

CSS3中的过渡Transition有四个中心属性:
- transition-property
- transition-duration
- transition-delay
- transition-timing
(1)transition-property
- none:transition马上停止执行
- all:元素产生任何属性值变化时都将执行transition效果
- attr:指定要运动的样式
(2)transition-duration
transition-duration是指定元素转换过程的持续时间,单位为秒(s)。
transition-duration可以作用于所有元素
包括:before和:after伪元素,默认值是0。
(3)transition-delay
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,单位为s(秒)
(4)transition-timing
transition-timing-function : ease(逐渐变慢) | linear(匀速) | ease-in(加速) | ease-out(减速) | ease-in-out(先加速然后减
速) | cubic-bezier(该值允许你去自定义一个时间曲线)(number, number, number, number>)
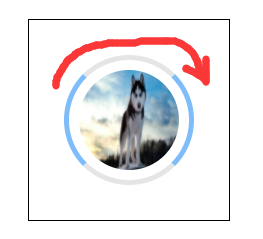
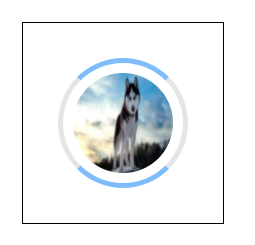
实际效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
dl{
width:200px;
height:200px;
margin:50px auto;
border:1px solid;
display:flex;
justify-content:center;
align-items:center;
}
dt{
position:relative;
}
img{
display:block;
width:100px;
height:100px;
border-radius:50%;
}
em{
position:absolute;
top:-15px;
left:-15px;
display: block;
transition: transform .6s ease-out;
width:100px;
height:100px;
border: 5px solid #e5e5e5;
border-left-color: #7ebdfa;
border-right-color: #7ebdfa;
border-radius: 100%;
padding:10px;
overflow:hidden;
}
em:hover{
transform:rotate(270deg);
}
</style>
</head>
<body>
<dl>
<dt>
<img class="headImg" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1819216937,2118754409&fm=26&gp=0.jpg">
<em></em>
</dt>
</dl>
</body>
</html>





















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








