若依前端报错slice问题 和 生成代码格式问题
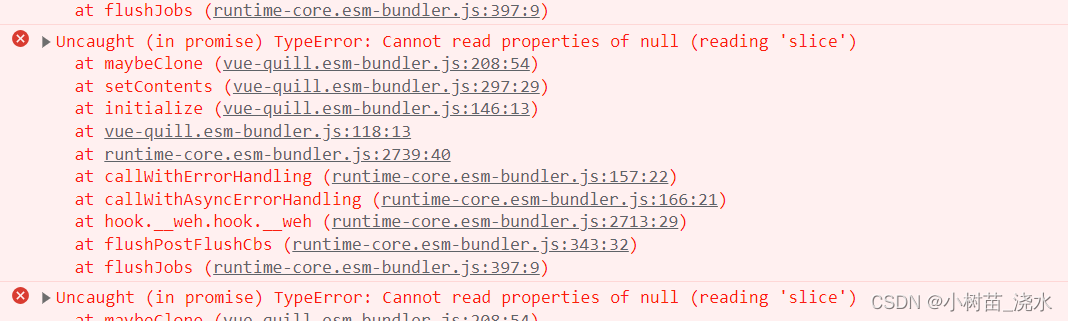
报错信息:

Uncaught (in promise) TypeError: Cannot read properties of null (reading 'slice')
at maybeClone (vue-quill.esm-bundler.js:208:54)
at setContents (vue-quill.esm-bundler.js:297:29)
at initialize (vue-quill.esm-bundler.js:146:13)
at vue-quill.esm-bundler.js:118:13
at runtime-core.esm-bundler.js:2739:40
at callWithErrorHandling (runtime-core.esm-bundler.js:157:22)
at callWithAsyncErrorHandling (runtime-core.esm-bundler.js:166:21)
at hook.__weh.hook.__weh (runtime-core.esm-bundler.js:2713:29)
at flushPostFlushCbs (runtime-core.esm-bundler.js:343:32)
at flushJobs (runtime-core.esm-bundler.js:397:9)
报错一直提示slice的问题,但是整个页面都找过了,就是没有发现slice方法哪里被调用了!上网搜了很多关于slice切分的问题,好多都在说是因为时间字符在做切分的时候发生了问题!
最后在GitHub上找了问题所在
富文本判空的问题
找到添加按钮,重新给富文本框赋空字符串,data.form.content = "";
在data中的content字段也设置成双引号引空了!
分割线---------------------------------------------------------------------------------------------------->
今天在开发过程中遇到一个小问题
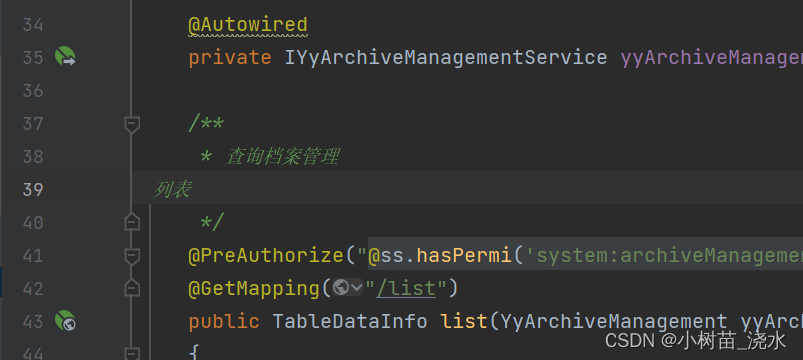
若依会读取表的注释,在生成代码时对方法进行写解释注释。



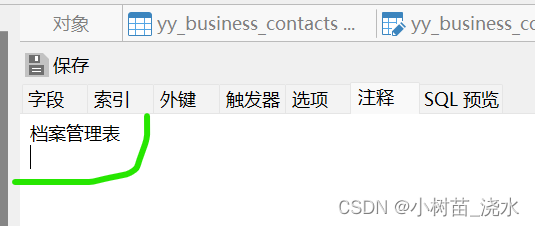
在使用navicate对表加注释时不小心换行了

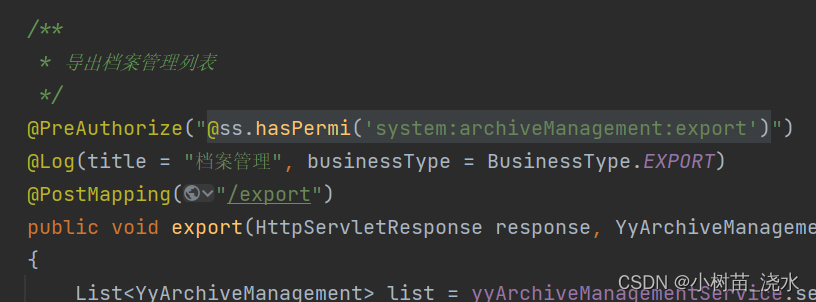
在生成代码时就会带来格式上的问题

就像这种!生成这样的代码就是不可以使用的代码!
今天的bug已经解决,下一个bug见了






















 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








