在koaBody中开启:
const koa = require('koa')
const router = require('../router')
const koaBody = require('koa-body')
const app = new koa()
const errHandler
= require('./errHadnler')
const path = require('path')
app.use(koaBody({
multipart: true,
formidable: {
//设置保存文件的路径
//在配置选项的option里,这里不推荐写相对路径
//在option里的相对路径,不是相对的当前文件,而是相对于process.cwd()(脚本在哪里执行,相对于哪个路径)
//也可以相对于服务器的相对路径:
// uploadDir: './src/upload',
//一般这里使用绝对路径
uploadDir: path.join(__dirname,'../upload'),
//是否保留文件扩展名
keepExtensions: true
}
}))
//挂载
app.use(router.routes())
//统一的错误处理:
app.on('error', errHandler)
// 导出:
module.exports = app
koaBody在保存成功之后,会将上传的信息保存在ctx中:
通过 :ctx.request.files 获取信息,如:
class GoodsController {
//上传文件
async upload (ctx, next) {
const fileInf=ctx.request.files.file
console.log(fileInf)
ctx.body = fileInf
}
}
module.exports = new GoodsController()
输出:
{
"size": 11861417,
"path": "F:\\Project\\WebStudy\\koa\\api\\src\\upload\\upload_f097a3c041e4067b786c4ef1f54c38ab.png",
"name": "wallhaven-k71mj1_3840x1600.png",
"type": "image/png",
"mtime": "2022-05-01T07:31:31.621Z"
}
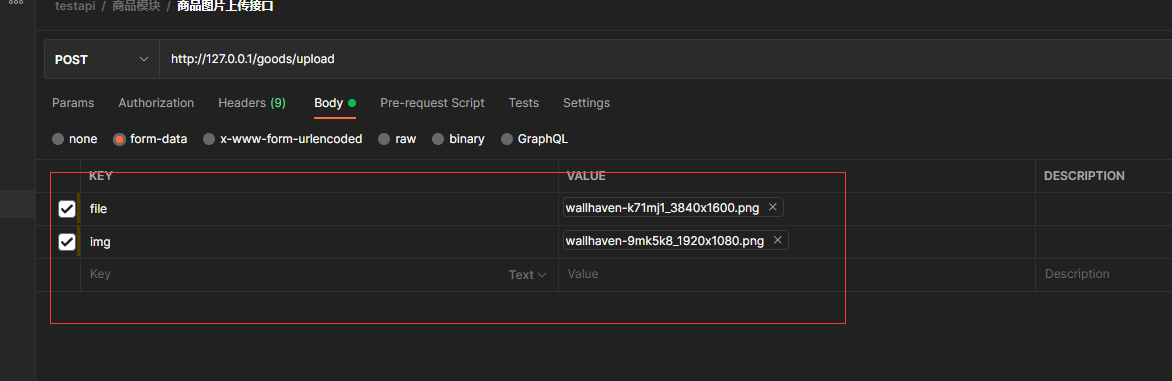
注意这里后端获取信息是通过ctx.request.file来获取,关于是files因为这里是可以上传多个文件的,例如在上传的表单中:

上传两个文件,file和img,那么在获取上传信息时需要通过ctx.request.files.file和ctx.request.files.img:
如:
class GoodsController {
//上传文件
async upload (ctx, next) {
const fileInf=ctx.request.files
console.log(fileInf)
ctx.body = fileInf
}
}
module.exports = new GoodsController()
前端:
{
"file": {
"size": 11861417,
"path": "F:\\Project\\WebStudy\\koa\\api\\src\\upload\\upload_cec3e581d020cf64139147227b9027d8.png",
"name": "wallhaven-k71mj1_3840x1600.png",
"type": "image/png",
"mtime": "2022-05-01T07:46:47.426Z"
},
"img": {
"size": 773476,
"path": "F:\\Project\\WebStudy\\koa\\api\\src\\upload\\upload_99f32fc760792b27398e40e4ad5f63c6.png",
"name": "wallhaven-9mk5k8_1920x1080.png",
"type": "image/png",
"mtime": "2022-05-01T07:46:47.480Z"
}
}






















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










