目标:
- 能够知道如何自定义小程序组件
- 能够知道小程序组件中behaviors的作用
- 能够知道如何安装和配置vant-weapp组件库
- 能够知道如何使用MobX实现全局数据共享
- 能够知道如何对小程序的API进行Promise化
组件的创建与引用
1.在项目的根目录中,鼠标右键,创建components->test文件夹
2.在新建的components->test文件夹上,鼠标右键,点击"新建component"
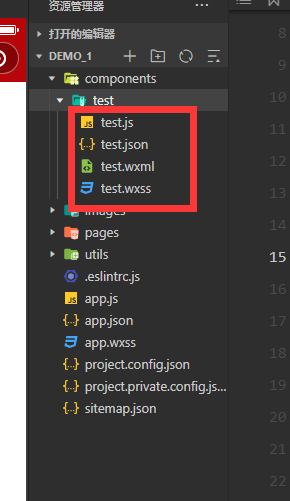
3.键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀分别为.js,.json,.wxml和.wxss
如图:

引用组件:
组件的引用方式分为"局部引用"和"全局引用",顾名思义:
- 局部引用:组件只能在当前页面被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
局部引用:
在页面的.json配置文件中引用组件的方式,叫做"局部引用",示例代码如下:
{
"usingComponents": {
"my-test1":"/components/test/test"
}
}
然后就可以在WXML中引用:
<my-test1></my-test1>
全局引用:
在app.json全局配置文件中引用组件的方式,叫做"全局引用",示例代码如下:
在app.json节点下,和pages平级添加如下代码:
"usingComponents": {
"my-test1": "/components/test/test"
}
WXML:
<!--全局组价:-->
<my-test1></my-test1>
然后就可以使用了
全局引用和局部引用的应用场景:
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某个组件在多个页面中经常被用到,建议进行"全局引用"
- 如果某个组件只在特定的页面中被引用到,建议进行"局部引用"
组件和页面的区别:
从表面上看,组件和页面都是由,js,.json,.wxml,和.wxss这四个文件组成,但是,组件和页面的.js与.json文件有明显的不同:
- 组件的.json文件中需要声明"component":true属性
- 组件的.js文件中调用的是Component()函数
- 组件的事件处理函数需要定义到methods节点中
样式:
组件样式隔离:
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:
- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式
好处:
1.防止外界的样式影响组件内部的样式
2.防止组件的样式破坏外界的样式
组将样式隔离的注意点:
- app.wxss中全局样式对组件无效
- 只有class选择器会有样式隔离效果,id选择器,标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id,属性,标签选择器!
修改组件的样式隔离选项:
默认情况下,自定义组件的样式隔离特性能够防止组件内部样式互相干扰的问题,但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过stylesolation修改组件的样式隔离选项,用法如下:
// components/test/test.js
Component({
options: {
// 下面是默认的,启用默认隔离
styleIsolation: 'isolated'
},
})
styleIsolation的可选值:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| islated | 是 | 表示启用样式隔离,在自定义组件内外,使用class指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面wxss样式将影响到自定义组件,但自定义组件wxss中指定的样式不会影响页面 |
| shared | 否 | 表示页面wxss样式将影响到自定义组件,自定义组件wxss中指定的样式也会影响页面和其他设置了apply-shared的自定义组件 |
自定义组件中的数据,方法和属性:
1.data数据:
在小程序中,用于组件模板渲染和私有数据,需要定义在data节点中,示例如下:
// components/test/test.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
count: 0
},
})
2.methods方法:
在小程序组件中,事件处理函数和自定义方法需要定义到methods节点中,示例代码如下:
// components/test/test.js
Component({
methods: {
// 事件处理函数
addCount() {
this.setData({
count: this.data.count + 1
})
// 通过this直接调用自定义方法
this._showCount();
},
// 自定义方法建议以_开头
_showCount() {
wx.showToast({
title: 'count的值为: ' + this.data.count,
icon: 'none'
})
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
count: 0
},
})
3.properties属性:
在小程序中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
组件的wxml:
<text class="fontcolor">
test组件:
</text>
count的值是:{{count}}
<button bindtap="addCount" type="primary">count自加1并显示</button>
在组件的.js文件中编写:
/**
* 组件的属性列表
*/
properties: {
// 完整定义属性的方式(当需要指定属性默认值时,建议使用此方式)
max: {
// 属性值的数据类型
type: Number,
// 属性默认值
vlaue: 10
},
// 简化自定义属性的方式(不需要指定属性默认值时,可以使用简化方式)
// max: Number
},
在引用组件的wxml中引用:
<my-test1 max='11'></my-test1>
4.data和properties的区别:
在小程序的组件中,properties属性和data数据的用法相同,他们都是可读可写的,只不过:
- data更倾向于存储组件的私有数据
- propertier更倾向于存储外界传递到组件中的数据
// components/test/test.js
Component({
properties: {
/**
* 组件的方法列表
*/
methods: {
_showInfo() {
console.log(this.data);
console.log(this.properties);
console.log(this.properties === this.data);
},
},
})
5.使用setData修改properties的值:
由于data数据和properties属性在本质上没有任何区别,因此properties属性的值也可以用于页面渲染,或使用setData为properties的属性重新赋值,示例代码如下:
// components/test/test.js
Component({
/**
* 组件的初始数据
*/
data: {
count: 0
},
/**
* 组件的属性列表
*/
properties: {
// 完整定义属性的方式(当需要指定属性默认值时,建议使用此方式)
max: {
// 属性值的数据类型
type: Number,
// 属性默认值
vlaue: 10
},
// 简化自定义属性的方式(不需要指定属性默认值时,可以使用简化方式)
// max: Number
},
/**
* 组件的方法列表
*/
methods: {
// 事件处理函数
addCount() {
if (this.data.count >= this.properties.max) return
this.setData({
count: this.data.count + 1
})
// 通过this直接调用自定义方法
this._showCount();
},
// 自定义方法建议以_开头
_showCount() {
wx.showToast({
title: 'count的值为: ' + this.data.count,
icon: 'none'
})
},
_showInfo() {
console.log(this.data);
console.log(this.properties);
console.log(this.properties === this.data);
},
change() {
this.setData({
max: this.properties.max + 1
})
}
},
})
这里是change函数修改properties中的max(限制count的最大值),max自增一个,count的最大值就自增一个
自定义组件-数据监听器
1.什么是数据监听器:
数据监听器用于监听和相应任何属性和数据字段的变化,从而执行特定的操作,它的作用类似于vue中的watch侦听器,在小程序组件中,数据监听器的基本语法格式如下:
Component({
/**
* 组件的初始数据
*/
data: {
count: 0
},
/**
* 组件的属性列表
*/
properties: {
// 完整定义属性的方式(当需要指定属性默认值时,建议使用此方式)
max: {
// 属性值的数据类型
type: Number,
// 属性默认值
vlaue: 10
},
},
observers: {
'max,count': function (max, count) {
console.log("max监听的值是: " + max);
console.log("count监听的值是: " + count);
},
'count': function (a) {
console.log('count单独监听的值是: ' + a);
}
}
})
2.数据监听器的基本用法:
组件的UI结构如下:
<view>
{{n1}}+{{n2}}={{sum}}
</view>
<button size="mini" bindtap="addN1">
n1自增
</button>
<button size="mini" bindtap="addN2">
n2自增
</button>
js代码如下:
// components/numsAdd/numsAdd.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
n1: 0,
n2: 0,
sum: 0
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
},
},
// 数据监听节点
observers: {
'n1 , n2': function (n1, n2) {
this.setData({
sum: n1 + n2
})
},
},
})
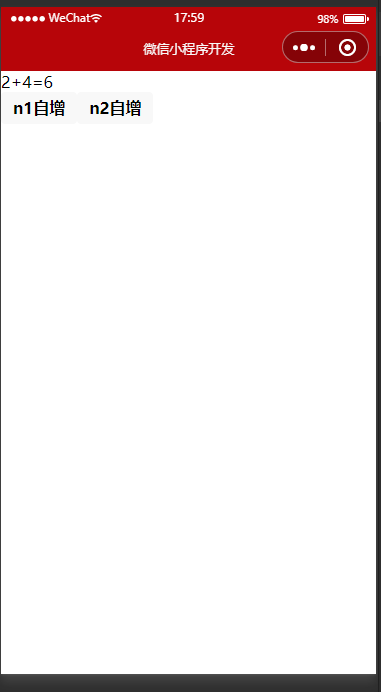
运行:

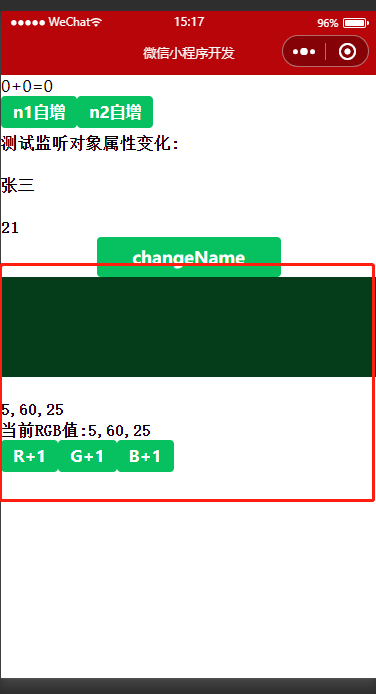
案例:
三个按钮,合起来控制RGB的三个数值,自增,自增到最大时,遍不再自增:
WXML:
<view class="randomColor" style="background-color: rgb({{fullColor}});"></view>
<text>
{{rgb.r}},{{rgb.g}},{{rgb.b}}
当前RGB值:{{fullColor}}
</text>
<button size="mini" type="primary" bindtap="rAdd">R+1</button>
<button size="mini" type="primary" bindtap="gAdd">G+1</button>
<button size="mini" type="primary" bindtap="bAdd">B+1</button>
.js:
// components/numsAdd/numsAdd.js
Component({
/**
* 组件的属性列表
*/
/**
* 组件的初始数据
*/
data: {
n1: 0,
n2: 0,
sum: 0,
user: {
name: "张三",
age: 21,
school: "武汉轻工小学"
},
rgb: {
r: 0,
g: 0,
b: 0,
},
fullColor: '0,0,0' //根据rgb对象的三个属性,动态计算fullColor的值
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
},
// 修改对象属性:
changeName() {
this.setData({
user: {
name: "张三改了名字",
age: 22
}
})
},
rAdd() {
this.setData({
'rgb.r': this.data.rgb.r + 5 > 255 ? 255 : this.data.rgb.r + 5
})
},
gAdd() {
this.setData({
'rgb.g': this.data.rgb.g + 5 > 255 ? 255 : this.data.rgb.g + 5
})
},
bAdd() {
this.setData({
'rgb.b': this.data.rgb.b + 5 > 255 ? 255 : this.data.rgb.b + 5
})
},
},
// 数据监听节点
observers: {
'n1 , n2': function (n1, n2) {
this.setData({
sum: n1 + n2
})
},
'user.name': function (name) {
console.log('user中的name属性更改了');
},
'rgb.r,rgb.g,rgb.b': function (r, g, b) {
this.setData({
fullColor: `${r},${g},${b}`
})
}
// '对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){}
// 对象触发此监听器的三种情况:
// [为属性A赋值]使用setData设置this.data.对象.属性A 时触发
// [为属性B赋值]使用setData设置this.data.对象.属性B 时触发
// [直接为对象赋值]使用setData设置this.data.对象 时触发
},
})
这里也就用了对象属性的监听,运行(圈起来的才是这部分的代码):

3.监听对象属性的变化:
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
// 数据监听节点
observers: {
'n1 , n2': function (n1, n2) {
this.setData({
sum: n1 + n2
})
},
'user.name': function (name) {
console.log('user中的name属性更改了');
}
},
监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符**来监听对象中所有属性的变化,示例代码如下:
不使用**来监听:
observers: {
'rgb.r,rgb.g,rgb.b': function (r, g, b) {
this.setData({
fullColor: `${r},${g},${b}`
})
}
// '对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){}
// 对象触发此监听器的三种情况:
// [为属性A赋值]使用setData设置this.data.对象.属性A 时触发
// [为属性B赋值]使用setData设置this.data.对象.属性B 时触发
// [直接为对象赋值]使用setData设置this.data.对象 时触发
},
使用**监听:
'rgb.**': function (obj) {
this.setData({
fullColor: `${obj.r},${obj.g},${obj.b}`
})
}























 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










