要想在Qt Designer中使用自定义控件,必须要使Qt Designer能够知道我们的自定义控件的存在。有两种方法可以把新自定义控件的信息通知给Qt Designer:“升级”法和插件法。
升级法最为简便快捷。顾名思义,升级法就是把Qt自有的控件进行升级改造一番。找一个Qt自有的控件,如果它和我们新加的自定义控件有着相似的API,那么只要在Qt Designer的对话框里面完成一些新控件的信息就一切大吉,新控件就可以在Qt Designer中使用了。但是在编辑的时候和预览时,还是和原来的Qt控件没有什么两样。
现在把HexSpinBox控件用升级方法集成到Qt Designer中:
1. 用Qt Designer创建一个新的窗体,把控件箱里的QSpinBox添加到窗体中。
2. 右击旋转盒,选择“Promote to Custom Widget”上下文菜单。
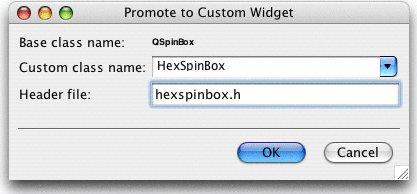
3. 在弹出的对话框中,类名处填写“HexSpinBox”,头文件填写“hexspinbox.h”
好了。在uic生成的包含有QSpinBox的控件文件中,包含文件变为“hexspinbox.h”,并且初始化为一个HexSpinBox的实例,而不是QSpinBox。在Qt Designer中,QSpinBox表示的控件为HexSpinBox,并且可以设置所有的QSpinBox的属性。
Figure 5.6. Qt Designer's custom widget dialog

升级法的缺点是不能在Qt Designer中设置自定义控件自己的特有属性,也不能够绘制自己。这些问题可以用插件法解决。
插件法需要创建一个动态库,使Qt Designer能够在实时加载,创建控件的实例。这样,Qt Designer就可以在编辑窗体或者预览的时候使用自定义控件。Qt Designer用Qt的meta-object系统动态获得自定义控件的全部属性。现在以IconEditor为例,用插件法把IconEditor集成到Qt Designer中。
首先,我们从QDesignerCustomWidgetInterface继承一个类,重写一些虚函数。我们假定这个类的源代码在iconeditorplugin目录中,IconEditor类的代码在与它平行的目录iconeditor中。
这里是插件类的定义:
#include
<
QDesignerCustomWidgetInterface
>
class IconEditorPlugin : public QObject, public QDesignerCustomWidgetInterface
{
Q_OBJECT
Q_INTERFACES(QDesignerCustomWidgetInterface)
public :
IconEditorPlugin(QObject * parent = 0 );
QString name() const ;
QString includeFile() const ;
QString group() const ;
QIcon icon() const ;
QString toolTip() const ;
QString whatsThis() const ;
bool isContainer() const ;
QWidget * createWidget(QWidget * parent);
};
class IconEditorPlugin : public QObject, public QDesignerCustomWidgetInterface
{
Q_OBJECT
Q_INTERFACES(QDesignerCustomWidgetInterface)
public :
IconEditorPlugin(QObject * parent = 0 );
QString name() const ;
QString includeFile() const ;
QString group() const ;
QIcon icon() const ;
QString toolTip() const ;
QString whatsThis() const ;
bool isContainer() const ;
QWidget * createWidget(QWidget * parent);
};
IconEditorPlugin是一个包装IconEditor控件的类厂,使用了双继承,父类为QObject和QDesignerCustomWidgetInterface。宏Q_INTERFACES()告诉moc第二个基类为一个插件接口类。Qt Designer使用类中的函数创建IconEditor的实例并得到有关它的信息。
源文件如下:
IconEditorPlugin::IconEditorPlugin(QObject
*
parent)
: QObject(parent)
{
}
QString IconEditorPlugin::name() const
{
return " IconEditor " ;
}
QString IconEditorPlugin::includeFile() const
{
return " iconeditor.h " ;
}
QString IconEditorPlugin::group() const
{
return tr( " Image Manipulation Widgets " );
}
QIcon IconEditorPlugin::icon() const
{
return QIcon( " :/images/iconeditor.png " );
}
QString IconEditorPlugin::toolTip() const
{
return tr( " An icon editor widget " );
}
QString IconEditorPlugin::whatsThis() const
{
return tr( " This widget is presented in Chapter 5 of <i>C++ GUI "
" Programming with Qt 4</i> as an example of a custom Qt "
" widget. " );
}
bool IconEditorPlugin::isContainer() const
{
return false ;
}
QWidget * IconEditorPlugin::createWidget(QWidget * parent)
{
return new IconEditor(parent);
}
Q_EXPORT_PLUGIN2(iconeditorplugin, IconEditorPlugin)
: QObject(parent)
{
}
QString IconEditorPlugin::name() const
{
return " IconEditor " ;
}
QString IconEditorPlugin::includeFile() const
{
return " iconeditor.h " ;
}
QString IconEditorPlugin::group() const
{
return tr( " Image Manipulation Widgets " );
}
QIcon IconEditorPlugin::icon() const
{
return QIcon( " :/images/iconeditor.png " );
}
QString IconEditorPlugin::toolTip() const
{
return tr( " An icon editor widget " );
}
QString IconEditorPlugin::whatsThis() const
{
return tr( " This widget is presented in Chapter 5 of <i>C++ GUI "
" Programming with Qt 4</i> as an example of a custom Qt "
" widget. " );
}
bool IconEditorPlugin::isContainer() const
{
return false ;
}
QWidget * IconEditorPlugin::createWidget(QWidget * parent)
{
return new IconEditor(parent);
}
Q_EXPORT_PLUGIN2(iconeditorplugin, IconEditorPlugin)
构造函数是一个空函数。
函数name()返回控件的名称。
函数includeFile()得到控件的头文件,这个头文件包含在moc产生的代码中
函数group()返回的是控件所属的工具箱的名字。如果Qt Designer中没有这个名字,就会为这个控件创建一个新的组别。
函数icon()返回控件在Qt Designer中用的图标。这里我们假设IconEditorPlugin有关联的资源文件,里面有一个图标编辑器的图像。
在Qt Designer的控件箱中,当鼠标移动到自定义控件时,显示toolTip()返回的字符串做为提示。
函数whatsThis()返回Qt Designer显示的“What’s This”提问。
函数isContainer()返回true说明这个控件可以包含其他控件。例如,QFrame可以包含其他控件,则它是一个容器控件。很多Qt控件都可以包含其他控件,但是如果isContainer()返回false,Qt Designer就不允许这个控件包含其他控件了。
Qt Designer调运函数createWidget()创建控件实例,指定父控件。
宏Q_EXPORT_PLUGIN2()必须在源文件的最后声明,这个宏使Qt Designer能够得到这个插件。第一个参数是这个插件的名字,第二个参数是实现这个插件类的名字。
.pro文件如下:
TEMPLATE
= lib
CONFIG
+= designer plugin release
HEADERS
= ../iconeditor/iconeditor.h /
iconeditorplugin.h
SOURCES
= ../iconeditor/iconeditor.cpp /
iconeditorplugin.cpp
RESOURCES
= iconeditorplugin.qrc
DESTDIR
= $(QTDIR)/plugins/designer
.pro文件假定QTDIR位于Qt的安装目录。在运行make或者nmake后,程序自动它安装到Qt Designer的插件目录中。安装成功后,我们就能象其他控件一样在Qt Designer中使用它了
如果想在
Qt Designer
集成多个控件,你可以为每个控件创建一个上面装佯的插件库,也可以使用
QDesignerCustomWidgetCollectionInterface
一次性创建。






















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








