1、问题描述
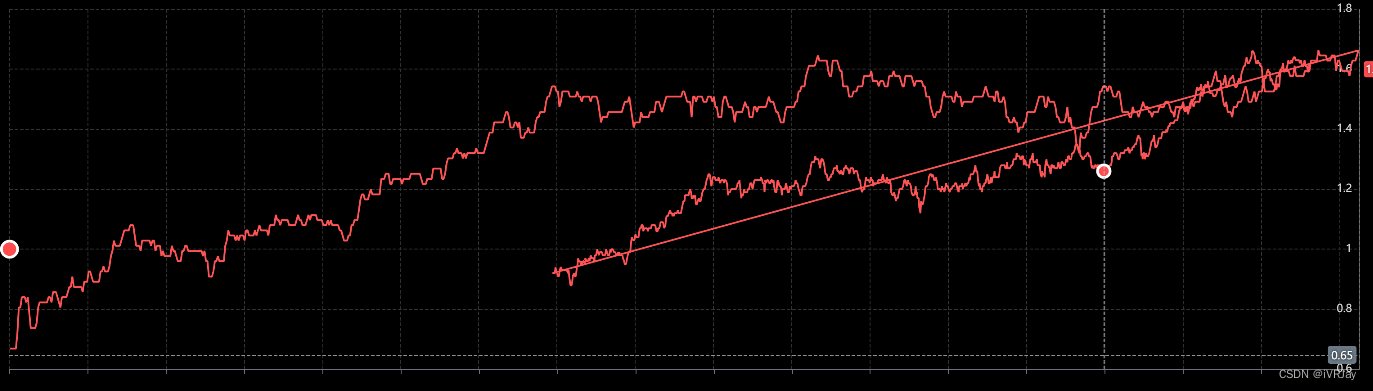
最近做折线图时发现折线图缩放后,再回到缩放回全部数据时,会残留上次绘画的部分(如下图),且最后一个点的连线会跟残留的第一个点连接,初步猜测有可能是数据存在null导致的,网上查了个遍,没发现有人遇到这种情况;

2、解决办法
直接更换echarts版本!!!
直接更换echarts版本!!!
直接更换echarts版本!!!
这是我无意间发现的echarts版本的bug, 出现这个问题的版本是5.4.3
我在做demo测试时无意间引入的5.3.0版本,发现这个版本没有问题,于是又在项目里建了个页面继续测试,项目里的demo页面还是存在
然后将原先原生html的demo里的echarts版本换成5.4.3 ,问题重现!!!
最终得出结论:是echarts@^5.4.3版本导致的这个问题!!!
后面继续测试多个版本,得出结果:
只有 echarts@^5.4.2 和 echarts@^5.4.3 这两个版本存在这个问题,其他版本放心食用!
截止文章发布时,echarts最新版本是echarts@^5.5.0,这个版本也可以食用!
真坑!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!






















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








