主要记录了在iOS端进行Facebook分享时遇到的一个问题.
设置Facebook分享的预览效果.
在iOS端将图片或链接分享至Facebook, 使用social框架即可非常方便地做到:
import social
func actionFacebookShare(sender: UIButton) {
var controller: SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeFacebook)
controller.setInitialText("分享的内容")
controller.addURL(url) // 分享的网页
// controller.addImage(imageToShare) // 分享的图片
self.presentViewController(controller, animated: true, completion: nil)
}然而, 在SLComposeViewController中, 却遇到了不能显示分享网页中的预览图片的情况.
一番搜索之后, 发现Facebook分享中的预览效果是通过在网页中设置一些特殊的meta数据来实现的.
参考如下链接:
facebook-sharing-best-practices
How does Facebook Sharer select Images and other metadata when sharing my URL?
其大意是:
Facebook has a set of open-graph meta tags that it looks at to decide which image to show.
The keys one for the Facebook image are:
and it should be present inside the tag at the top of your page.
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />即, 我们需要在网页中设置og:image作为预览图片, 另外, 还有og:title和og:description等其他所需的预览信息.
Facebook还贴心地提供了一系列的工具用于检测类似的情况.
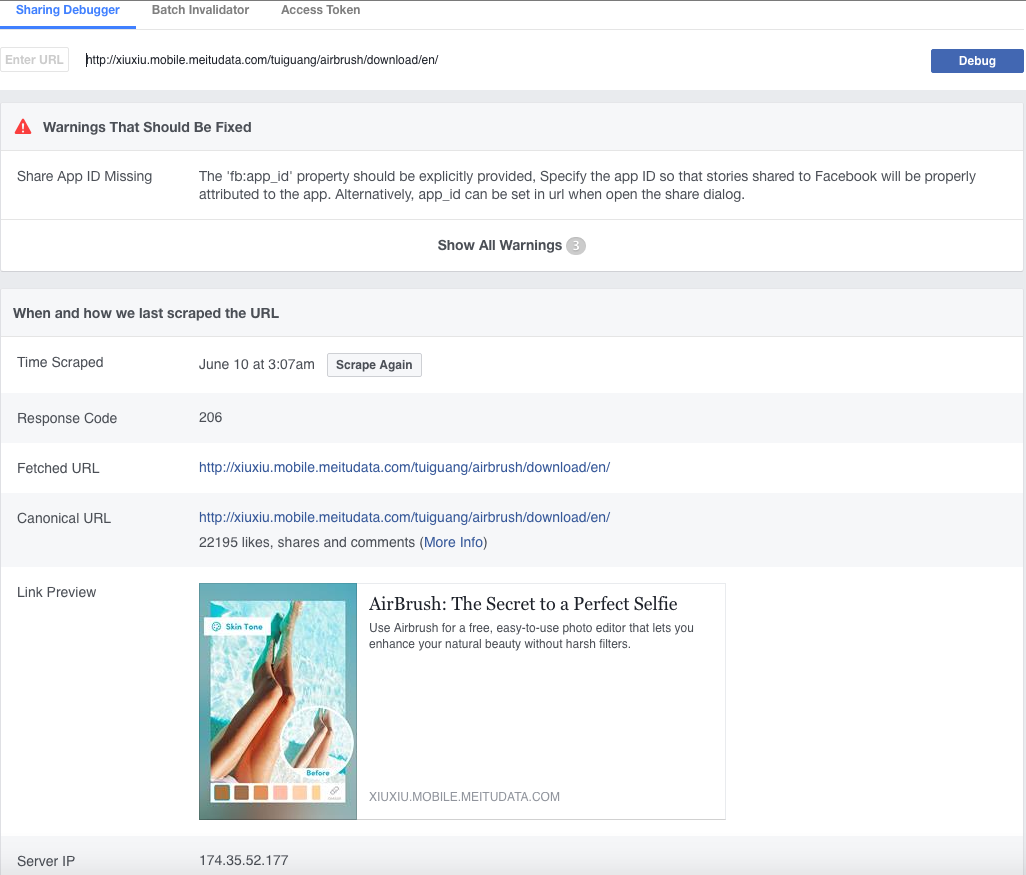
其中, Sharing Debugger专用于在FB上分享网页时的调试.
我们只需要输入分享链接, 即可查看分享的预览效果. 如下图:
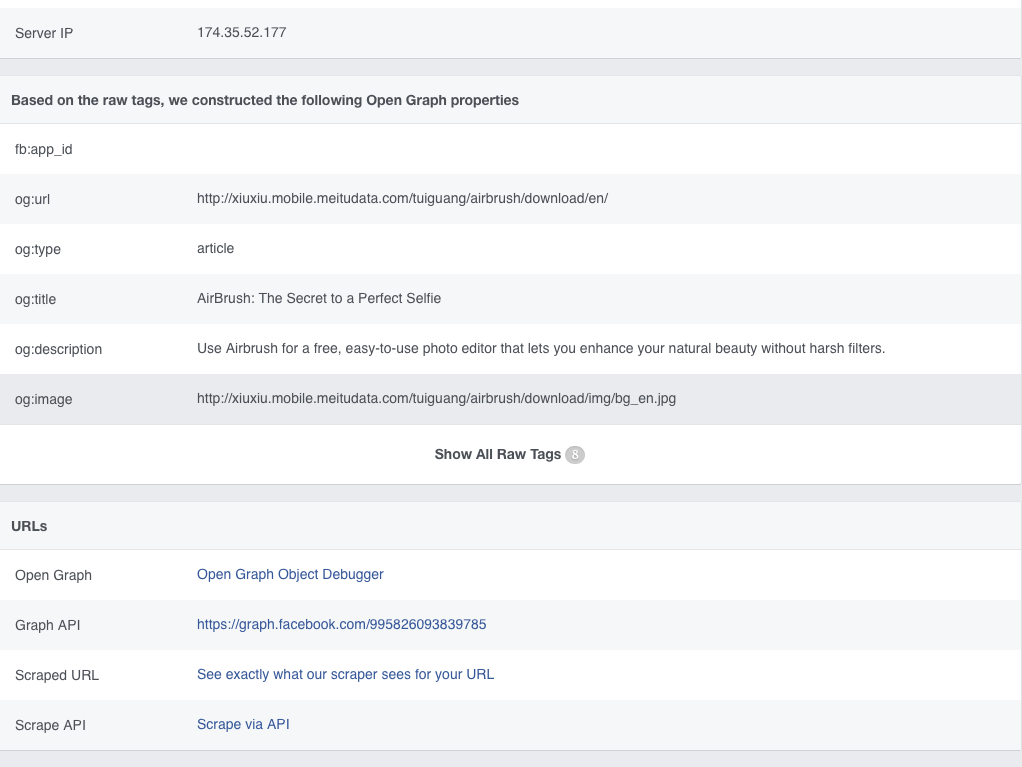
可以看到关键的几个meta数据为og:title, og-description, og:image.
完整的meta数据如下:
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable&#







 本文详细介绍了在iOS应用中实现Facebook分享时如何设置预览效果,特别是利用Open Graph Protocol设置og:image、og:title和og:description等元数据。通过Facebook的Sharing Debugger进行调试,并探讨了CDN可能导致的分享预览问题。
本文详细介绍了在iOS应用中实现Facebook分享时如何设置预览效果,特别是利用Open Graph Protocol设置og:image、og:title和og:description等元数据。通过Facebook的Sharing Debugger进行调试,并探讨了CDN可能导致的分享预览问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








