一、场景:
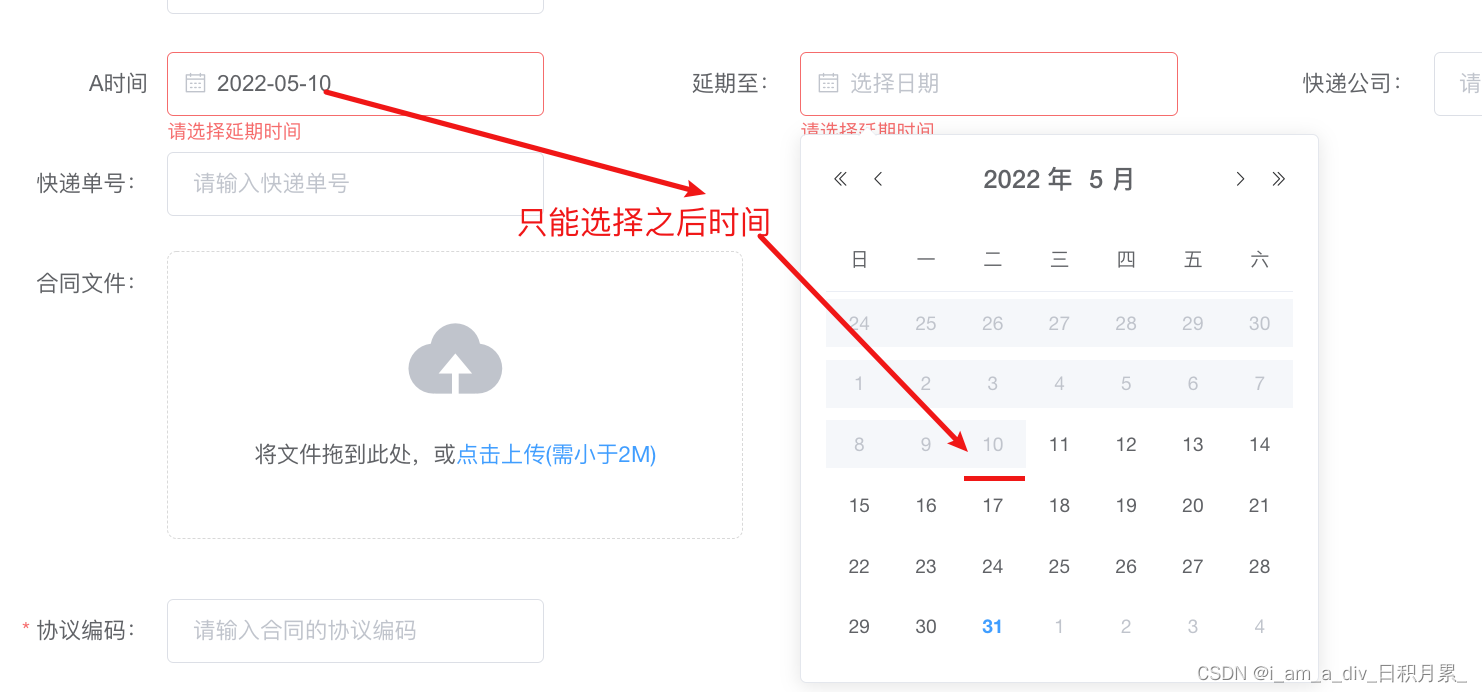
有两个时间选择器A和B。A的时间任意选,B的时间必须选择A之后的时间。此时就需要给B设置可选时间区间,而且是动态的值,既动态设置picker-options 中的disabledDate。
二、代码片段
html:
<el-col :span="8">
<el-form-item label="A时间" prop="Atime">
<el-date-picker value-format="yyyy-MM-dd" v-model="Atime" type="date" placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="延期至:" prop="Btime">
<el-date-picker value-format="yyyy-MM-dd" v-model="Btime" type="date" placeholder="选择日期" :picker-options="setDateRange">
</el-date-picker>
</el-form-item>
</el-col>
data:
data() {
return {
Atime:'',
Btime:'',
setDateRange: {
disabledDate: this.disabledDate // 这是一个方法
}
}
},
methods:
methods:{
disabledDate (time) {
// 当时间小于A时间 就是不可选
return time.getTime() < new Date(this.Atime).getTime()
// 上方的new Date(this.Atime).getTime() 是将日期格式'2022-02-10' 转成时间戳 1589068800000
},
}
三、 拓展:如何用js将日期转换成时间戳
new Date('2022-06-01').getTime()
function getTime(dateStr){
var date = new Date(dateStr);
var Month = date.getMonth() + 1;
var Day = date.getDate();
var Y = date.getFullYear() + '-';
var M = Month < 10 ? '0' + Month + '-' : Month + '-';
var D = Day + 1 < 10 ? '0' + Day : Day;
return Y + M + D;
}
getTime(1654074822778) //就会得到 '2022-06-01' 注意参数传的是数字不是字符串
有效的请点赞收藏支持一波!



























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








