1、<!--...-->注释标签
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
2、<!DOCTYPE> 声明标签
<!DOCTYPE> 声明必须是 HTML文档的第一行,位于 <html>标签之前。<!DOCTYPE>声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML版本进行编写的指令。在 HTML 4.01中有三种 <!DOCTYPE>声明 :1)HTML 4.01 Strict该 DTD包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font),不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2)HTML 4.01 Transitional 包含所有 HTML元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3)HTML 4.01 Frameset
等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
在 HTML5 中只有一种:<!DOCTYPE html>
3、 <a>标签 定义和用法
<a>标签定义超链接,用于从一张页面链接到另一张页面。
<a>元素最重要的属性是 href属性,它指示链接的目标。
下面是指向w3school的超链接
<a href="http://www.w3school.com.cn">W3School</a>
提示和注释
提示:如果不使用 href属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
提示:被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target属性)。
提示:请使用 CSS 来设置链接的样式。
HTML 4.01 与 HTML5之间的差异:在 HTML 4.01中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href属性,则只是超链接的占位符。HTML5提供了一些新属性,同时不再支持一些 HTML 4.01属性。详见:http://www.w3school.com.cn/tags/tag_a.asp
4、<abbr>标签
定义和用法
<abbr> 标签指示简称或缩写,比如 "WWW"或 "NATO"。
通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。
<abbr> 标签最初是在 HTML 4.0中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。
标记一个缩写:The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949.
HTML 4.01 与 HTML5之间的差异:无。
详见:http://www.w3school.com.cn/tags/tag_abbr.asp
5、<acronym>标签
所有主流的浏览器均支持 <acronym>标签。HTML5 中不支持 <acronym> 标签。
实例:<acronym title="World Wide Web">WWW</acronym>
提示:title 属性可用于在鼠标指针移动到元素上时显示出缩写的完整版本。
详见:http://www.w3school.com.cn/tags/tag_acronym.asp
6、<address>标签——定义文档或文章的作者/拥有者的联系信息。
定义和用法
如果 <address>元素位于 <body>元素内,则它表示文档联系信息。
如果 <address>元素位于 <article>元素内,则它表示文章的联系信息。
<address>元素中的文本通常呈现为斜体。大多数浏览器会在 address元素前后添加折行。
提示:<address> 标签不应该用于描述通讯地址,除非它是联系信息的一部分。
提示:<address> 元素通常连同其他信息被包含在 <footer> 元素中。
7、<applet>标签
定义和用法
HTML5 中不支持 <applet>标签。请使用 object 元素标签代替。
HTML 4.01 中不赞成使用 <applet>元素。
<applet> 标签定义嵌入的 applet。
详见:http://www.w3school.com.cn/tags/tag_applet.asp
8、<area>标签
定义和用法
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像),area元素总是嵌套在 <map>标签中。注释:<img>标签中的 usemap属性与 map 元素 name属性相关联,创建图像与映射之间的联系。
实例:
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="venus.html"alt="Venus" />
<area shape="circle" coords="129,161,10" href ="mercur.html"alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="sun.html"alt="Sun" />
</map>
注释:<img>中的 usemap 属性可引用 <map>中的 id 或name 属性(由浏览器决定),所以我们需要同时向 <map>添加 id 和 name 两个属性。
属性:alt(必需) — 定义此区域的替换文本
可选的属性:
coords(坐标值)—-定义可点击区域(对鼠标敏感的区域)的坐标
href(URL)-—定义此区域的目标URL
onhref —— 从图像映射排除某个区域
shape (default、rect、circ、poly)——定义区域的形状
target (_blank、_parent、_self、_top)——规定何处打开href属性指定的目标URL
详见:http://www.w3school.com.cn/tags/tag_area.asp
9、 <aside>标签
是 HTML 5 的新标签,定义其所处内容之外的内容。aside的内容应该与附近的内容相关。
HTML5提供的aside元素标签用来表示当前页面或文章的附属信息部分,可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分。
根据目前的规范,aside元素有两种使用方法:
- 被包含在article中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的引用、词汇列表等。
- 在article之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
实例代码:
<body>
<header>
<h1>My Blog</h1>
</header>
<article>
<h1>My Blog Post</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.</p>
<aside>
<!-- Since this aside is contained within an article, a parser
should understand that the content of this aside is directly related
to the article itself. -->
<h1>Glossary</h1>
<dl>
<dt>Lorem</dt>
<dd>ipsum dolor sit amet</dd>
</dl>
</aside>
</article>
<aside>
<!-- This aside is outside of the article. Its content is related
to the page, but not as closely related to the above article -->
<h2>Blogroll</h2>
<ul>
<li><a href="#">My Friend</a></li>
<li><a href="#">My Other Friend</a></li>
<li><a href="#">My Best Friend</a></li>
</ul>
</aside>
</body>
提示:<aside> 的内容可用作文章的侧栏。
详见:http://www.w3school.com.cn/tags/tag_aside.asp
10、<audio>标签
是 HTML 5 的新标签。
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <audio> 标签。<audio>标签定义声音,比如音乐或其他音频流。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
<audio src="someaudio.wav">
您的浏览器不支持 audio 标签。
</audio>
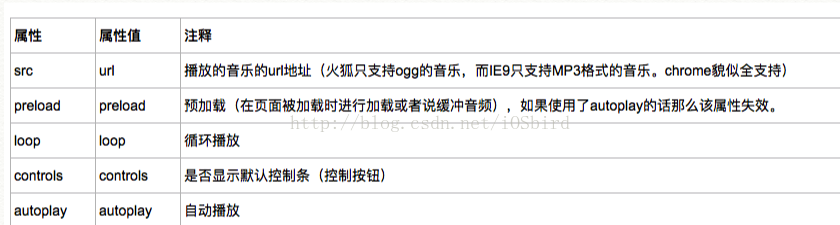
audio常用属性
那么首先来看一下audio标签中的一些常用属性:
audio音乐格式的支持
audio可通过new来创建。也可以通过用document来获取。
//通过new关键字来创建Audio对象
var Music = new Audio("test.mp3");
//通过document来获取已经存在的Audio对象
var Music = document.getElementById("audio");
//当然这里也可以使用document.getElementsByClassName('className')等其他的方法来获取。
然后我们来看下api所提供的对audio标签操作的一些属性和方法
详见:http://www.cnblogs.com/zhangwei595806165/p/5507774.html、http://www.w3school.com.cn/tags/tag_audio.asp
11、<b>标签
<b> 标签规定粗体文本。
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b>标签作为最后的选项。HTML5规范声明:应该使用 <h1> - <h6> 来表示标题,使用<em> 标签来表示强调的文本,应该使用<strong> 标签来表示重要文本,应该使用 <mark>标签来表示标注的/突出显示的文本。另外能够使用 CSS "font-weight"属性来设置粗体文本。
详见:http://www.w3school.com.cn/tags/tag_b.asp
12、 <base>标签
定义和用法
<base> 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL中提取相应的元素来填写相对 URL中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form>标签中的 URL。
实例:
<head>
<base href="http://www.w3school.com.cn/i/" />
<base target="_blank" />
</head>
<body>
<img src="eg_smile.gif" />
<a href="http://www.w3school.com.cn">W3School</a>
</body>
注释:<base>标签必须位于 head 元素内部。
必需的属性
href(URL)——规定页面中所有相对应连接的基准URL
可选属性
target (_blank、_parent、_self、_top、framename)——何处打开页面中所有的链接。
在 HTML 文档中 <base> 每出现一次,Base对象就会被创建。
详见:http://www.w3school.com.cn/tags/tag_base.asp
13、<bdo>标签
bdo 元素可覆盖默认的文本方向。
可选属性 dir (ltr、rtl)定义文字的方向 ltr —左到右 ;rtl — 右到左
详见:http://www.w3school.com.cn/tags/tag_bdo.asp
14、<big>标签
<big> 标签呈现大号字体效果。
使用 <big> 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 <big>标签和其相应的 </big>标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 <big>标签将不起任何作用。
更妙的是,可以嵌套 <big> 标签来放大文本。每一个 <big> 标签都可以使字体大一号,直到上限 7号文本,正如字体模型所定义的那样。
但是使用 <big> 标签的时候还是要小心,因为浏览器总是很宽大地试图去理解各种标签,对于那些不支持 <big>标签的浏览器来说,它经常将其认为是粗体字标签。
详见:http://www.w3school.com.cn/tags/tag_big.asp
15、<blockquote>标签
<blockquote>标签定义块引用,所有主流的浏览器均支持 <blockquote>标签,但是没有浏览器能够正确地显示 cite属性。<blockquote>与 </blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
可选属性 cite(URL)——规定引用的来源
提示:请使用 q 元素来标记短的引用。
<q> 和 <blockquote>都表示“引用”。不同的是,q标签是行内元素,在内容的开始和结尾处会包有“”,而 blockquote是块级元素,默认带有左右40px的外间距,不带“”。从语义上讲,前者引用的是小段文字,后者引用的是大段的内容块。从兼容性上讲,在IE6、7下q标签不会带有“”。FF下的引号是漂亮的全角字符:“”。而chrome下则为半角字符:""。至于IE8、9,应该也是全角字符,但在不指定字体的情况下真的丑爆了,在为其指定宋体或者微软雅黑后呈现与FF一致。
16、<br>标签
<br> 可插入一个简单的换行符。<br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML中,把结束标签放在开始标签中,也就是 <br />。请注意,<br>标签只是简单地开始新的一行,而当浏览器遇到<p>标签时,通常会在相邻的段落之间插入一些垂直的间距。
clear 属性
如果您希望文本流在内联表格或图像的下一行继续输出,请使用 clear属性,该属性有三个可选的值:left、right或者 all,每个值都代表一个边界或两边的边界。
提示:一般情况下,文本流中的其他行会在内联图像的底部显示,除非图形的 <img>标签被设置为左对齐或右对齐(对于 <table>标签也一样)。因此,<br>标签的 clear 属性只对这些左对齐或右对齐的图像或表格起作用。
注释:请使用 <br> 来输入空行,而不是分割段落。
详情:http://www.w3school.com.cn/tags/tag_br.asp
17、<button>标签
定义一个按钮,所有主流浏览器都支持 <button>标签。
用法:
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input元素创建的按钮之间的不同之处。
<button> 控件与 <input type="button">相比,提供了更为强大的功能和更丰富的内容。<button>与 </button>标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type属性。Internet Explorer的默认类型是 "button",而其他浏览器中(包括 W3C规范)的默认值是 "submit"。
属性:autofocus(autofocus)——规定当页面加载时按钮应当自动地获得焦点
disabled (disabled)—规定应该禁用该按钮
form (form_name)——规定按钮属于一个或多个表单
formaction (url)——覆盖form元素的action属性(该属性与type=“submit”配合使用)
formenctype (application/x-www-form-urlencoded、multipart/form-data、text/plain)——覆盖form元素的enctype属性(该属性与type=“submit”配合使用)
formmethod (get、post)——覆盖form元素的method属性(该属性与type=“submit”配合使用)
formmovalidate(formmovalidate) —— 覆盖form的novalidate属性(该属性与type=“submit”配合使用)
formtarget(_blank、_parent、_self、top、framename)覆盖form的target属性(该属性与type=“submit”配合使用
name — 按钮的名称
type(button、reset、submit) —— 按钮的类型
value (text)——规定按钮的初始值
placeholder —— 按钮的占位符
<html>
<body>
<form action="demo_form.asp" method="get">
E-mail: <input type="email" name="userid" /><br />
<button type="submit" >提交</button><br />
<button type="submit" formnovalidate="formnovalidate">进行没有验证的提交</button>
</form>
</body>
</html>
formnovalidate 属性覆盖表单的novalidate 属性。
如果使用该属性,则提交表单时按钮不会执行验证过程。
该属性与 type="submit"配合使用。
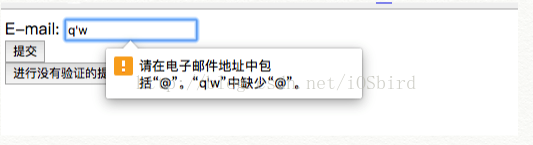
一开始的页面是

输入qw,点击提交会验证输入的正确性
如果点击 第二个按钮就不会验证输入的内容是否符合要求
详见:http://www.w3school.com.cn/tags/tag_button.asp
18、<canvas>标签
(Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari支持 <canvas> 标签。)
定义和用法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,必须使用脚本来绘制图形。是html5中新标签。
HTML5 的 canvas元素使用 JavaScript在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
属性
height — 设置canvas的高度
width — 设置canvas的宽度
详见:http://www.w3school.com.cn/tags/tag_canvas.asp
19、<caption>标签
用来定定义表格标题,必须紧随 table标签之后。只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
可选属性
align (left、right、top、bottom)—规定标题的对齐方式(w3c不推荐使用,一般使用样式取而代之)
在 HTML 4.01中,caption 元素的 align 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD中,caption 元素的 align 属性是不被支持的。
<html>
<body>
<h4>这个表格有一个标题,以及粗边框:</h4>
<table border="6">
<caption>我的标题</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
效果图:
20、 <cite>标签
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
用 <cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a>标签中,从而把一个超链接指向该联机版本。
<cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。<cite>标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
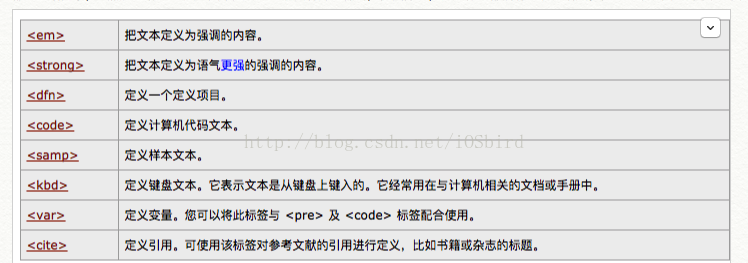
21、<em> <strong> <dfn> <code> <samp> <kbd><var> <cite>标签
都是短语元素,虽然这些标签定义的文本大多会呈现出特殊的样式,但实际上,这些标签都拥有确切的语义。但是如果您只是为了达到某种视觉效果而使用这些标签的话,我们建议您使用样式表,那么做会达到更加丰富的效果。
详见:http://www.w3school.com.cn/tags/tag_phrase_elements.asp
22、<col>标签
为表格中一个或多个列定义属性值。如需对全部列应用样式,<col>标签很有用,这样就不需要对各个单元和各行重复应用样式了。只能在 table或 colgroup 元素中使用 <col> 标签。
提示:请为 <col> 标签添加 class 属性。这样就可以使用 CSS 来负责对齐方式、宽度和颜色等等。如果您希望在 colgroup内部为每个列规定不同的属性值时,请使用此元素。如果没有 col元素,列会从 colgroup那里继承所有的属性值。col元素是仅包含属性的空元素。如需创建列,您就必须在 tr元素内部规定 td 元素。
详见:http://www.w3school.com.cn/tags/tag_col.asp
23、<datalist>标签
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist。
<html>
<body>
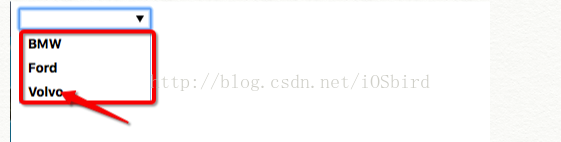
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
</html>
选择第三个
注意:所有主流浏览器都支持 <datalist>标签,除了 Internet Explorer和 Safari。
详见:http://www.w3school.com.cn/tags/tag_datalist.asp
24、<dl>、<dd>、<dt>标签
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)。
25、<del>标签
定义文档中已被删除的文本。
<html>
<body>
<p>一打有 <del>二十</del> <ins>十二</ins>件。</p>
<p>大多数浏览器会改写为删除文本和下划线文本。</p>
<p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p>
</body>
</html>

详见:http://www.w3school.com.cn/tags/att_del_cite.asp
26、<div>标签
<div> 可定义文档中的分区或节(division/section)。<div>标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class来标记 <div>,那么该标签的作用会变得更加有效。
用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div>固有的唯一格式表现。可以通过 <div>的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素,或者可以理解为某一类元素),而 id用于标识单独的唯一的元素。
W3C 在其最新的 XHTML2草案的 XHTML 结构模型中这样定义 div:
div 元素,通过与 id、class及 role 属性配合,提供向文档添加额外结构的通用机制。这个元素不会将表现的风格定义于内容。所以,创作者可以通过将这个元素与样式表、xml:lang、属性等配合使用,使 XHTML适应他们自身的需求和口味。
div 是 division的简写。division意为分割、区域、分组。比方说,当你将一系列的链接组合在一起,就形成了文档的一个 division。
http://www.w3school.com.cn/tags/att_div.asp
27、<embed>标签
定义嵌入的内容,比如插件。
<embed src="helloworld.swf" />
<embed> 标签是 HTML 5中的新标签。
属性
详见:http://www.w3school.com.cn/tags/tag_embed.asp
28、<fieldset>标签
fieldset 元素可将表单内的相关元素分组。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend>标签为 fieldset元素定义标题。
属性
<html>
<body>
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
age:<input type="text" />
</fieldset>
</form>
</body>
</html>
页面效果
29、 <figure>标签和<figcaption>标签
Internet Explorer 9, Firefox, Opera, Chrome以及 Safari 支持
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签,Internet Explorer 9, Firefox, Opera, Chrome以及 Safari 支持 <figcaption> 标签。
<figcaption> 标签定义figure元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<figure>
<img src="http://pic73.nipic.com/file/20150724/18576408_175304314596_2.jpg" width="350" height="234" />
<figcaption>黄浦江上的的卢浦大桥</figcaption>
</figure>
30、<header>和<footer>标签
<header> 标签定义文档的页眉(介绍信息)。
<footer> 标签,Internet Explorer 9, Firefox, Opera, Chrome, and Safari支持 <footer> 标签。用来定义文档或节的页脚。<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
您可以在一个文档中使用多个 <footer>元素。
<footer> 标签是 HTML 5中的新标签。
提示:<footer> 元素内的联系信息应该位于 <address> 标签中。
31、<form>标签
用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含menus、textarea、fieldset、legend和label元素。
表单用于向服务器传输数据。
注释:form元素是块级元素,其前后会产生折行。
<html>
<body>
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
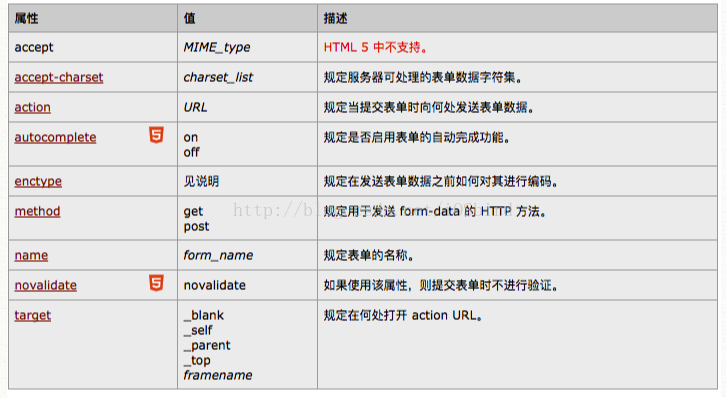
属性
详见:http://www.w3school.com.cn/tags/tag_form.asp
32、<h1>到 <h6>标签
由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
33、<head>标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head部分:<base>,<link>,<meta>,<script>,<style>,以及<title>。
<title> 定义文档的标题,它是 head部分中唯一必需的元素。
提示:应该把 <head>标签放在文档的开始处,紧跟在 <html>后面,并处于 <body>标签或 <frameset>标签之前。
提示:请记住始终为文档规定标题!
框架
34、<hr>标签
<hr> 标签在 HTML页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
HTML 与 XHTML之间的差异
在 HTML 中,<hr>标签没有结束标签。
在 XHTML 中,<hr> 必须被正确地关闭,比如 <hr />。
在 HTML 4.01 中,hr 元素的所有呈现属性均不被赞成使用。
在 XHTML 1.0 Strict DTD中,hr 元素的所有呈现属性均不被支持。
属性
35、<i>标签
<i> 标签显示斜体文本效果。
<i> 标签和基于内容的样式标签<em>类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
提示:<i> 标签一定要和结束标签 </i>结合起来使用。
<html>
<body>
<i> 我是i标签 </i>
</body>
</html>
36、 <img>标签
向网页中嵌入一幅图像。从技术上讲,<img>标签并不会在网页中插入图像,而是从网页上链接图像。<img>标签创建的是被引用图像的占位空间。
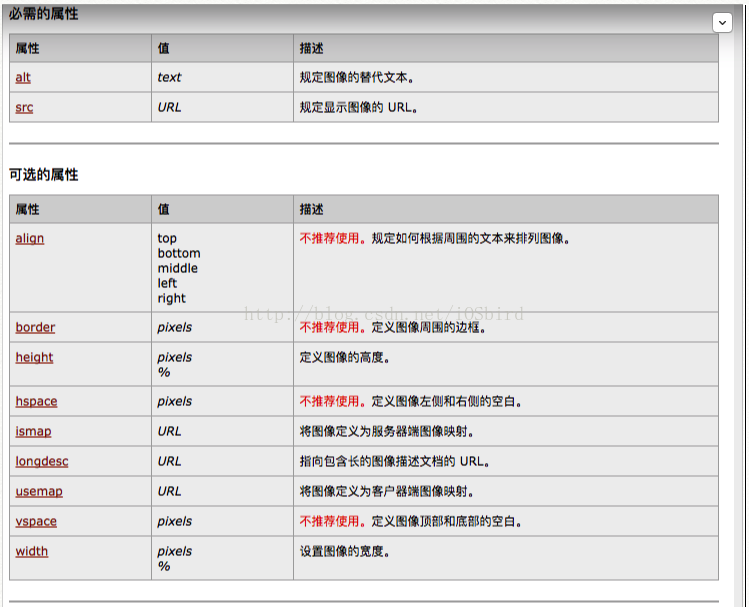
<img> 标签有两个必需的属性:src属性和 alt 属性。
详见:http://www.w3school.com.cn/tags/tag_img.asp
37、 <input>标签
用于搜集用户信息。根据不同的 type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
提示:请使用 label 元素为某个表单控件定义标签。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
具体属性和实例详见:http://www.w3school.com.cn/tags/tag_input.asp
38、<keygen>标签
Firefox, Chrome, Opera以及 Safari 6 支持 <keygen> 标签。
<keygen> 标签规定用于表单的密钥对生成器字段。
当提交表单时,私钥存储在本地,公钥发送到服务器。
属性
详见:http://www.w3school.com.cn/tags/tag_keygen.asp
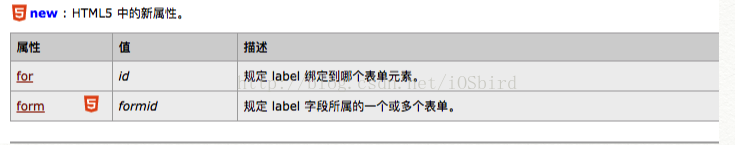
39、<label>标签
为 input 元素定义标注(标记)
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for属性应当与相关元素的 id属性相同。
属性
<html>
<body>
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
</body>
</html>
也就是说我们点击Male文本时也会触发 male的 input的点击事件
详见:http://www.w3school.com.cn/tags/tag_label.asp
40、<li>标签、<ol>标签、<ul>标签
<li>标签
<li> 标签定义列表项目。
<li> 标签可用在有序列表(<ol>)和无序列表 (<ul>)中。
提示:请使用 CSS 来定义列表和列表项目的类型。
<ol> 标签定义有序列表。
提示:请使用 CSS 来定义列表的类型。
<ul> 标签定义无序列表。
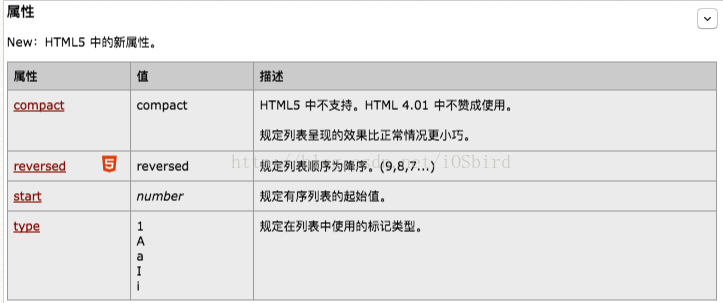
HTML 与 XHTML之间的差异
在 HTML 4.01 中,ul 元素的 "compact"和 "type" 属性是不被赞成使用的。
在 XHTML 1.0 Strict DTD中,ul 元素的 "compact" 和 "type" 属性是不被支持的。
提示:请使用样式来定义列表的类型。
例子(复杂的嵌套列表):
<h4>一个嵌套列表:</h4>
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
例子(不同类型的无序列表):
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
41、<link>标签
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。
注释:link 元素是空元素,它仅包含属性。
注释:此元素只能存在于 head 部分,不过它可出现任何次数。
<link> 标签链接到一个外部样式表的代码如下:
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
给页面的头部加头像
<link rel="icon" href="ggfd_09.png" />
注意:必须加在head部分
详见:http://www.w3school.com.cn/tags/tag_link.asp
42、<map>标签
所有主流浏览器都支持 <map> 标签。它定义了一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
注释:area 元素永远嵌套在 map元素内部。area 元素可定义图像映射中的区域。
注释:<img>中的 usemap属性可引用 <map> 中的 id 或 name属性(取决于浏览器),所以我们应同时向 <map>添加 id 和 name 属性。
例子:
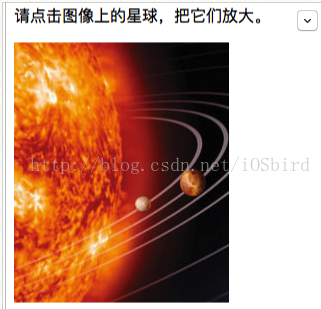
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
注意:shape="circle" coords="180,139,14”是一个圆(中心坐标180,139半径14)
矩形:shape="rectangle",coords="x1,y1,x2,y2"第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
详见:http://www.w3school.com.cn/tags/tag_map.asp
43、<mark>标签、<meter>标签、<nav>标签
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <mark> 标签。
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m>标签。
Firefox, Chrome, Opera以及 Safari 6 支持 <meter> 标签。
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress>标签。
<nav> 标签 Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari支持 <nav> 标签,<nav> 标签定义导航链接的部分。
提示:如果文档中有“前后”按钮,则应该把它放到 <nav>元素中。
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>
详见:http://www.w3school.com.cn/tags/tag_nav.asp
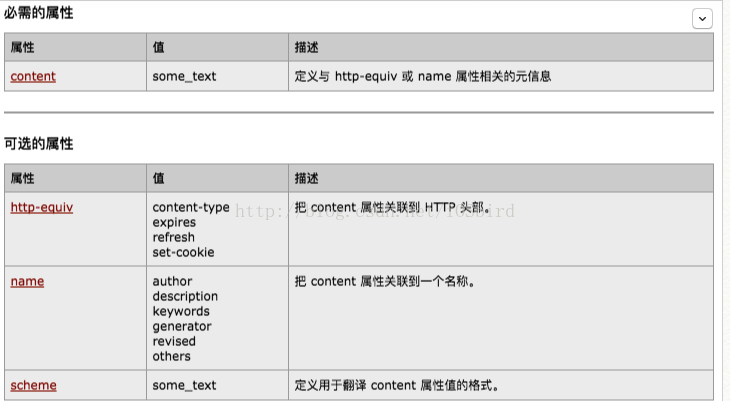
44、<meta>标签
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta>标签的属性定义了与文档相关联的名称/值对。
注释:<meta> 标签永远位于 head 元素内部。
注释:元数据总是以名称/值的形式被成对传递的。
Meta 元素中的信息可以描述 HTML文档,Meta元素中的信息可以描述文档的关键词
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
在网址已经变更的情况下,将用户重定向到另外一个地址。
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn" />
content="5表示5秒后自动跳转到重定向的地址
详见:http://www.w3school.com.cn/tags/tag_meta.asp
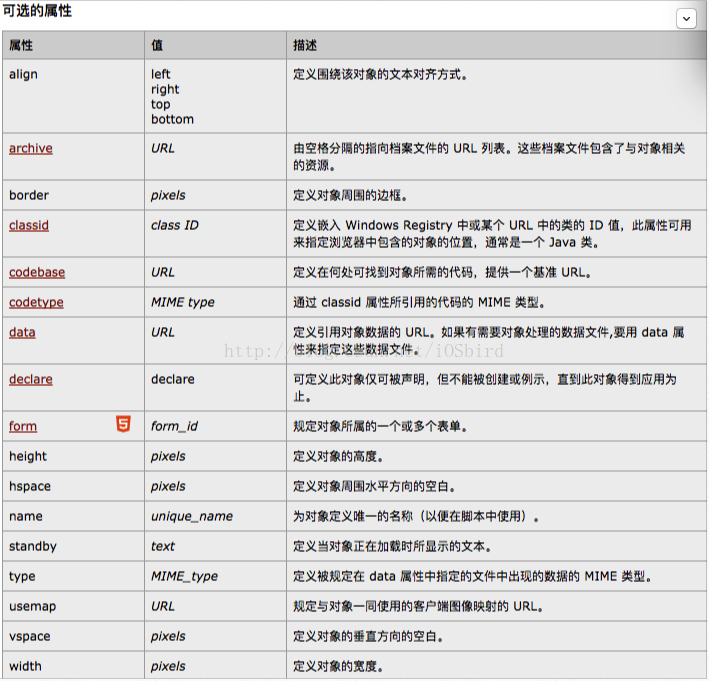
45、<object>标签
定义一个嵌入的对象,<object>标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF以及 Flash。object的初衷是取代 img 和 applet 元素。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object元素,就会执行位于 <object>和 </object>之间的代码。通过这种方式,我们能够嵌套多个 object元素(每个对应一个浏览器)。
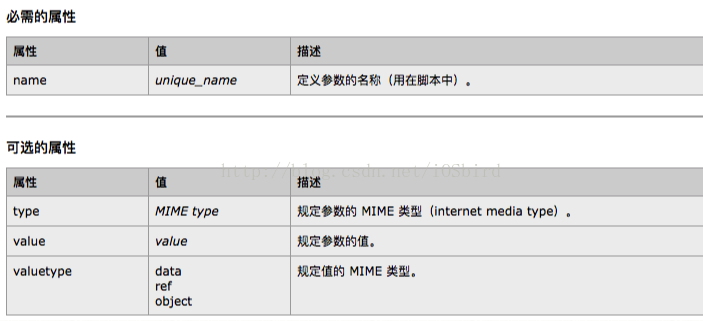
注释:<param>标签定义用于对象的 run-time 设置。
注释:不要对图像使用 <object>标签,请使用 <img> 标签代替。
详见:http://www.w3school.com.cn/tags/tag_object.asp
46、<optgroup>标签、<option>标签、<select>标签
所有主流浏览器都支持 <optgroup>标签。<optgroup>标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
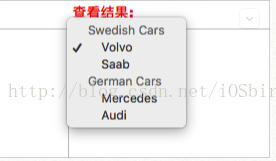
例子:
<select>
<optgroup label="Swedish Cars">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value ="mercedes">Mercedes</option>
<option value ="audi">Audi</option>
</optgroup>
</select>
详见:http://www.w3school.com.cn/tags/tag_optgroup.asp
option 元素定义下拉列表中的一个选项(一个条目)。浏览器将 <option>标签中的内容作为 <select>标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select元素内部。
注释:<option>标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value属性,此属性会指示出被送往服务器的内容。
提示:如果列表选项很多,可以使用 <optgroup>标签对相关选项进行组合。
详见:http://www.w3school.com.cn/tags/tag_option.asp
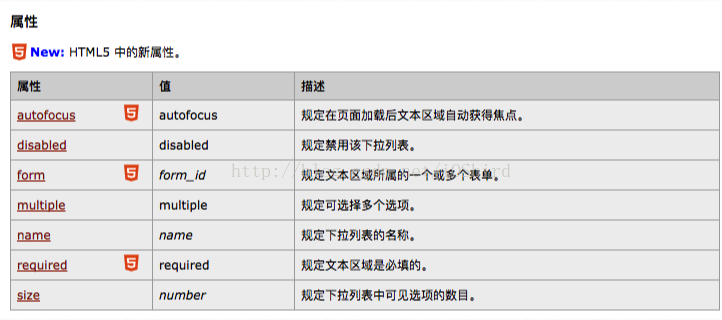
<select> 标签可创建单选或多选菜单。<select&>元素中的 <option> 标签用于定义列表中的可用选项。
提示:select 元素是一种表单控件,可用于在表单中接受用户输入。
详见:http://www.w3school.com.cn/tags/tag_select.asp
47、<output>标签、<param>标签、<pre>标签
<output> 标签定义不同类型的输出,比如脚本的输出。是 HTML 5中的新标签。
详见:http://www.w3school.com.cn/tags/tag_output.asp
param 元素允许您为插入 XHTML文档的对象规定 run-time设置,也就是说,此标签可为包含它的<object>或者 <applet> 标签提供参数。
pre 元素可定义预格式化的文本。被包围在 pre元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
详见:http://www.w3school.com.cn/tags/tag_pre.asp
48、 <progress>标签
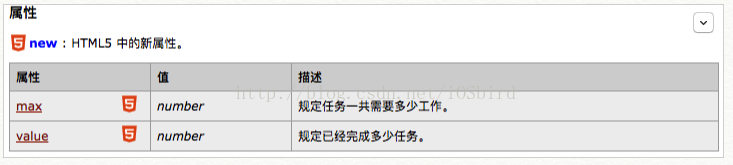
Internet Explorer 10, Firefox, Opera, Chrome以及 Safari 6 支持 <progress> 标签。<progress> 标签标示任务的进度(进程)。
提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。<progress>标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 <meter>标签代替。
49、<ruby>标签
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <ruby> 标签。<ruby>标签定义 ruby 注释(中文注音或字符)。与 <ruby> 以及 <rt> 标签一同使用:
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt元素组成,还包括可选的 rp元素,定义当浏览器不支持 "ruby"元素时显示的内容。
详见:http://www.w3school.com.cn/tags/tag_rt.asp
50、<s>标签
<s> 标签可定义加删除线文本定义。
<s> 标签是 <strike> 标签的缩写版本,Netscape和 Internet Explorer都支持它。但在 HTML 4和 XHTML 中已经不再赞成使用它了,意思就是不再使用了;它早晚有一天将会消失。
注释:请使用 <del> 替代它!
为文本标记添加删除线
<p>在 HTML 5 中,<s>仍然支持</s>已经不支持这个标签了。</p>
51、<section>标签、<small>标签、<source>标签
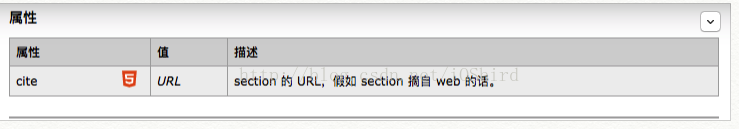
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。<section>标签是 HTML 5 中的新标签。
<small> 标签呈现小号字体效果。<small>标签和它所对应的 <big>标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small>标签将不起任何作用。
与 <big> 标签类似,<small>标签也可以嵌套,从而连续地把文字缩小。每个 <small>标签都把文本的字体变小一号,直到达到下限的一号字。
<source> 标签为媒介元素(比如 <video>和 <audio>)定义媒介资源。<source>标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
52、<span>标签
<span> 标签被用来组合文档中的行内元素。
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
<p><span>some text.</span>some other text.</p>
如果不对 span 应用样式,那么 span元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id或 class 属性,这样既可以增加适当的语义,又便于对 span应用样式。
可以对同一个 <span> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class用于元素组(类似的元素,或者可以理解为某一类元素),而 id用于标识单独的唯一的元素。
详见:http://www.w3school.com.cn/tags/tag_span.asp
53、<sub>标签、<sup>标签
<sub> 标签可定义下标文本。
包含在 <sub> 标签和其结束标签 </sub>中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
<sup> 标签可定义上标文本。
包含在 <sup> 标签和其结束标签 </sup>中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
提示:无论是 <sub> 标签还是和它对应的 <sup> 标签,在数学等式、科学符号和化学公式中都非常有用。
<html>
<body>
<p>
This text contains <sub>subscript</sub>
</p>
<p>
This text contains <sup>superscript</sup>
</p>
</body>
</html>
54、 <summary>标签
只有 Chrome 以及 Safari 6 支持 <summary>标签。
<summary> 标签包含 details元素的标题,"details"元素用于描述有关文档或文档片段的详细信息。
提示:请与 <details> 标签一起使用。标题是可见的,当用户点击标题时会显示出详细信息。
注释:"summary" 元素应该是 "details" 元素的第一个子元素。
<!DOCTYPE HTML>
<html>
<body>
<details>
<summary>HTML 5</summary>
This document teaches you everything you have to learn about HTML 5.
</details>
</body>
</html>
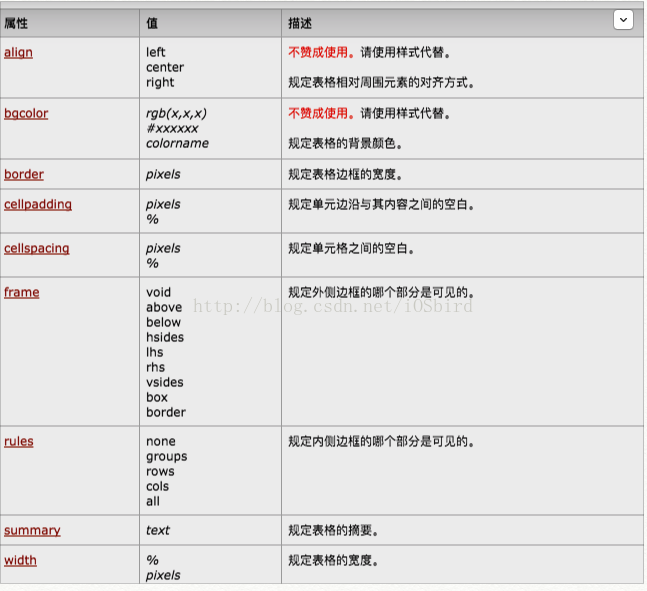
55、<table>标签
<table> 标签定义 HTML表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th或 td 元素组成。
tr 元素定义表格行,th元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot以及 tbody 元素。
详见:http://www.w3school.com.cn/tags/tag_table.asp
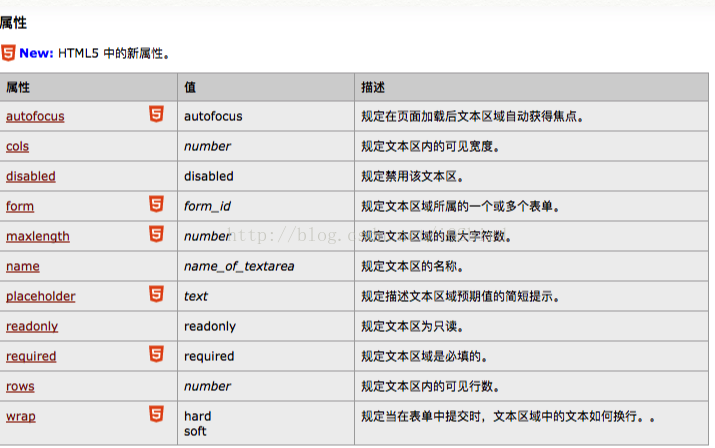
56、<textarea>标签
<textarea> 标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea的尺寸,不过更好的办法是使用 CSS的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA"(回车/换行)进行分隔。
详见:http://www.w3school.com.cn/tags/tag_textarea.asp
57、<track>标签、<u>标签、<video>标签、<wbr>标签
nternet Explorer 10, Chrome以及 Opera 支持 <track> 标签。
<track> 标签为诸如 video元素之类的媒介规定外部文本轨道。
用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。
<track> 标签是 HTML 5中的新标签。
<u> 标签可定义下划线文本。
注释:请尽量避免为文本加下划线 - 用户会把它混淆为一个超链接!
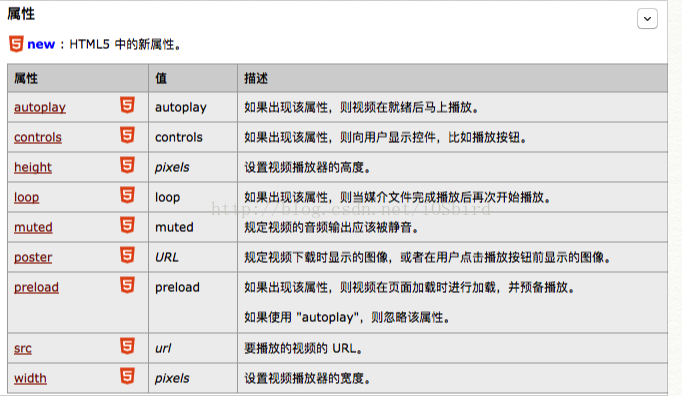
Internet Explorer 9+, Firefox, Opera, Chrome以及 Safari 支持 <video> 标签。<video>标签定义视频,比如电影片段或其他视频流。
<video> 标签是 HTML 5的新标签。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
详见:http://www.w3school.com.cn/tags/tag_video.asp、http://www.w3school.com.cn/jsref/dom_obj_video.asp
Word Break Opportunity (<wbr>)规定在文本中的何处适合添加换行符。
提示:如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr>元素来添加 Word Break Opportunity(单词换行时机)。
如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request对象。
详见:http://www.w3school.com.cn/tags/tag_wbr.asp

















































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








