我们在设计小程序的UI界面的时候,会和别人设计的差异很大,没有其它人设计的好看,这就需要我们调用外部的UI组件库来实现美观的皮肤。

常用的UI组件库有如下一些:
WeUI是微信官方出品的组件库,它沿用了微信的视觉设计与交互设计,提供了各类原生组件的基础样式,风格简约大方。选用这一套组件库,可以让你的小程序与微信本身保持一致的界面风格。
ColorUI是由文晓港发布的高颜值组件库,侧重于视觉交互。比起WeUI的低调克制,ColorUI色彩鲜亮,样式繁多。除了拥有非常丰富的原生组件的自定义样式,它还提供一些常见的页面元素,比如时间轴、步骤条、聊天页、模态窗口等等。
Vant是由有赞发布的,轻量的小程序UI组件库。如果你想制作一款电商、餐饮、外卖平台、票务预订等购物类小程序,选用Vant是较为合适的。
iViewUI是由TalkingData发布的组件库。作为一款好用的组件库,布局、面板、列表、表单、顶部导航栏、底部导航栏等组件当然必不可少。
MinUI是由蘑菇街发布的组件库。与其他组件库不同的是,MinUI更注重一些细节的处理。
TaroUI是由京东·凹凸实验室发布的多端UI组件库。这套组件库,可以在H5、微信小程序、支付宝小程序、百度小程序多端适配运行。TaroUI的整体风格简约、清新、统一,适合工具、读书、资讯、教育、商务等类型的小程序。
WuxUI由skyvow(GitHub账号名)发布的WuxWeapp。这套组件库所包含的组件最为丰富。不仅我们前文提到的各类组件都可以在Wux中找到,而且还有进度环、骨架屏、筛选栏、数字键盘、结果页等实用工具类组件。
LinUI是由林间有风团队精心打造的一套微信小程序组件库,组件丰富、设计优美,并且拥有完整的商业案例,是您开发微信小程序的不二选择。
下面以VantWeapp为例进行说明。
一、调用的好处
- 原有的组件库不是很美观;
- 编辑多个相同组件耗费的时间过长;
- 直接使用别人搭建的底层代码,提升代码的效率和错误率。
二、如何安装
右击项目文件,选择在终端打开
 弹出对话框
弹出对话框

输入npminit-y后,回车;

输入npm;@vant/weapp-s--production,进行下载

下载完成之后

这个时候,可以进行关闭窗口了。
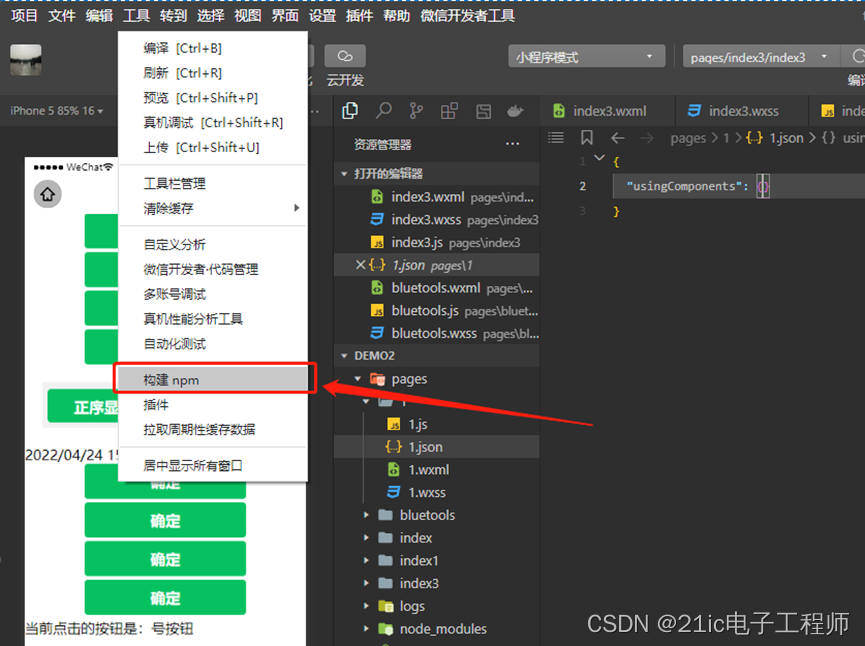
打开小程序开发者工具,找到工具-->构建npm

弹出界面

构建完成之后,进行提示

这里有一个地方需要注意一下,在低版本中,还需要进行详情页找到本地设置,使用npm模块的勾选框,高级版中不用这步的操作。
三、如何使用
在使用之前,可以先熟悉一下UI组件库,我们登录以下的网址进行查看说明。
导航组件-Grid宫格-《VantWeapp1.0.3小程序UI组件库》-书栈网·BookStack

我们实际的例子使用vantweapp组件库。
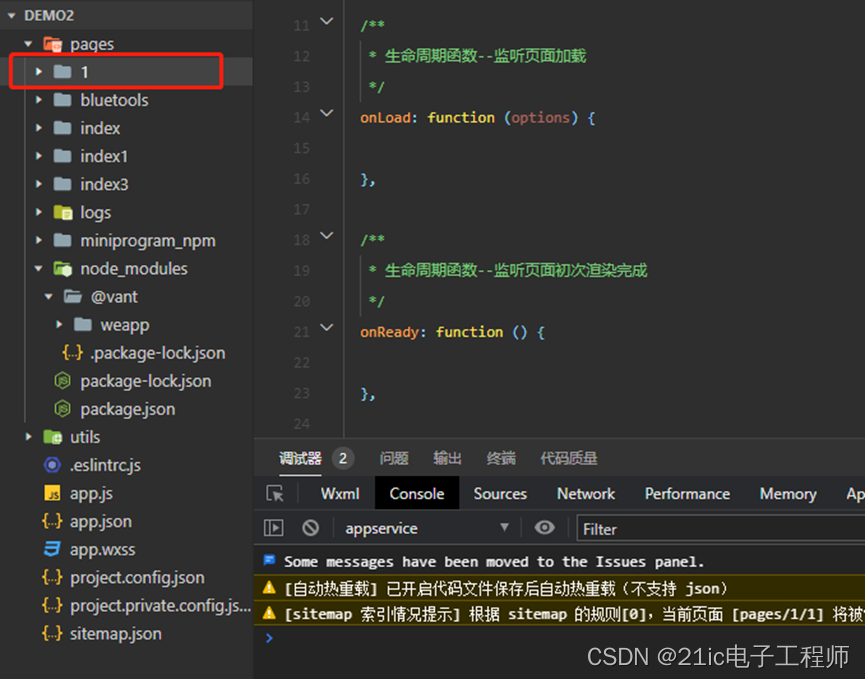
新建一个page页面,之前已经讲过了。

在1.js中加入以下代码
{
"usingComponents":{
"van-grid":"@vant/weapp/grid/index",
"van-grid-item":"@vant/weapp/grid-item/index"
}
}
在1.wxml中加入以下代码
<!--pages/1/1.wxml-->
<van-gridcolumn-num="3">
<van-grid-itemicon="photo-o"text="文字"wx:for="{{9}}"wx:key="key"/>
</van-grid>
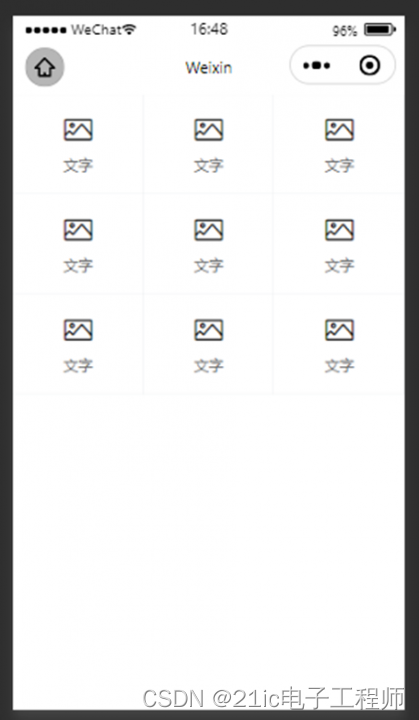
我们进行编译一下:

其中代码中的图片可以进行替换,文字也可以按照自己的样式进行替换操作。
结:
这里会遇到一些“坑”
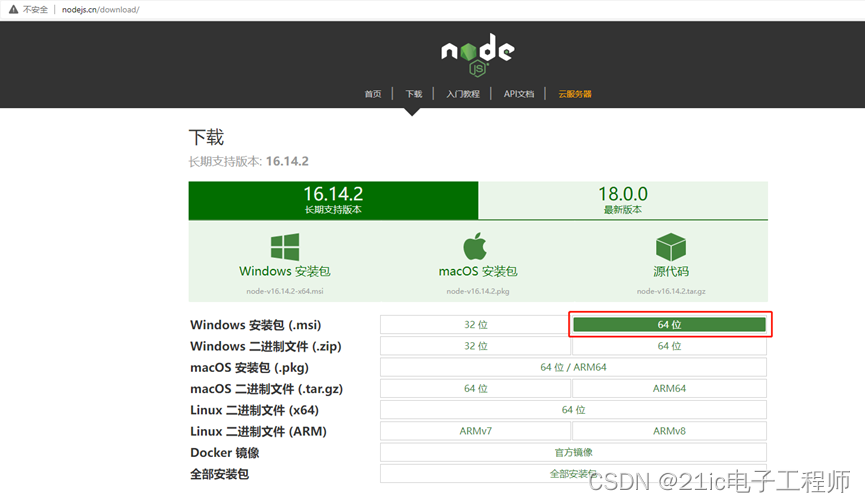
npm指令不是内部的指令,这种现象是没有安装nodejs造成的,可以上官网下载之后,进行安装。

另外,显示的效果和我们想要的效果不一样,需要将app.js中的
"style":"v2",
去掉,编译之后,再增加上。效果就出来了。
---------------------
作者:单片小菜
链接:https://bbs.21ic.com/icview-3215974-1-1.html
来源:21ic.com
此文章已获得原创/原创奖标签,著作权归21ic所有,任何人未经允许禁止转载。






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








