1. VSCode
开始使用VSCode了,但已经习惯了WebStorm,用VSCode很不习惯。
直接官网下载安装:VSCode官网
安装教程:VSCode安装教程
VSCode可以装很多插件,让敲代码更有趣,更高效。
前端常用插件可以参考:前端常用插件
2. Vue使用
官网:传送门
直接云端使用:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
3. 最最最基础的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue第一个页面</title>
</head>
<body>
<div id="app">
{{ message }} //在此处显示内容
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app", //挂载点
data: {
message:"hello world" //需要显示的内容
}
});
</script>
</body>
</html>
4. data数据对象
data:{ } 中存放变量、对象、数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Data数据对象</title>
</head>
<body>
<div id="app">
{{
message
}}
<h2>{{school.name}} {{school.mobile}}</h2> //打印对象内容
<ul>
<li>{{ campus[0]}}</li> //打印数组内容
<li>{{ campus[1]}}</li>
<li>{{ campus[2]}}</li>
</ul>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"你好,程序猿",
school:{ //对象
name:"黑马程序猿",
mobile:"51100022222"
},
campus:["北京校区","上海校区","广州校区","深圳校区"] //数组
}
});
</script>
</body>
</html>

5. v-html指令
v-html指令用法与JS的innerHTML一样,可以渲染出HTML标签
<div id="app">
<!-- v-html指令 可以解析html结构-->
<p v-html="content"></p> //可以渲染出HTML标签
<p v-text="content"></p> //这个是纯文本
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
content:"<a href='#'>黑马程序猿</a>",
}
});
</script>

6. v-text指令
v-html和v-text在使用时都会覆盖原本标签内的内容,不想覆盖的话可以使用 {{ message }}的方式。{{ message }}中可以进行字符串拼接。
<div id="app">
<!-- v-text指令 -->
<!-- 这样使用会覆盖h2里面的内容 如果只想部分文本动态化可以用{{ message }} -->
<h2 v-text="message"> 哈哈哈哈</h2>
<h2> {{ message }}哈哈哈哈</h2>
<!-- 可以进行字符串拼接 -->
<h2 v-text="message+'!'"> 哈哈哈哈</h2>
<h2> {{ message+"!" }} 哈哈哈哈</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"你好,程序猿"
}
});
</script>

7. v-on指令
v-on指令用于绑定事件
普通写法: v-on:click=“方法名”;简写: @click=“方法名”
<div id="app">
<!-- v-on指令 绑定事件-->
<input type="button" value="v-on指令" v-on:click="doIt">
<!-- 简写形式 -->
<input type="button" value="v-on指令简写" @click="doIt">
<!-- 双击事件 -->
<input type="button" value="双击事件" @dblclick="doIt">
<!-- 调用changeFood方法 -->
<h2 @click="changeFood">{{food}}</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
food:"西蓝花炒蛋",
},
methods: { //这里面写相关方法
doIt:function(){
alert("做IT");
},
changeFood:function(){
//用this取data里面的值
//console.log(this.food);
//会同步更新
this.food+="很好吃";
}
},
});
</script>
8. v-show指令
v-show指令可以控制元素的显示与隐藏,实际操作的是
style的display属性。
<div id="app">
<!-- v-show指令-->
<!-- v-show控制的是display none -->
<button @click="changeIsShow">点我显示与隐藏</button>
<button @click="addAge">点我增加年龄</button>
<img src="image/aventador-s.jpg" v-show="isShow">
<!-- 设置表达式 -->
<img src="image/aventador-s.jpg" v-show="age>=18"> //可以写表达式
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
isShow:true, //布尔值变量
age:16
},
methods: {
changeIsShow:function(){
this.isShow=!this.isShow; //改变isShow的布尔值
},
addAge:function(){
this.age++; //点一下年龄增加
}
}
});
</script>

9. v-if指令
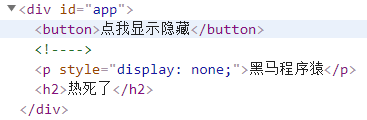
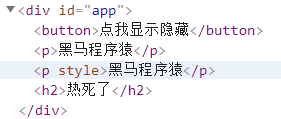
这个指令也可以控制元素的显示与隐藏,不过v-if控制的是DOM树中的元素节点删除与添加
<div id="app">
<button @click="changeIsShow">点我显示隐藏</button>
<p v-if="isShow">黑马程序猿</p>
<p v-show="isShow">黑马程序猿</p>
<h2 v-if="temperature>=35">热死了</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
isShow:false,
temperature:40
},
methods: {
changeIsShow:function(){
this.isShow=!this.isShow; //改变isShow的布尔值
}
}
});
</script>
点击按钮前:

点击按钮后:

推荐使用v-show来控制元素的显示与隐藏
10. v-bind指令
v-bind指令用于绑定标签属性值
普通写法:v-bind:src=“地址” ;简写::src="地址"
当需要添加删除类时,可以用三元表达式和对象两种方法判断是否添加一个类:
三元表达式::class="isActive?'active':''"
对象::class="{active:isActive}"
isActive为布尔值变量,active为一个样式类
<div id="app">
<img v-bind:src="imgSrc" alt="">
<br>
<!-- 简写形式 -->
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'" :class="isActive?'active':''" @click="changeIsActive">
<br>
<!-- 用对象的方式 代替三元表达式 -->
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'" :class="{active:isActive}" @click="changeIsActive">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
isActive:false,
imgSrc:"http://www.itheima.com/images/logo.png",
imgTitle:"黑马程序猿"
},
methods: {
changeIsActive:function(){
this.isActive=!this.isActive; //改变isShow的布尔值
}
}
});
</script>
11. 小案例:简单的轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单轮播图</title>
<style>
a{
text-decoration: none;
}
#carousel{
width: 600px;
height: 400px;
position: relative;
margin: auto;
}
#carousel img{
width: 600px;
height: 400px;
}
.arrow{
position: absolute;
width: 50px;
height: 100px;
top: 150px;
font-size: 30px;
text-align: center;
line-height: 100px;
background-color: rgba(128, 128, 128, 0.5);
color: rgb(255, 255, 255);
}
.left{
left: 0;
}
.right{
right: 0;
}
</style>
</head>
<body>
<div id="carousel">
<img :src="imgSrc[index]" alt="">
<a href="JavaScript:void(0)" class="arrow left" @click="prev"> < </a>
<a href="JavaScript:void(0)" class="arrow right"@click="next"> > </a>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var carousel=new Vue({
el:"#carousel",
data:{
imgSrc:[
"../image/劳斯莱斯幻影.jpg",
"../image/玛莎拉蒂Ghibli.jpg",
"../image/玛莎拉蒂Levante.jpg",
"../image/aventador-s.jpg"
],
index:0
},
methods: {
prev:function(){
this.index--;
if(this.index<0){
this.index=this.imgSrc.length-1;
}
},
next:function(){
this.index++;
if(this.index>this.imgSrc.length-1){
this.index=0;
}
}
},
});
</script>
</body>
</html>
























 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








