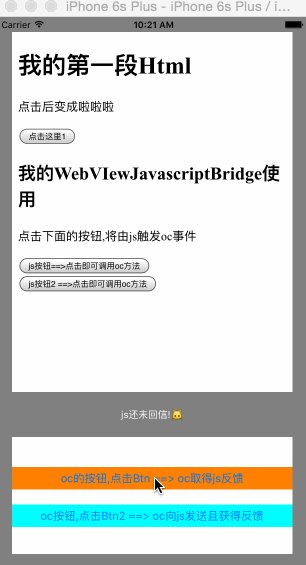
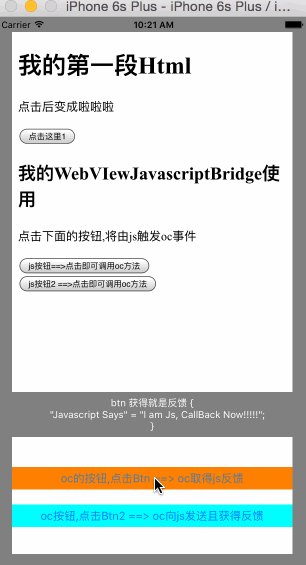
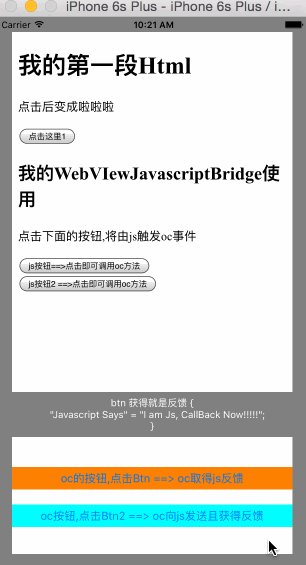
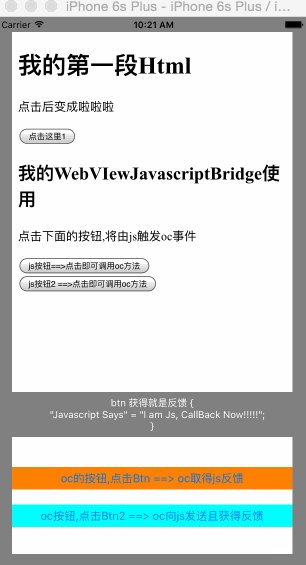
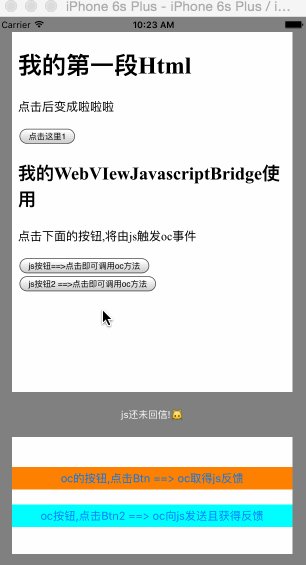
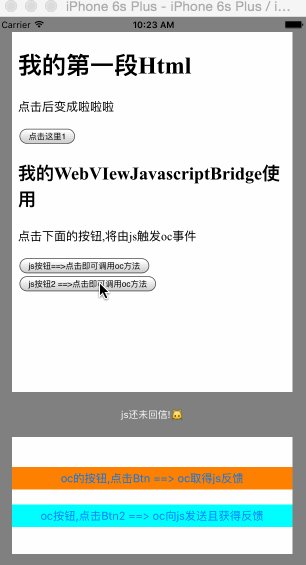
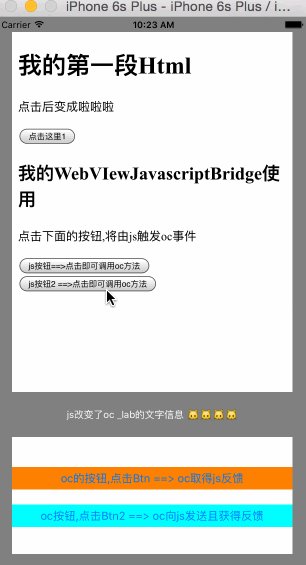
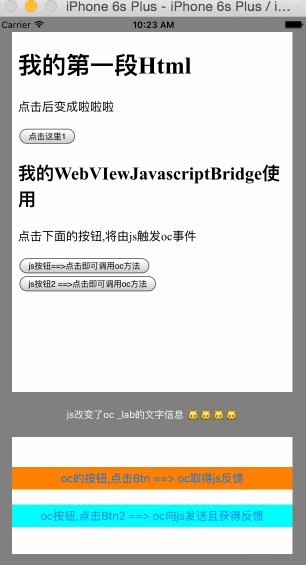
效果演示
先来看看js 和 oc 的交互效果,部分效果需要在控制台查看,这里就不贴出来了
1.点击oc原生按钮 oc调用js 获得js的回调(反馈信息)
2.点击js原生按钮 js调用oc空间,修改oc空间属性

























 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








