CSS进阶效果实现一
前面CSS基础六小节,主要是围绕着CSS实现的基础效果而论述的,从今天开始,就打算开始和大家一起学习目前网页中通常会使用到的一些进阶效果,感谢大家支持啦!
今天介绍的主要内容是:
一、字体图标使用
二、平面转换
三、渐变
文章目录
一、前言
本进阶过程主要解决的就是网页的装饰问题,毕竟在这个讲究颜值的社会上,啥都是需要好看才能给他人留下印象的,网站也是如此;界面的美观程度直接决定了用户使用的体验感。所以,做好一个网页的装饰就显得格外重要了;
那么 进阶过程第一节 主要打算介绍的就是:字体图标的使用,元素的平面转换与背景渐变;
二、字体图标使用
字体图标:
- 展示的是图标,本质是字体;
- 处理简单的、颜色单一的图片;
使用目的:为了实现网页中简洁的图标的效果;
优点:
- 灵活性:灵活地修改样式;
- 轻量级:体积小、渲染快、降低服务器请求次数;
- 兼容性:几乎兼容所有主流浏览器;
- 使用方便:①下载字体包;②使用字体图标;
1.常用图标库
这是我在寻找网页免费图标时,经常会遇到的几个网站,毕竟好东西是需要拿出来分享的,欢迎大家选择适合自己的图标网站;
当然,为了方便使用,我大体查询和研究了以下几个网站的特点;
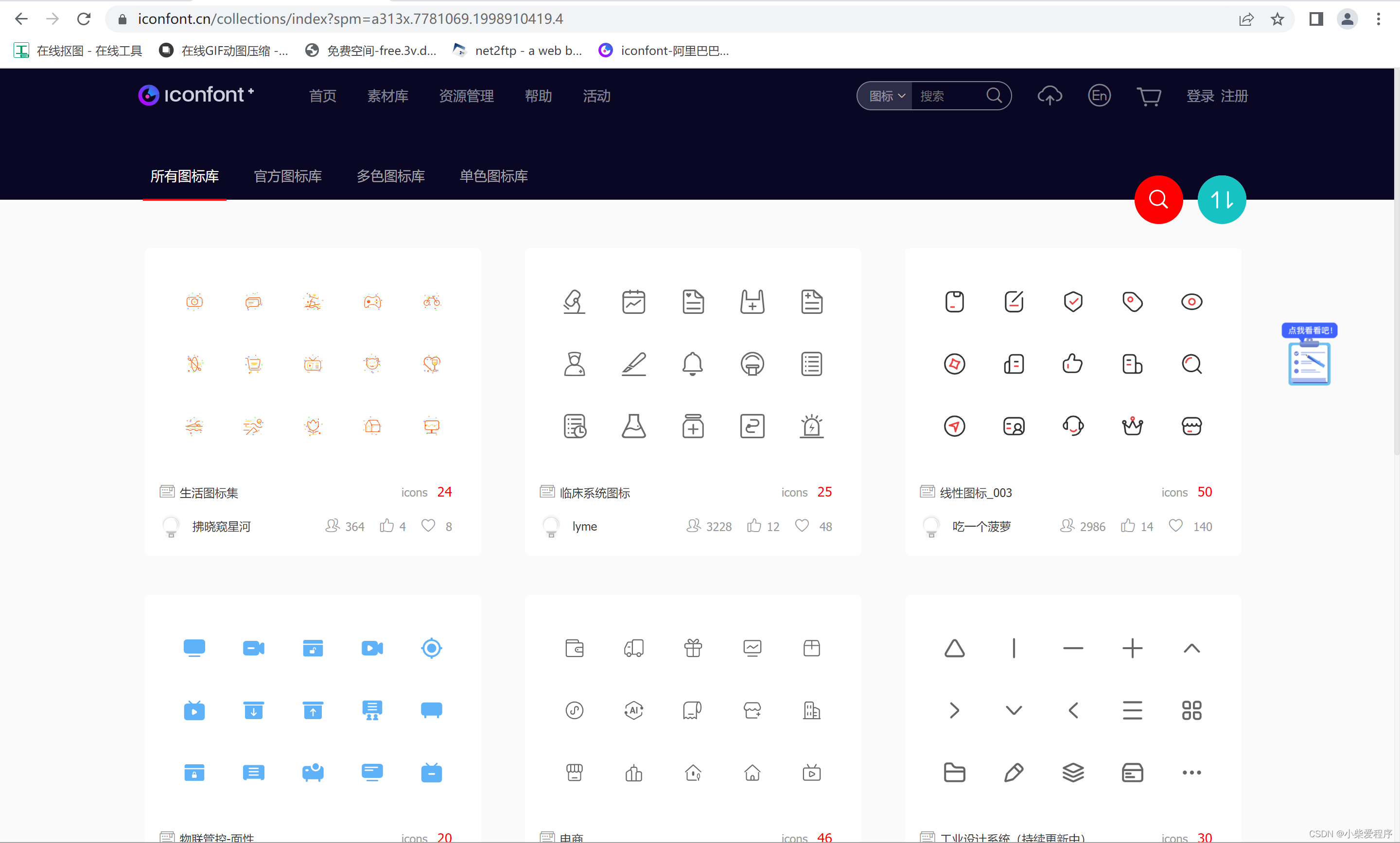
1.1 Iconfont(推荐)

使用步骤:
① 下载过程:【登录】→【选择图标库】→【选择图标,加入购物车】→【购物车】→【添加至项目】→【下载至本地】
② 引用过程:【文件拖入项目】→【引入样式表(iconfont.css)】







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










