1、预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
- 预解析:在当前作用域下,JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
- 代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
1.1 变量预解析(变量提升)
预解析也叫做变量、函数提升。
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
1.2 函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
解决函数表达式声明调用问题
fn();
var fn = function() {
console.log('想不到吧');
}
// 结果为: Uncaught TypeError: fn is not a function
这种函数表达式形式的函数没有函数提升,所以会报错。
1.3 作用域提升面试题
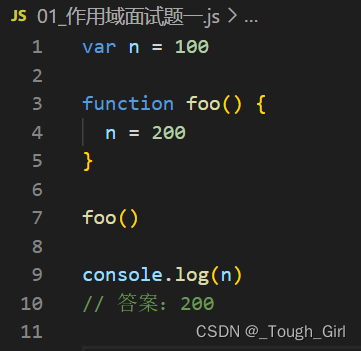
(1)
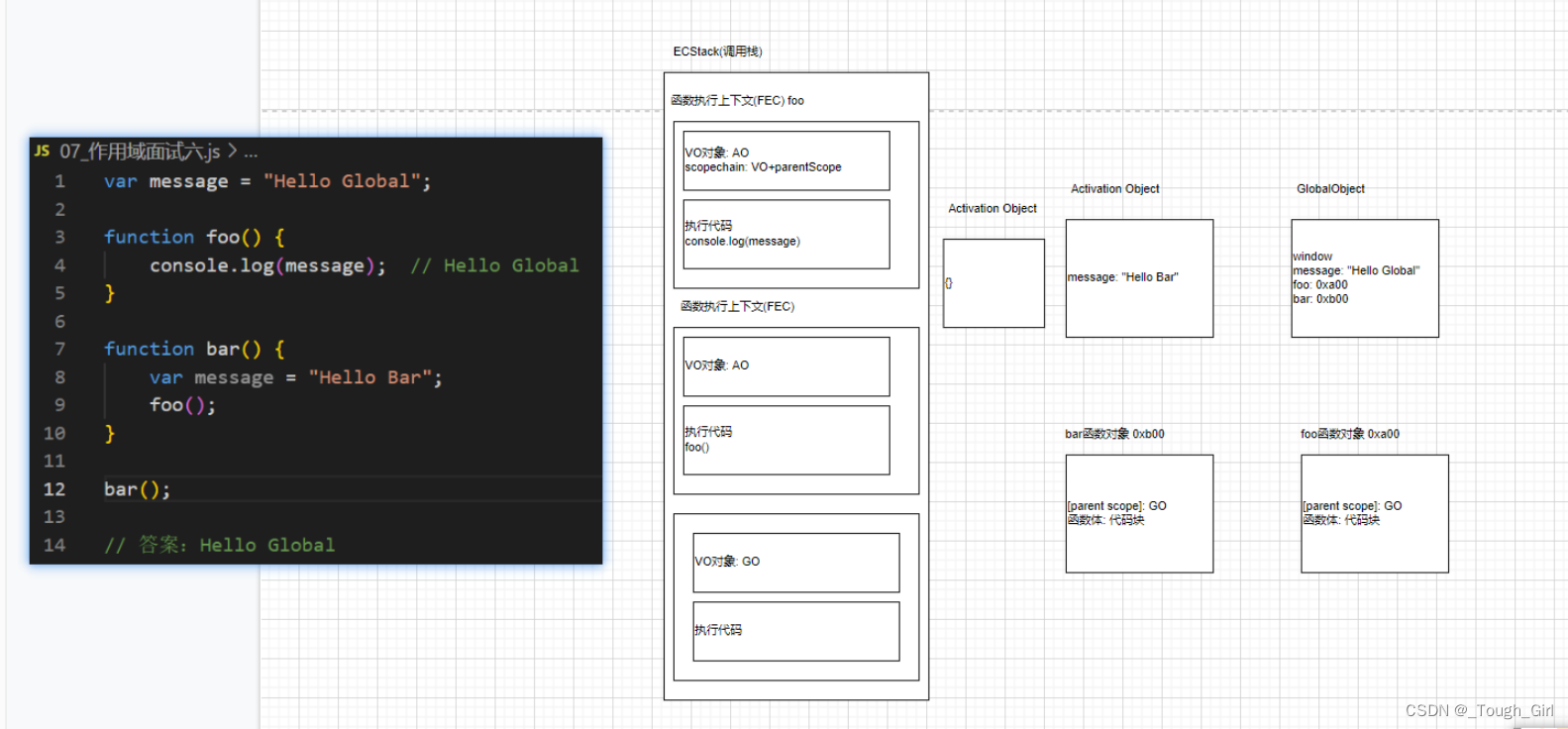
注意:父级作用域在编译时确定,而不是在执行时确定。
在早期ECMA的版本规范里(ES5之前):每一个执行上下文都会被关联到一个变量对象(variable object, VO),在源代码中的变量和函数声明都会被作为属性添加到VO中。
对于函数来说,参数也会添加到VO中。
在最新的ECMA的版本规范中:每一个执行上下文都会被关联到一个变量环境(VariableEnvironment, VE)中,在执行代码中变量和函数的声明都会作为环境记录(Environment Record)添加到变量环境中。
对于函数来说,参数也会被作为环境记录添加到变量环境中。

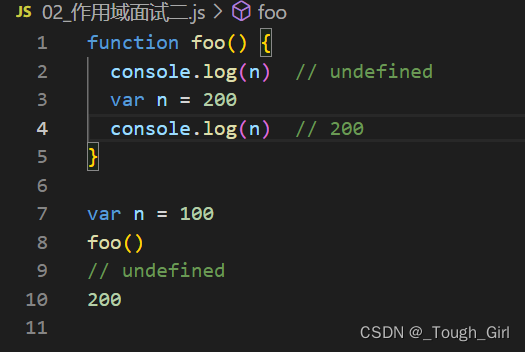
(2)

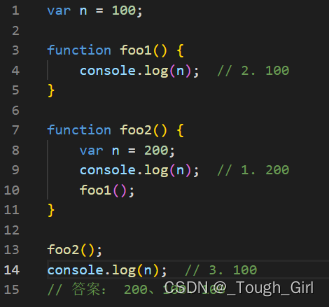
(3)

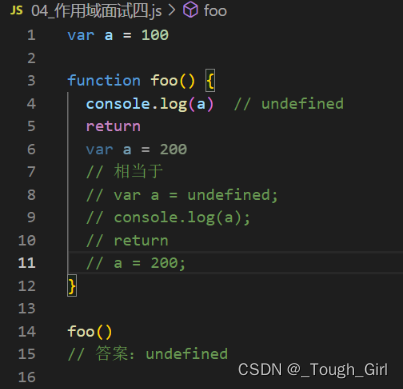
(4)

(5)

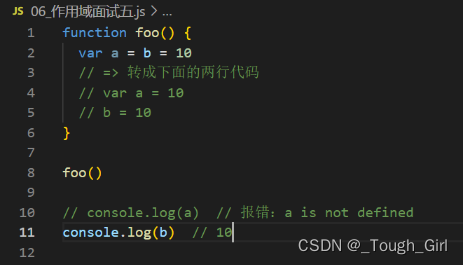
(6)

(7)

2、使用 new 关键字声明一个对象,会经过哪些过程?
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。






















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








