flutter现在是越来越火了,现在作为一个iOS开发,如果你不会flutter都好像不算个正常人似的?而且现在的flutter情况,有点像2012年那会儿刚刚兴起的iOS,Android开发一样,会点皮毛UI就可以提升不少身价…这些年过来,有无数的前端跨平台框架兴起。却只有flutter一家独秀,说明它还是有两把刷子的。今天这篇文章内容是基于Mac和Android Studio基础来开发flutter的,如果你还没有配置好开发环境,可以在网上搜索,或者直接到官网安装。这篇文章主要用来记录我学习flutter的过程,如果你也对flutter感兴趣可以跟着一起练习。

配置好Flutter环境之后,开始创建我们的第一个Flutter工程
创建第一个Flutter工程
打开iTerm2,cd到~/AndroidStudioProjects目录,输入以下命令,没有iTerms的使用Mac系统自带的Terminal也行。
flutter create flutter_demo
这里需要注意,AndroidStudio项目名称不能使用大写字母,这里推荐使用小写字母加下划线给工程命名。 
打开对应的目录,可以看到新建了一个flutter_demo目录 
接下来,cd到flutter_demo目录,在终端输入flutter run命令,它就会运行项目,如果你电脑连接了真机,就会自动运行到真机上,没有真机会去寻找模拟器并运行,模拟器也没有,就会打开一个Chrome网页运行项目(flutter项目目前可以运行在iOS,Android,web上)。我这里连上了iPhone真机,运行项目会报一个BUILD FAILED的错误: 
原因是flutter_demo项目生成的iOS项目默认的bundle identifier咱们用不了,去iOS项目里面修改一下就好了 
这里注意我们免费的开发者证书,在iPhone上最多安装3个开发中的APP,多了就安装不了,删掉之前的APP就好了,再次运行flutter run 
可以看到这里给出了flutter运行的一些关键命令,Hot reload热重载,这个特性对我们开发UI时还是比原生的体验好不少的,它不用我们重新运行项目就能看到UI的一些改变。Hot restart热重启,意思不用退出APP,就直接重新运行了。此时真机上就打开了我们的第一个flutter工程的APP

HelloFlutter
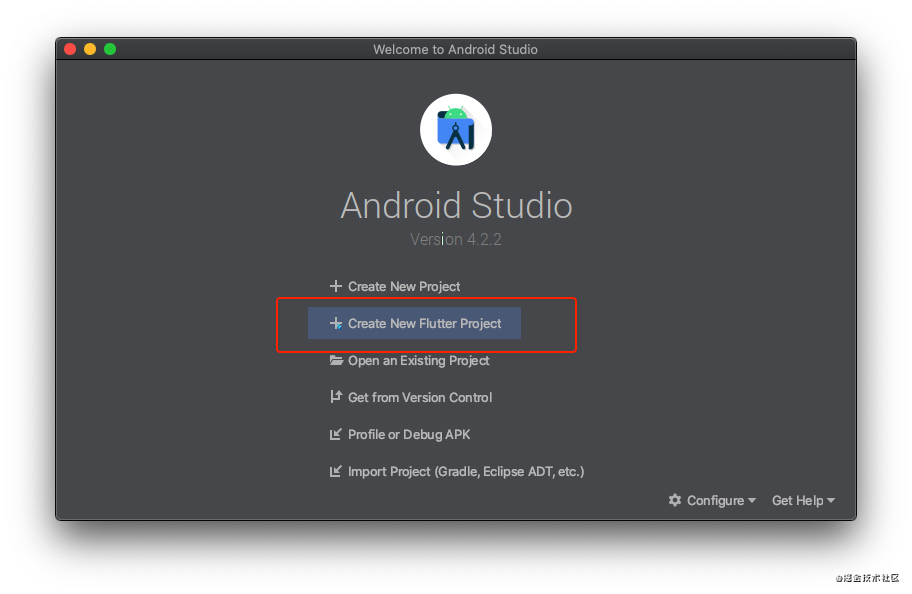
上面是通过命令创建一个flutter项目,当然在实际开发过程我,我们一般不会这么操作。使用Android Studio来创建flutter项目。没有这个选项的同学,在Android Studio的插件里面选择flutter并安装就有了,如果提示还需要安装Dart就一块安装了,flutter使用的是Dart语言。iOS开发者没必要被这个新语言给吓到了,现代的语言基本都差不了太多,敲着敲着就熟悉了 
点击后会出现以下界面,目前我们选择Flutter App就好了 
下一个界面会让我们设置工程名称,工程位置,工程描述,工程组织,Android语言,iOS语言等等…我这里设置工程名称为hello_flutter,其他的默认选择就好了…也可以根据你自己的需要选择 
点击Finish之后就可以看到完整的工程目录了,flutter工程的主入口,跟我们iOS项目一样有一个main.m文件,flutter的是main.dart文件,可以看到这个文件里面已经有不少初始的代码了,今天是我们第一次接触flutter项目,就不要这里的代码,全部删掉,我们从第一行代码开始自己敲出来 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








