PHP响应式网站模板下载:从零开始打造个性化网页
一、什么是PHP响应式网站模板?
步骤:





- 确定需求 - 在开始寻找合适的PHP响应式网站模板前,请明确你的项目目标是什么样的。考虑好你想要达到的效果,比如是电子商务类还是博客形式等。
- 选择资源平台 - 网络上有许多提供免费或付费PHP响应式模板下载的服务商,例如GitHub、Free CSS Templates等。根据自己的实际需要挑选信誉度高且评价较好的站点进行浏览。
- 筛选模板样式 - 浏览选定平台上提供的各类模板,并根据个人喜好及项目需求从中选出几款风格相符的作品作为备选方案。
- 查看文档与演示 - 对于每一个感兴趣的模板,都应该仔细阅读其官方文档说明以及在线预览效果,确保该模板符合预期的功能性要求。
- 下载安装 - 选定最终版本后按照指示完成下载过程,并将其部署到本地服务器环境中以便后续调整修改。
二、如何评估一款优质的PHP响应式网站模板?
当我们面对众多选项时,学会如何辨别质量好坏显得尤为重要。以下几点可以帮助您更好地评判所选模板是否值得信赖:

步骤:





- 兼容性检查 - 确认模板支持最新的浏览器版本,并能在各种主流操作系统下正常显示。
- 自定义能力 - 优秀的模板应具备足够的灵活性,允许用户轻松更改颜色、字体等元素而不影响整体布局。
- SEO友好性 - 查看代码结构是否有利于搜索引擎优化,比如是否合理利用了H标签、alt属性等。
- 性能考量 - 通过工具测试加载速度,避免因页面过于臃肿而导致用户体验下降。
- 安全性审查 - 检查是否有潜在的安全漏洞存在,尤其是涉及到用户数据处理的部分要格外小心。
三、下载完成后怎样配置环境以运行PHP响应式网站?
成功获取到了心仪的模板之后,接下来就需要为它们搭建一个良好的运行环境了。对于初学者而言,这一步可能会稍显复杂,但只要按照正确的方法操作就不会太难。

步骤:





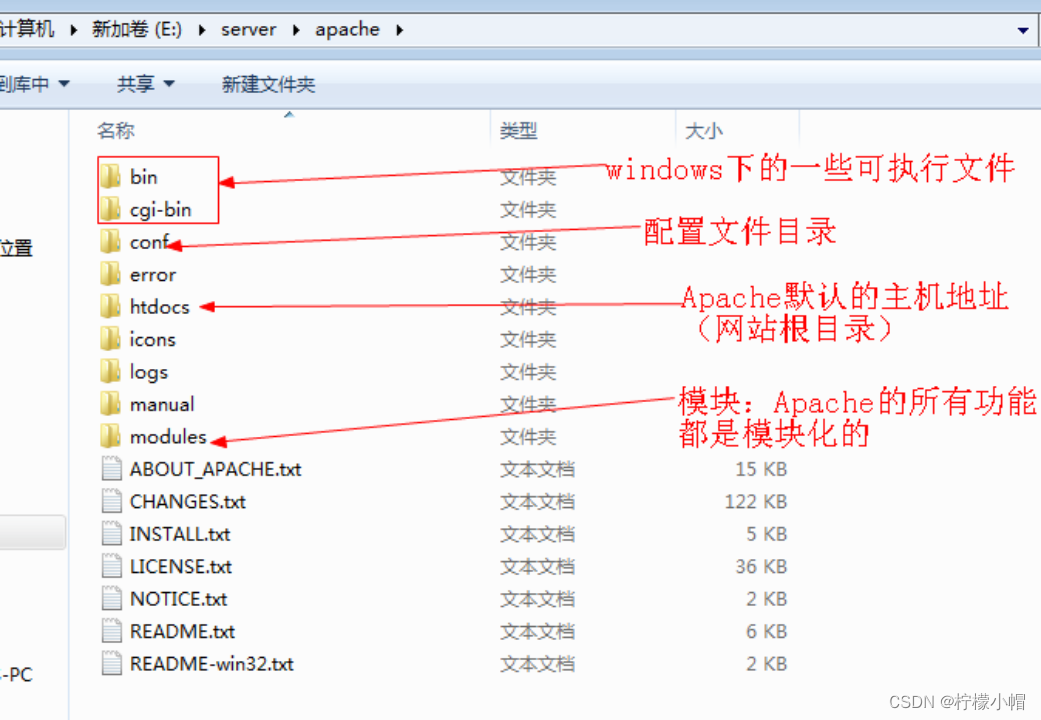
- 安装Web服务器软件 - Apache或者Nginx都是不错的选择,它们提供了强大的HTTP服务功能。
- 设置数据库连接 - 如果模板需要用到MySQL或其他类型的关系型数据库,则需先行安装相应的DBMS并建立好连接。
- 配置PHP环境 - 根据所使用的操作系统不同,可能需要单独安装PHP解释器及其相关扩展库。
- 导入项目文件 - 将下载下来的整个项目目录复制到Web根目录下(通常位于/var/www/html/),然后给予适当的读写权限。
- 访问测试地址 - 打开浏览器输入localhost加端口号的形式来访问刚才放置的首页URL,如果一切正常的话就应该能看到漂亮的欢迎界面啦!
四、如何对已有的PHP响应式网站模板进行定制化改造?
虽然很多现成的模板已经相当完善,但在某些特定场景下仍需对其进行一定程度上的个性化调整才能完全满足业务需求。此时掌握一些基础的HTML/CSS/JavaScript知识就显得尤为关键了。

步骤:





- 学习前端技术栈 - 至少要熟悉HTML、CSS的基本语法,了解Bootstrap框架也大有裨益。
- 编辑静态资源 - 修改图片、图标等视觉元素;调整配色方案使之更加贴近品牌调性。
- 修改布局结构 - 依据内容规划重新组织各区块的位置关系,让信息呈现得更加条理清晰。
- 增强交互体验 - 利用jQuery等库添加简单的动态效果,提高用户的参与感。
- 测试验证结果 - 完成所有改动后别忘了进行全面细致的测试工作,确保没有任何bug出现。
五、关于维护更新的一些注意事项
随着互联网技术日新月异的发展变化,即便是再完美的作品也不可能做到永远不过时。因此定期关注最新趋势并对现有系统做出相应改进是非常必要的。

步骤:





- 订阅行业资讯 - 加入相关的技术论坛社区,持续跟踪前沿动向。
- 备份重要资料 - 在做任何重大变更之前一定要记得做好完整的数据备份。
- 保持警惕心 - 随着时间推移,原先看似安全无虞的应用也可能暴露出新的风险点,所以平时就要养成良好的编程习惯,时刻注意代码层面的安全防护措施。
- 适时升级组件 - 当发现某个依赖项发布了新版本时应及时跟进,但在此之前务必先做好充分的兼容性测试。
- 倾听用户反馈 - 最终目的是为了给访客提供更好的服务体验,因此任何来自真实使用者的声音都值得我们认真对待。
六、总结与展望
通过上述介绍我们可以看出,借助于丰富的PHP响应式网站模板资源,即使是完全没有经验的新手也能相对容易地创建出专业级别的网络平台。很简单在享受便利的同时我们也应该意识到背后存在着不小的挑战——既要不断学习新技术以应对日益复杂的市场需求,又要注意保护好自己辛苦积累起来的知识财富不受侵害。希望本文能对你有所帮助,祝你在未来的网站建设之路上越走越远!
























 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








