点击上方“独立开发者杂谈”
喜欢本文,请置顶或星标

快速制作简单的 Icon
Icon 通常就是一些图形和颜色组成。这篇文章介绍 Sketch 中重点的绘制图形的方法,只要掌握了,就能快速的制作自己设计的 Icon了。

绘制基本的图形和文字
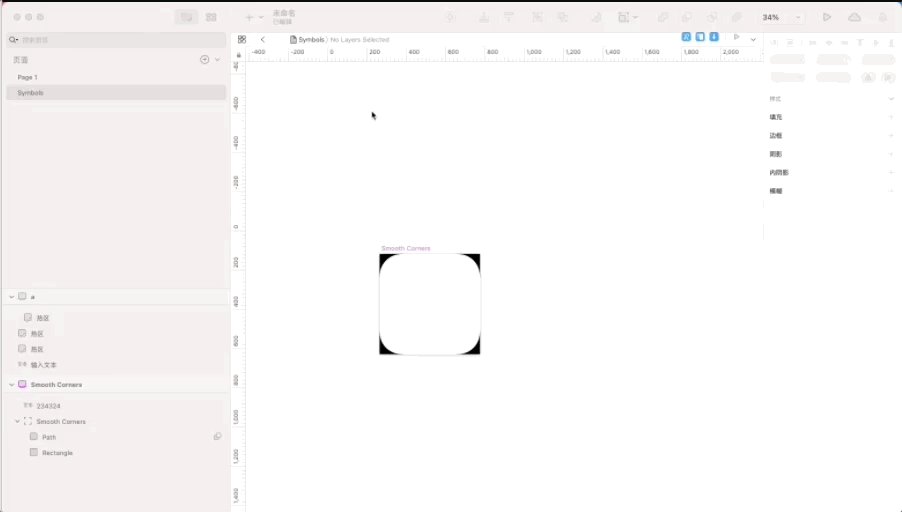
首先了解一下 Sketch 基础功能 :
显示 / 隐藏标尺 【 Control + R 】
显示 / 隐藏网格【 Control + G 】
显示 / 隐藏参考线 【 Control + L 】
移动画板 【 空格 + 拖动鼠标拖动 】
放大缩小画板 【 Cmd + 鼠标滚轮】

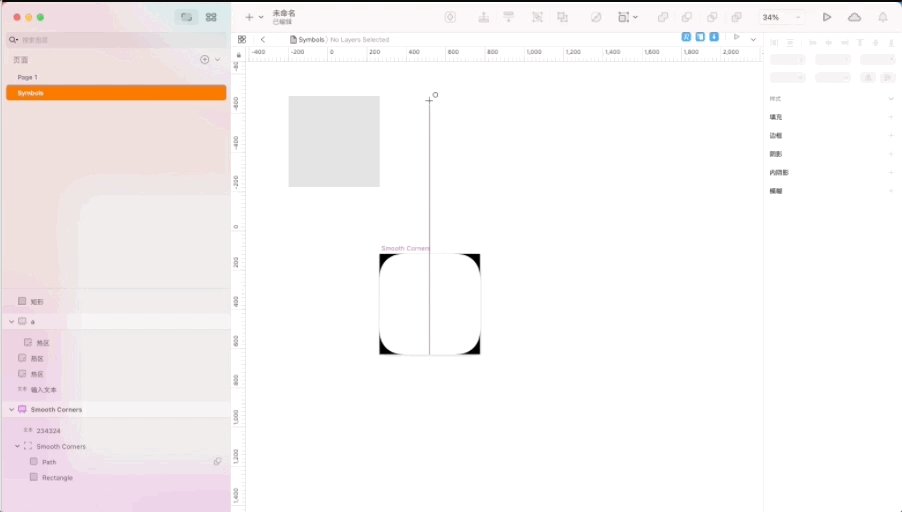
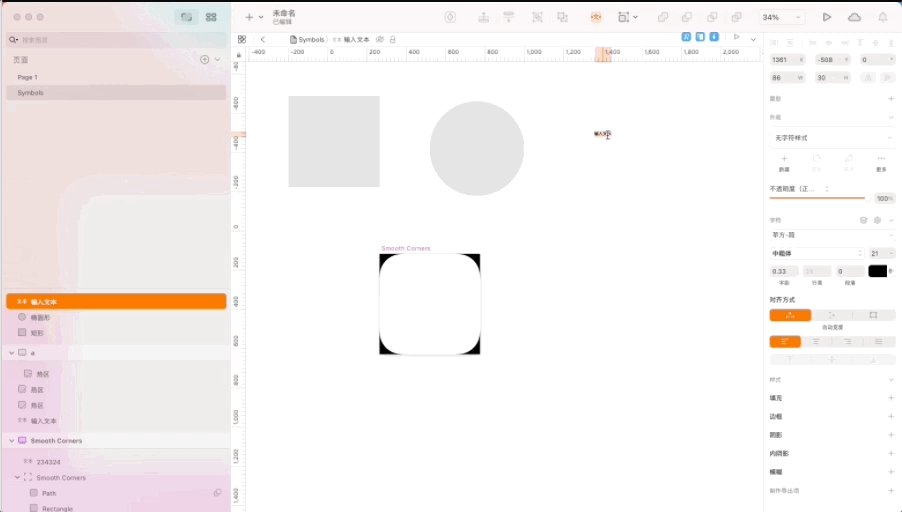
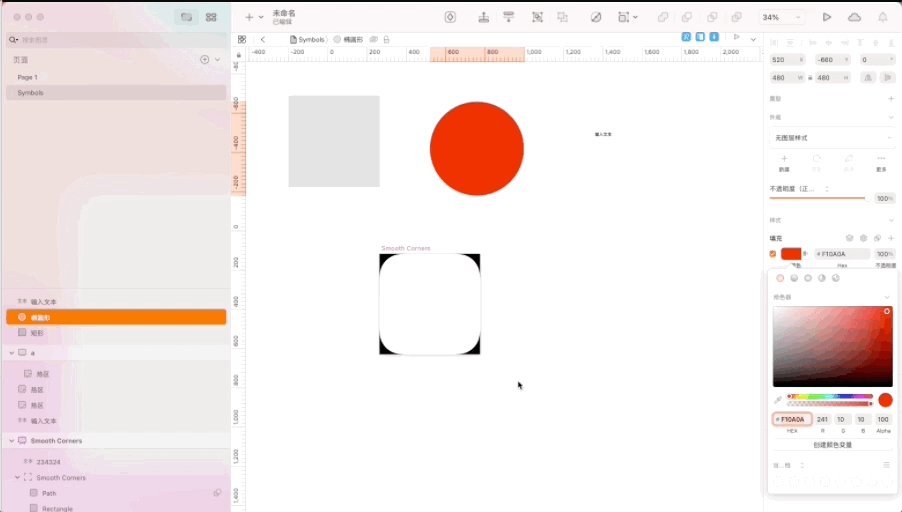
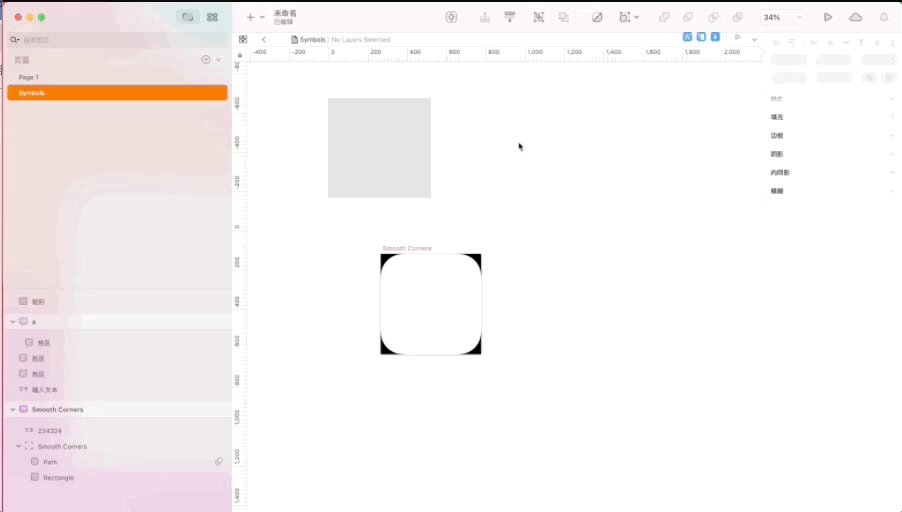
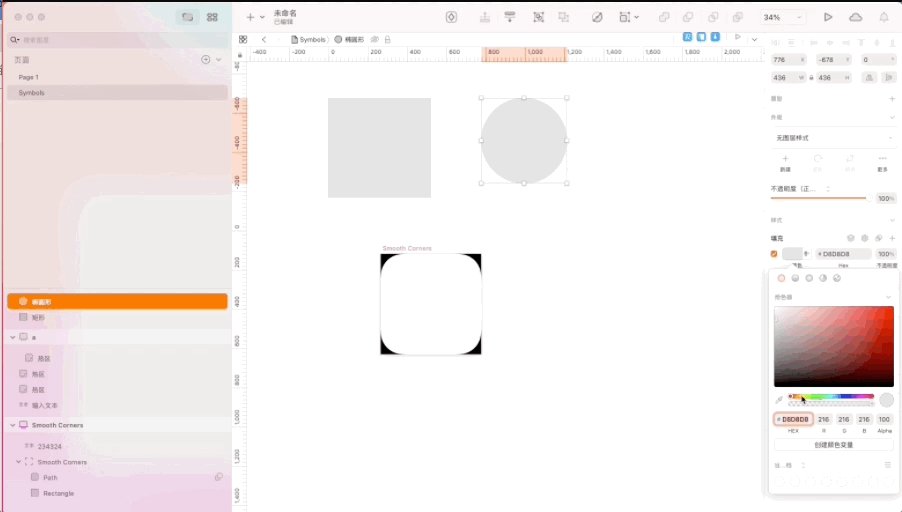
绘制基本图形和文字:
添加椭圆形 / 圆形 【 O / Shift + O 】
添加方形 / 方形 【 R / Shift + R 】
文字 【 T 】
其他图形,比如直线和三角形,【 置入 -> 形状 】里选

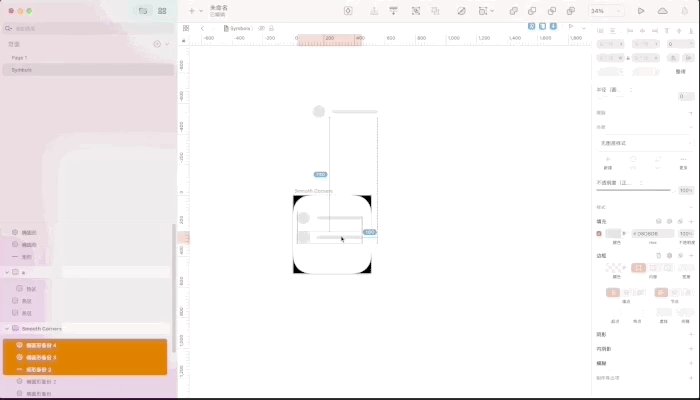
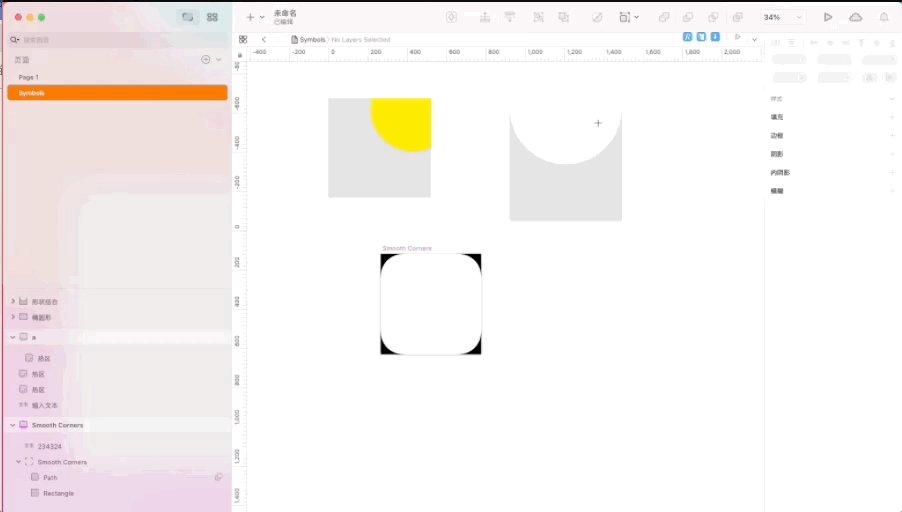
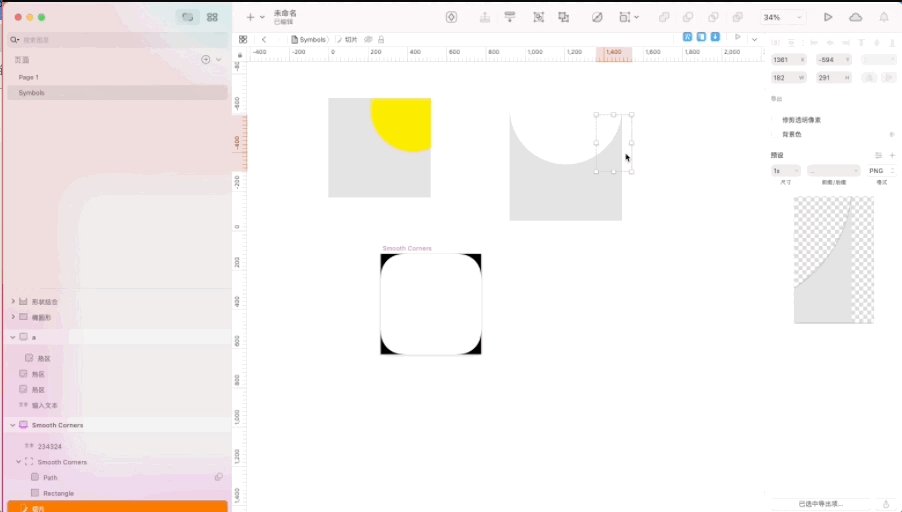
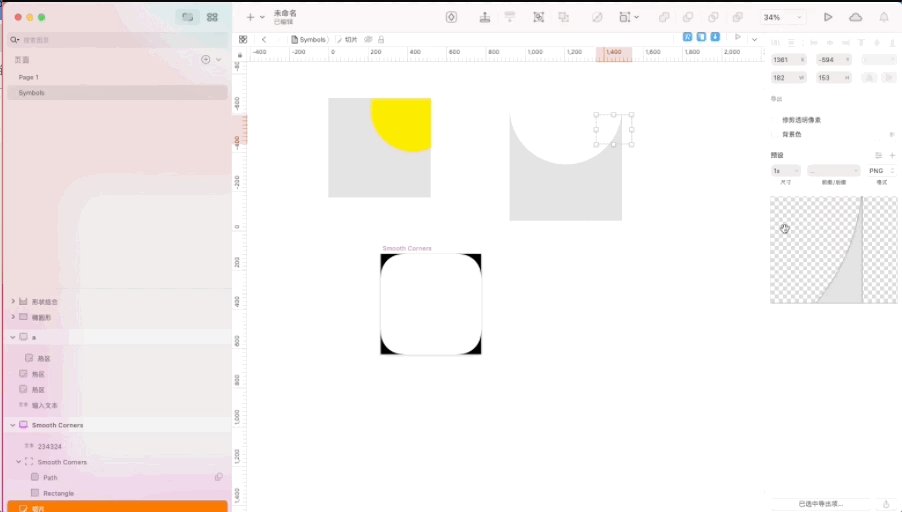
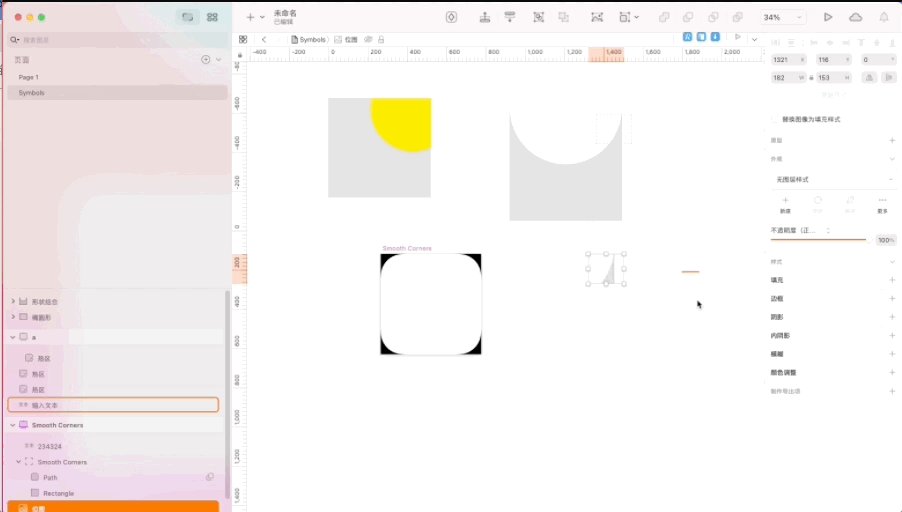
绘制不规则的图形
Icon 设计可能包含不规则的形状,比如箭头,曲线等。接下来的操作用于绘制这些不规则的图形。首先可以利用锚点来调整图形的形状【 双击图形获得锚点 】。

使用蒙版功能【 Control + Cmd + M 】来裁剪图形,使用切片功能【 S 】切割图形。


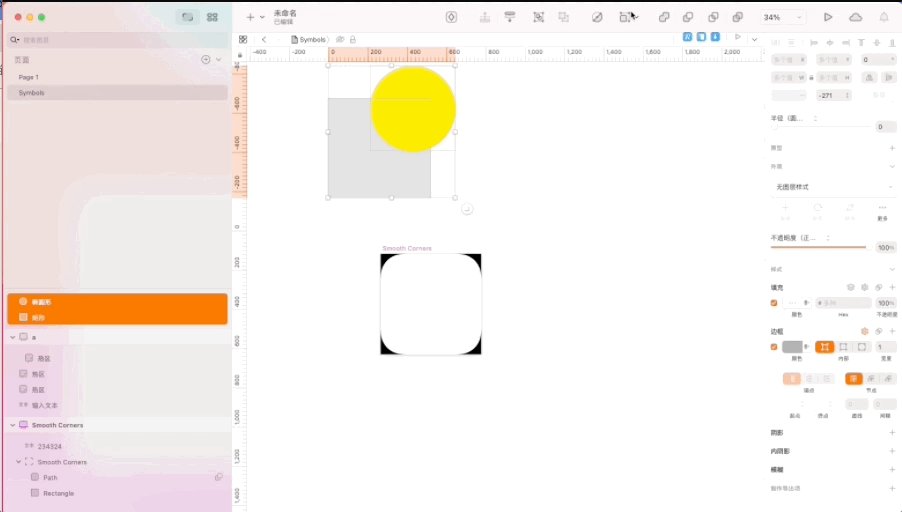
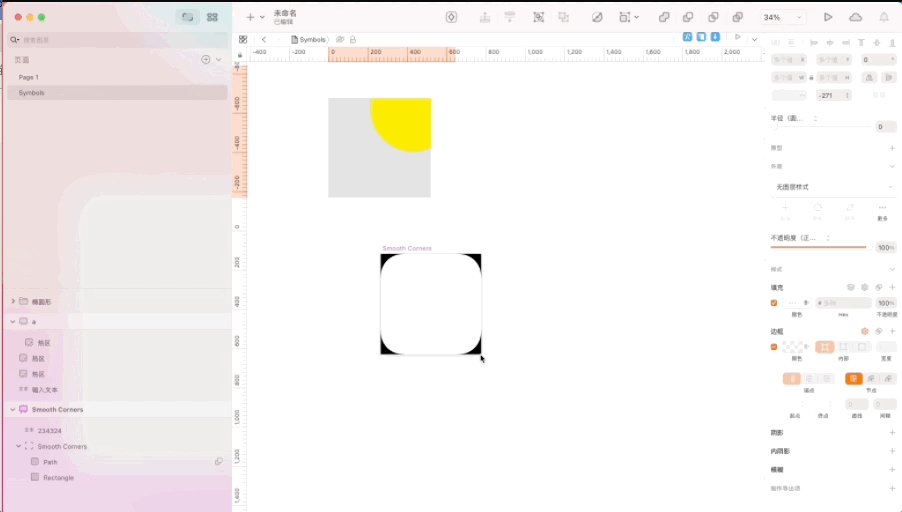
还可以使用集联来合并图片:
合并形状【 Alt + Cmd + U 】
减去顶层形状【 Alt + Cmd + S 】
保留重叠形状【 Alt + Cmd + I 】
排除重叠形状 【 Alt + Cmd + X 】

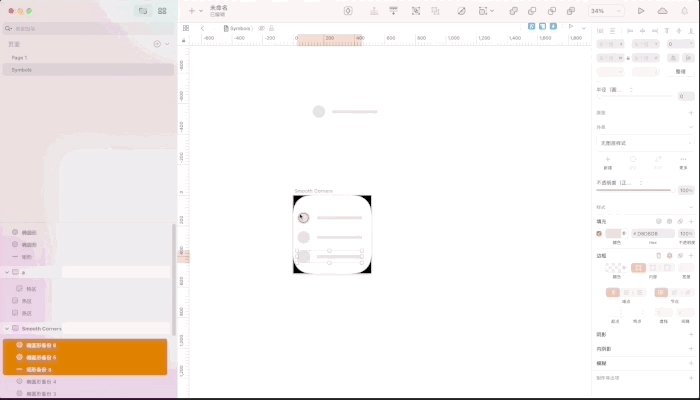
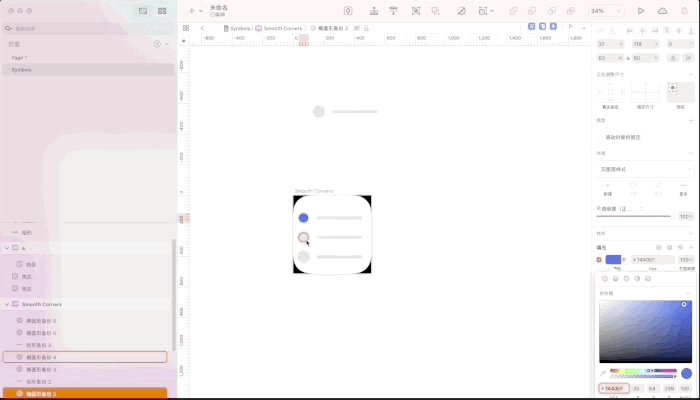
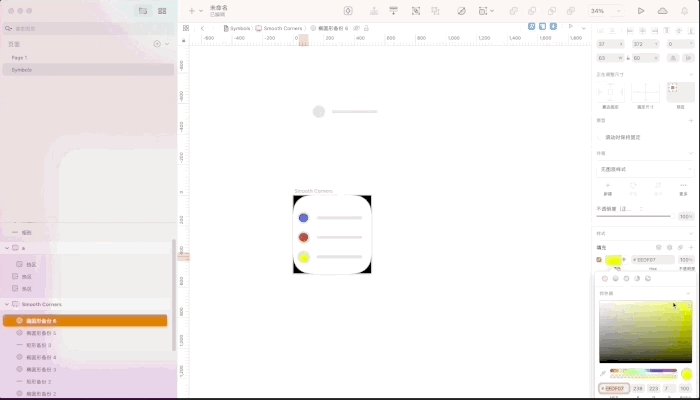
使用设计师的图形来组装或参考
有一些拟物的图形可以直接使用网上设计师的图形来组装,或者参考重新绘制。可以把阿里巴巴 iconfont 里的图标直接拖进来组装。

绘制图形很简单,所以重在设计 Icon。下一篇文章将介绍如何设计。
END
往期回顾:
《 独立开发者如何快速从 0 到 1 设计一款 App 的 Logo —— 配置 Sketch 工具 》
欢迎扫码关注
独立开发者杂谈

喜欢本文,右下方点击 在看  ↓
↓























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










