转载请标明出处:
http://blog.csdn.net/lmj623565791/article/details/51319147;
本文出自:【张鸿洋的博客】
一、概述
哈,本篇博客不属于Android技术类的文章,但却有非常高的实用性。如果你心细的话,你会发现现在访问zhanghongyang.com或者guolin.tech你会发现最终跳转的是我们的csdn博客的列表目录。
有人会说,这个简单哇,买个域名,设置下域名解析不就好了么?
这样是不行的,关键在于我的博客站点是csdn所提供的,归属于csdn的blog子域名下,但是在设置域名解析的时候只能填写ip,如果你ping 我的博客地址最终得到的ip可能是csdn某台服务器的甚至是拿不到的,所以光填写ip是不行的,不过如果你是自己搭建的服务器站点就可以简单设置解析ip就可以了。
ok,但是大多数人可能还我一样并没有足够的精力去维护个人博客站点,而选择csdn、简书、博客园等平台编写博客。但是这类平台所提供的url想必是非常长的,例如我的:
一般人太难记住了,所以我希望买一个好记的域名
- zhanghongyang.com(张鸿洋.com)
这样大家一眼就能记住,一眼不够两眼肯定没问题。
ok,那么针对我这样的问题,有什么好的且免费的方案呢?
这个问题,郭神和我在dota群里讨论过,最终的方案有两个选择:
- 买个服务器,搭建个服务做页面跳转(redirect或者js跳转).
- 利用github提供的
github pages
方案1我是不会选的,因为租服务器这种事情要钱哇;最终选择了方案二,利用github pages。
很多人可能并不清楚github pages是干嘛的,官网是:https://pages.github.com/,其实算github提供的一个服务,我们可以免费的再其上面搭建自己的网站,也有很多人利用github pages作为自己的个人博客站点。
接下来,我们就看github pages如何使用,以及我是如何利用它做页面跳转的。
那么,通过本文的学习,你也可以利用github pages搭建一个小站点,构建属于自己的网站,或者使用github pages维护个人博客都可以。
这里感谢郭神,该方案虽然一起讨论得出,但是对该方案的实施是在我之前的,此外大家可以关注他的博客。
二、Github Pages的使用
(1)新建仓库
ok,首先你需要一个github的账号,立志作为一名优秀的程序员,这个账号是应该有的,如果没有赶快申请一个。
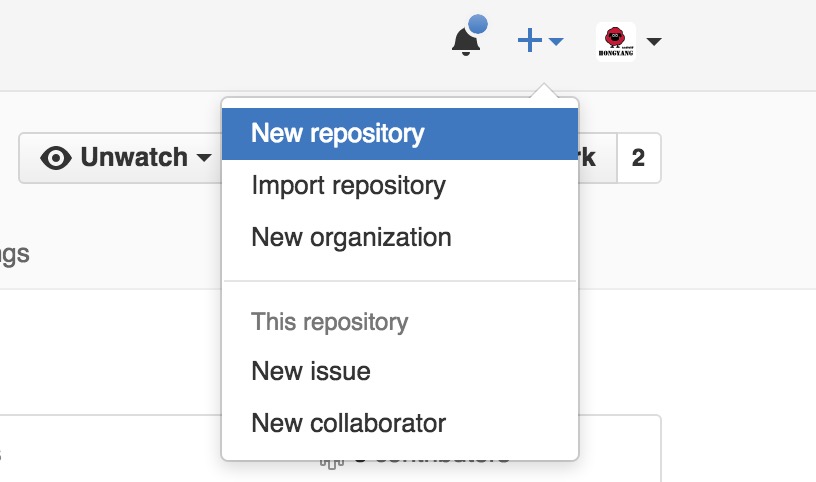
有了账号以后,首先点击新建仓库,如图:
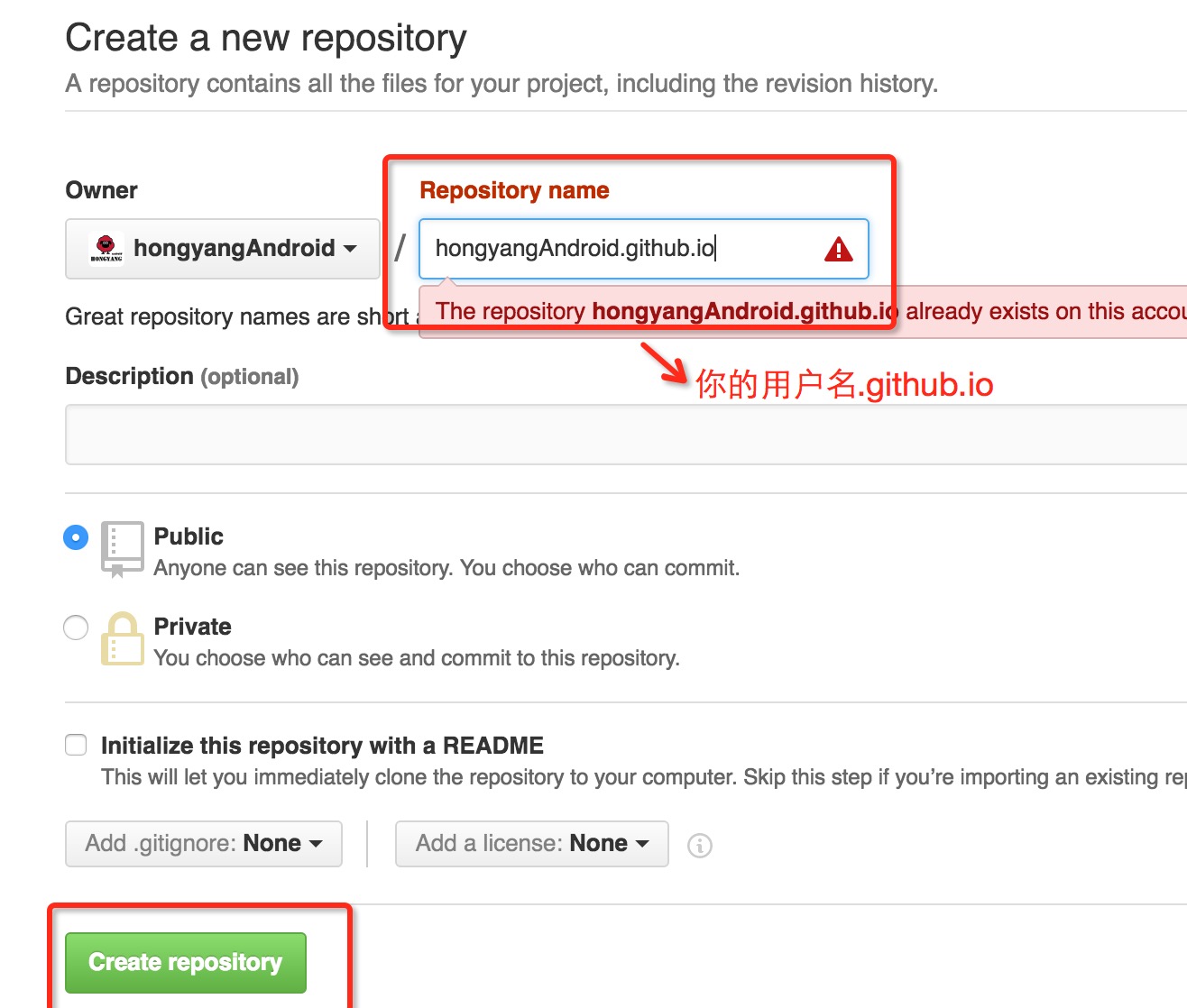
然后到达仓库信息填写界面,如图:
这里只要注意一个地方,就是仓库的名称,必须是:你的用户名.github.io,例如我的用户名是hongyangAndroid,我填写的仓库名称即为:hongyangAndroid.github.io。
(2)更新内容
有了仓库以后,你就可以去随意的更新内容了,如果你对html熟悉,你可以随便写个页面提交上去,比如我写个简单的html页面。
先简单说一下如果更新github仓库中的内容:
-
clone到本地命令行进入硬盘上任意一个文件夹,然后执行
<span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">git clone https://github</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">.com</span><span style="color: rgb(51, 51, 51); font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">/hongyangAndroid/hongyangAndroid</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">.github</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">.io</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box; font-family: 'Source Code Pro', monospace; font-size: 14.3999996185303px; line-height: 16.2399997711182px; white-space: pre; background-color: rgba(128, 128, 128, 0.0470588);">.git</span>
注意修改为你的仓库地址,如果你的电脑上并不支持git命令,你可以搜索git 安装,先安装好git并配置好环境。到达本地之后,我们就可以准备好需要更新进去的页面了,比如我新建一个index.html内容如下:
<pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14.3999996185303px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="language-html hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-doctype" style="color: rgb(102, 0, 102); box-sizing: border-box;"><!DOCTYPE html></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1</span>></span>这是我使用github pages搭建的个人站点。<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
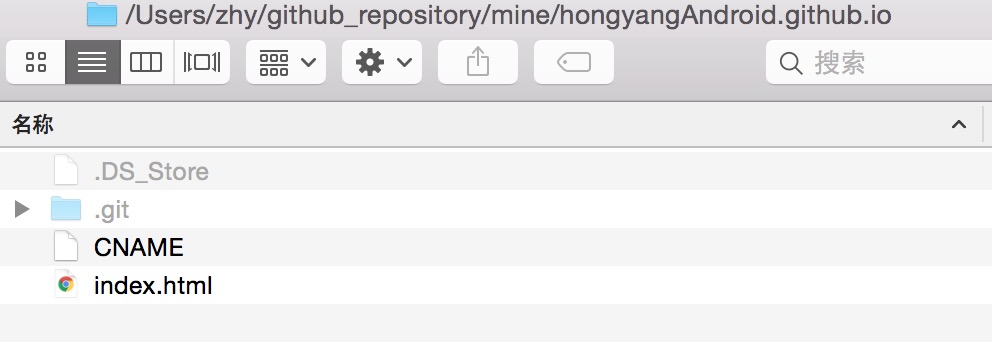
完成之后,记得保存,index.html必须和你clone下来的.git文件夹在同一个目录,如图
完成之后,就是提交了。
<pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14.3999996185303px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">/Users/zhy/github_repository/mine/hongyangAndroid.github.io git add . git commit -<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">m</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"更新index.html,编写博文测试"</span> [master c22f3d4] 更新<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">index</span>.html,编写博文测试 <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> file changed, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span> insertions(+), <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> deletion(-) git <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">push</span> Username <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'https://github.com'</span>: hongyangAndroid Password <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'https://hongyangAndroid@github.com'</span>: >zhy$ </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
注意首先命令行进入你的hongyangAndroid.github.io这个目录,然后依次执行git add . , git commit -m "注释",git push,然后输入你的用户名,密码即可。
更新成功之后,那就要恭喜你了,你的个人站点搭建成功了。
你肯定又要说,你忽悠谁呢,顶多算你新建了一个仓库,提交了一个html文件而已,这里我要说,No No No,你的个人站点真的搭建好了,你已经可以给你的亲朋好友炫耀了,那么站点总要有个访问的地址吧,不然怎么访问呢?
恩,是的,默认的地址是:
</pre><pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14.3999996185303px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-label" style="box-sizing: border-box;">http:</span>//hongyangandroid<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.github</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.io</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
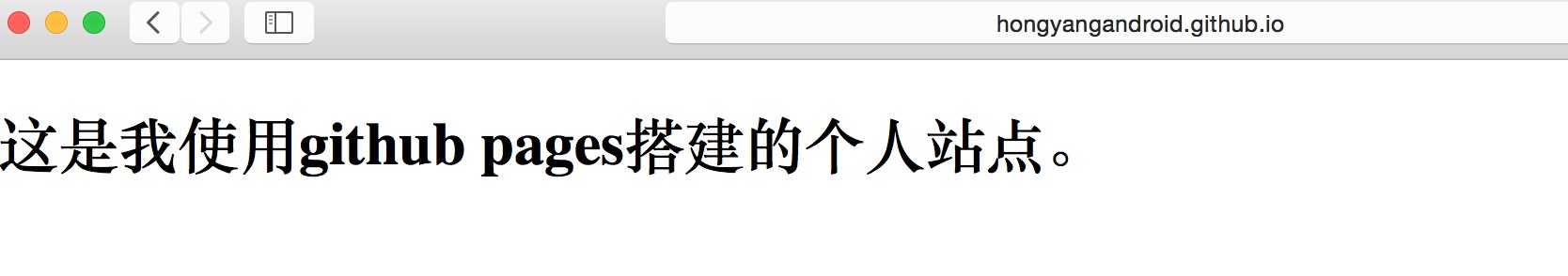
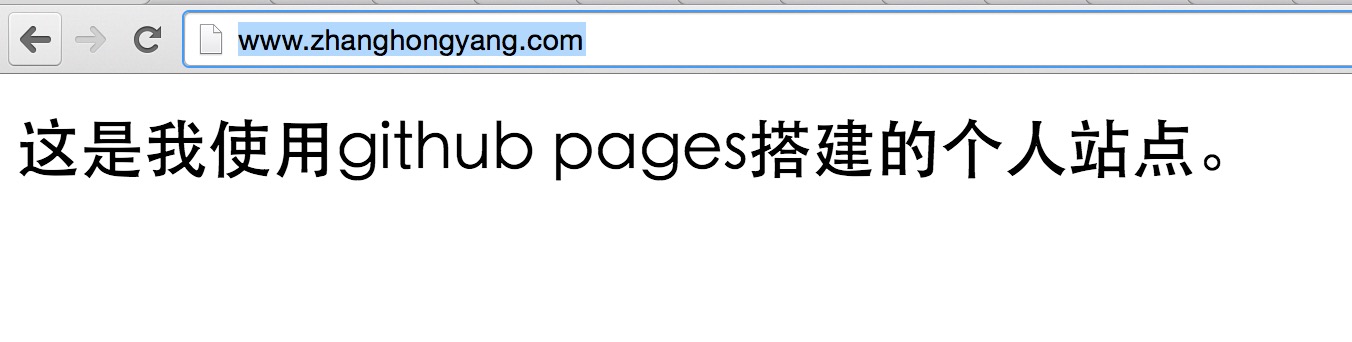
例如我在浏览器访问这个地址:
看到没有,我们刚才编写的简单html文件已经可以通过特定的url访问了,恩,你记得修改为你自己的url。
如果你的html、css、js技术足够好,你完全可以利用这样的方式搭建一个高逼格且实用的个人站点,当然你也可以在上面搭建你的简历,方便打印,不过注意保护个人隐私。
ok,到这里,我们已经教会大家如何利用github pages去搭建个人站点了,哈,免费的个人站点。如果我大学时候知道这个功能,我至少网页设计可以多拿10分,恩,那会我得了90分。
至于这个页面好不好看,看你的才华了;这个页面能干什么,看你的想象了。
ok,经过上面的内容,大家了解了利用github搭建个人站点,以及一些简单git命令的使用,但是我们文章的标题是:如何利用github打造博客专属域名,恩,接下来的标题就是专属域名。
对了,如果你想利用这个做个人博客,以及有很多方便的工具辅助你完成了,例如hexo等,具体自行搜索。
三、打造博客专属域名
(1)域名购买与解析
ok,首先你要有个域名,那么就要去申请域名了,这里我们可以通过万网申请:https://wanwang.aliyun.com/,查找你想申请域名,如果可以买,购买就可以了。
购买域名完成,进入万网的管理控制台:
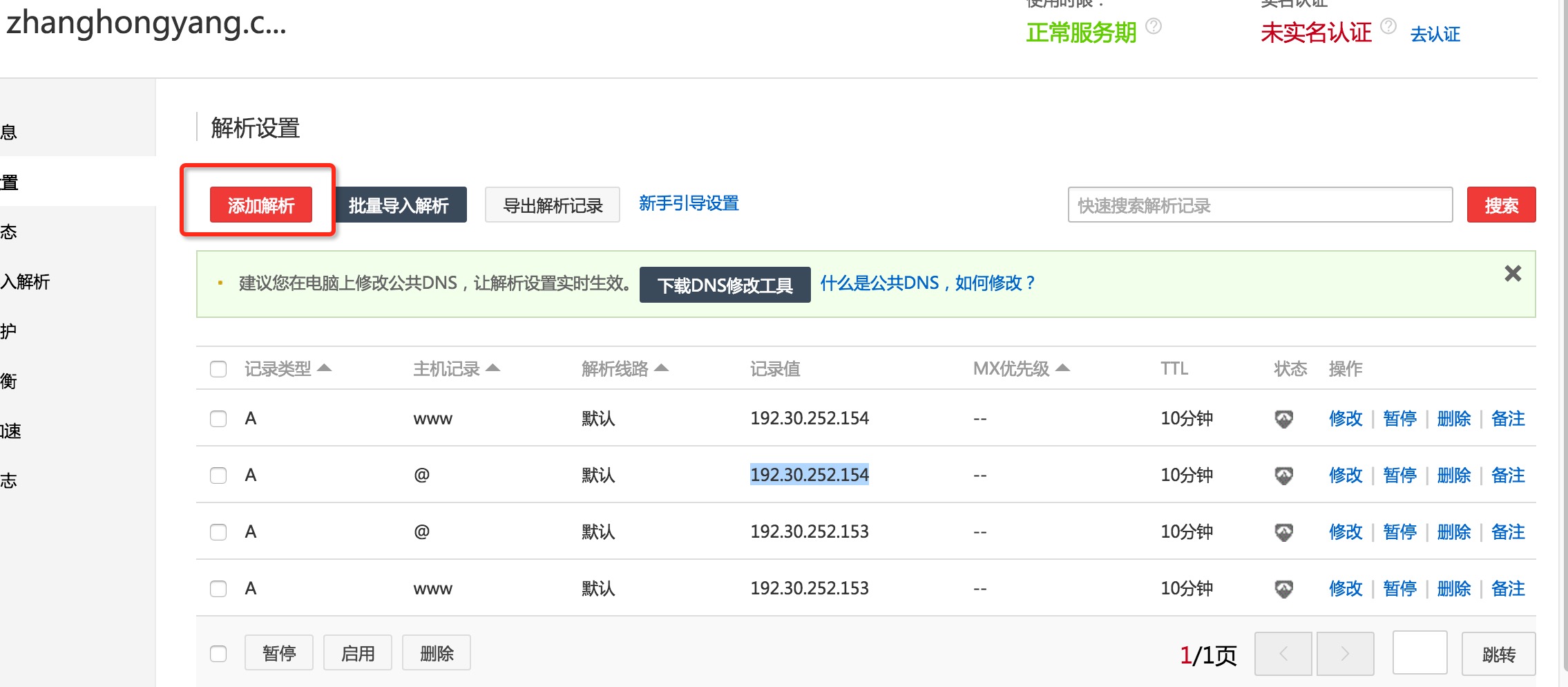
找到你已经购买的域名,点击解析,进入如下页面:
然后点击添加解析,ip可以跟我填写的一致,当然以防发生变化,你可以ping你的url:
例如:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">ping</span> www<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hongyangandroid</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.github</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.io</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
然后拿到返回的这个IP也可以。
恩,根据上表,选择一个IP,填写两条记录其实就可以了:
- 主机记录
www对应www.zhanghongyang.com - 主机记录
@对应zhanghongyang.com
ok,设置完成解析之后,是不是直接访问域名就能跳转到我们刚才的github页面呢?
恩,是不能,你去访问会显示404.
我们还差一个环节。
(2)CNAME
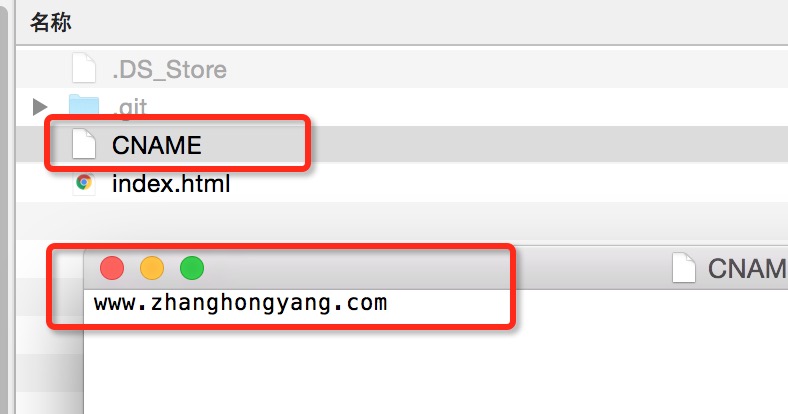
差什么呢,差一个CNAME文件,这个文件需要提交到我们刚才创建的仓库,内容为我们的域名,例如:
然后记得执行:git add . , git commit -m "注释",git push,然后输入你的用户名,密码即可,忘了命令往前翻。
更新成功之后,检查下,确定成功了,就可以通过你的域名访问了,例如:
ok,到这里你已经学会了如何通过你购买的域名与github pages结合,即通过你购买的域名访问你的个人站点了。
一般情况下,到这里就可以庆祝了,比如你想托管你的简单的网页设置。
但是,如果你和我一样,博客在其他平台下托管,你想通过购买的域名跳转到该平台,你的任务还没结束。
(3)神奇的JS
好吧,其实一点也不神奇,也就一行js跳转代码。
对于我这种情况,我不需要任何内容,只要一行js就好了,我可以这么写index.html:
</pre><pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14.3999996185303px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="language-html hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-doctype" style="color: rgb(102, 0, 102); box-sizing: border-box;"><!DOCTYPE html></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="javascript" style="box-sizing: border-box;">
window.location.href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://blog.csdn.net/lmj623565791"</span>;
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
然后我提交就搞定了,我就可以通过zhanghongyang.com直接跳转到我的博客页面了。
but,心细的人并没有满足,比如我们手机访问的csdn列表页面和电脑的列表页面不同的,于是我们可以更加完善我们的js代码:
<pre class="prettyprint" name="code" style="white-space: nowrap; word-wrap: break-word; box-sizing: border-box; margin-top: 0px; margin-bottom: 1.1em; font-family: 'Source Code Pro', monospace; padding: 5px 5px 5px 60px; font-size: 14.3999996185303px; line-height: 1.45; word-break: break-all; color: rgb(51, 51, 51); border: 1px solid rgba(128, 128, 128, 0.0745098); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; position: relative; overflow-y: hidden; overflow-x: auto; background-color: rgba(128, 128, 128, 0.0470588);"><code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><script>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">browserRedirect</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> sUserAgent = navigator.userAgent.toLowerCase();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsIpad = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ipad/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ipad"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsIphoneOs = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/iphone os/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"iphone os"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsMidp = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/midp/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"midp"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsUc7 = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/rv:1.2.3.4/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"rv:1.2.3.4"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsUc = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ucweb/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ucweb"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsAndroid = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/android/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"android"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsCE = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/windows ce/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"windows ce"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> bIsWM = sUserAgent.match(<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/windows mobile/i</span>) == <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"windows mobile"</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) ){
window.location.href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://blog.csdn.net/lmj623565791"</span>;
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
window.location.href=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://m.blog.csdn.net/blog/index?username=lmj623565791"</span>;
}
}
browserRedirect();
<span class="xml" style="box-sizing: border-box;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
通过判断userAgent来确定是否是来自手机端的,如果是手机端的访问mobile的页面,否则访问pc端页面。这么心细也就没谁了,该代码是郭神编写的。
ok,到此就真的结束了~~





























 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








