以下理解很粗浅, 不建议观看,仅留存用于自己回顾验证
关于js单线程问题, 建议结合js事件循环机制去理解
结贴
============================
为什么javascript是单线程?
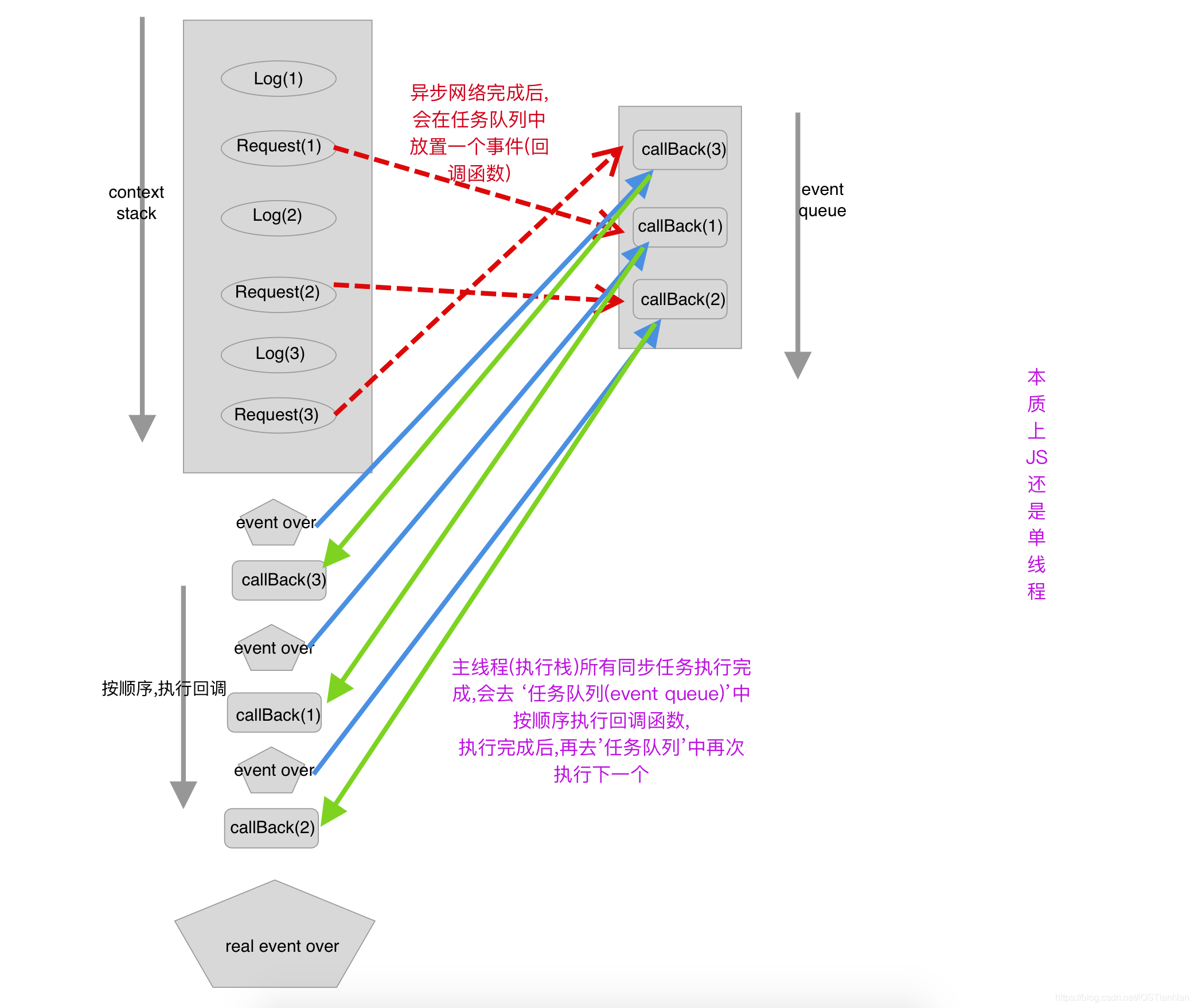
对于js单线程的理解, 可以先看上面的帖子, 我觉得讲的挺好的, 但是理解这东西还是要看个人, 我怕我理解歪了,索性也画一个流程图解,用自己的方式去尝试理解js单线程,也许有错误或则不完善的地方,还请斧正

1.js执行的时候,会在一个主线程中顺序执行同步任务,
2.遇到异步(耗时)任务,我的理解是任务会被挂起,然后继续执行下一个同步任务,
3.被挂起的异步任务(io任务或则网络任务)自己等待返回结果,
4.有了返回结果之后,会生成一个事件丢进 ‘任务队列’ 中,
5.等主线程已知的任务全部走完, js回去 ‘任务队列’ 中自动读取第一个被记录的事件(或则说是某个异步执行要执行的回调函数),然后把这个 事件扔回 js主线程执行
6.执行完成以后, 主线程又处于任务全部走完的状态, 这个时候再 回去 ‘任务队列’ 中读取其中第一个 事件,再按照上面的流程继续执行
7.直到 ‘任务队列’ 被清空, 主线程所有任务全部结束
8.执行完成所有任务,直到主线程被加入了新的同步/异步任务























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








