div水平垂直居中布局
方案一
<html>
<head>
<meta http-equiv = "Content-Type" content= "text/html;charset=utf-8"></meta>
<style>
.box{
position:relative;
width:400px;
height:200px;
background-color:grey;
}
.con{
position:absolute;
transform: translate(50px,10px);
width:300px;
height:180px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="con"></div>
</div>
</body>
</html>方案二
.con{
position:absolute;
top:50%;
left:50%;
width:300px;
height:180px;
transform:translate(-50%,-50%);
background-color:yellow;
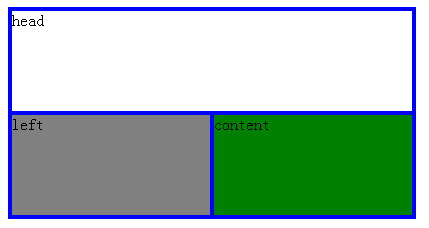
}div品字形布局
代码
<html>
<head>
<meta http-equiv= "Content-Type" content= "text/html;charset=utf-8"></meta>
<style>
.box {
position:relative;
}
.head {
border:4px;
border-color:blue;
border-style:solid;
width:400px;
height:100px;
position:relative;
}
.left {
border-width: 0px 4px 4px 4px;
border-color:blue;
border-style:solid;
width:198px;
height:100px;
background-color:grey;
position:absolute;
}
.content {
border-width: 0px 4px 4px 0px;
border-color:blue;
border-style:solid;
width:198px;
height:100px;
background-color:green;
position:absolute;
left:206px;
}
</style>
</head>
<body>
<div class="box">
<div class = 'head'>head</div>
<div class = 'left'>left</div>
<div class = 'content'>content</div>
</div>
</body>
</html>























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








