JavaScript:console.log()中返回数据为什么有一个undefined
console.log()定义
console.log是用来在控制台输出信息
本身是一个函数
函数是可以有返回值的,若不设置返回值,默认返回值为undefined
例子
浏览器控制台直接运行
控制台直接运行语句,会运行返回console.log本身的返回值undefined
//情况1
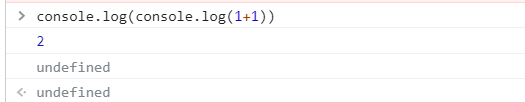
console.log(console.log(1+1))
//先执行表达式1+1 结果为2
//再执行内层console.log()函数无返回值,默认为undefined
//再执行内层console.log()函数无返回值,默认为undefined
结果

编译器打印到控制台
编译器打印到控制台获取的是console.log()括号内的内容,所以不会打印最外层console.log()本身的返回值undefined
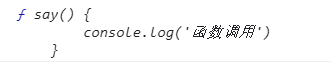
//情况2,函数无返回值,直接打印该函数,注意:函数没有执行,直接打印其本身
function say() {
console.log('函数调用')
}
console.log(say);
结果

//情况3,函数无返回值,执行函数
function say() {
console.log('函数调用')
}
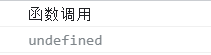
console.log(say());
//先执行console.log('函数调用'),得到'函数调用'
//因为console.log()需要打印返回值,该函数无返回值,默认为undefined
结果

//情况4,函数有返回值,执行函数
function say() {
console.log('函数调用')
return 3
}
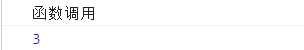
console.log(say());
//先执行console.log('函数调用'),得到'函数调用'
//因为console.log()需要打印返回值,该函数返回值为3
结果

//情况5,函数有return,但是无返回值,执行函数
function say() {
return console.log('函数调用')
}
console.log(say());
//return 的是一个函数,得到执行结果'函数调用'
//say函数本身没有得到一个返回值,默认返回undefined
结果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








