文章主要写的是将flex 应用到javaWeb中与java进行交互
所需工具为blazeDS.war、flash bulider(Flex/AIR SDK)
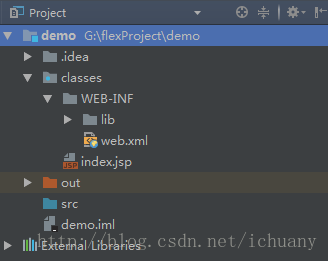
1.首先建一个 能成功运行的javaweb项目名称为demo,目录结构如下图
2.将blazeDS中WEB-INF下lib中的所有jar包拷贝到demo项目的lib下(如果与项目本身的jar包有重复可不拷贝)
3.将blazeDS中的flex文件夹(内含4个配置文件messaging-config.xml、proxy-config.xml、remoting-config.xml、services-config.xml)拷贝到demo项目的classes文件夹下。
4.修改web.xml文件
将blazeDS中WEB-INF下的如下内容复制到项目的web.xml文件中。(如果你的web.xml本身没什么内容可直接替换)
<display-name>BlazeDS</display-name>
<description>BlazeDS Application</description>
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
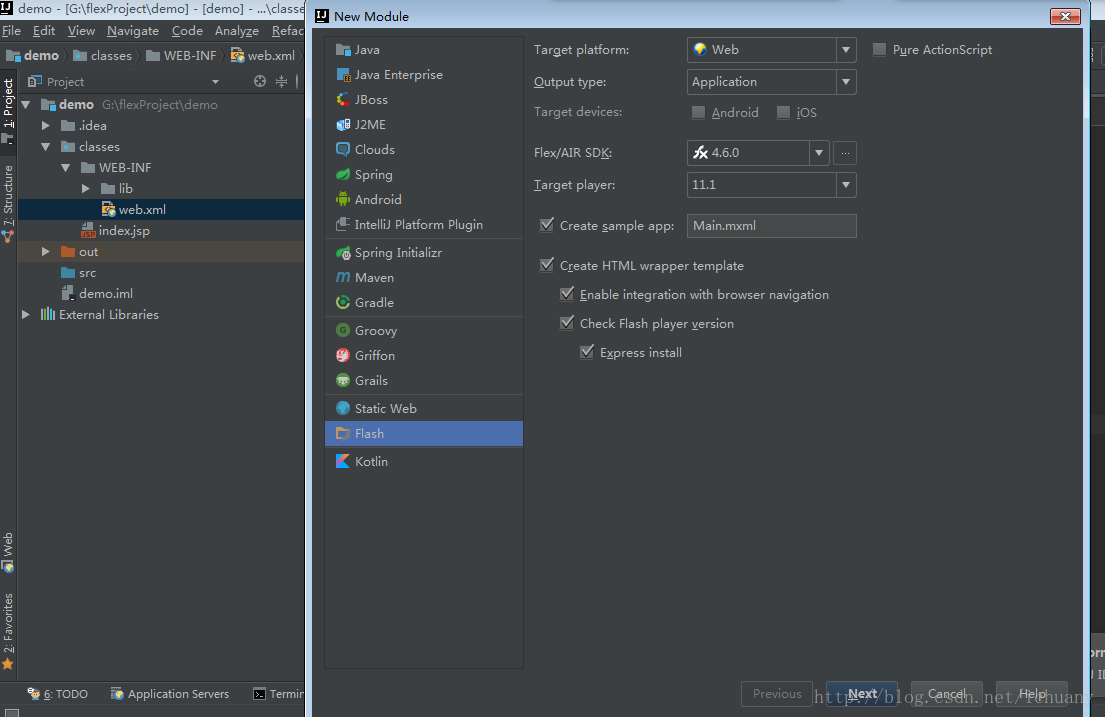
</servlet-mapping>5.新建flex Module,命名为flex_src
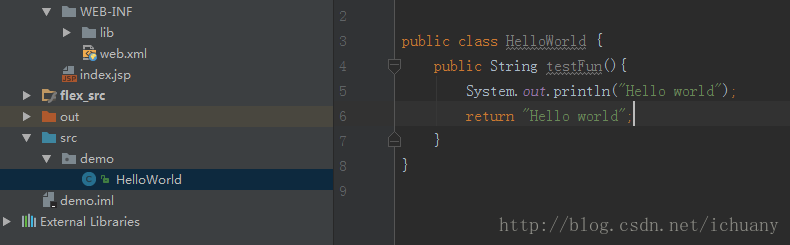
6.编辑java后台代码,src文件夹下创建java类
7.修改flex_src下的Main.mxml文件
<?xml version="1.0"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark">
<fx:Script><![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
//错误处理函数
protected function faultHandler(event:FaultEvent):void
{
Alert.show("调用失败了:"+event.fault.message as String,"提示");
}
//成功调用函数
protected function resultHandler(event:ResultEvent):void
{
Alert.show("调用成功了:"+event.result as String,"提示");
}
public function test(event:MouseEvent):void{
mytest.testFun();
}
]]></fx:Script>
<!--flex 与普通java类通信-->
<fx:Declarations>
<s:RemoteObject id="mytest" destination="helloWorld" result="resultHandler(event)" fault="faultHandler(event)"/>
</fx:Declarations>
<s:Button click="test(event)" label="Say Hello"/>
</s:Application>代码中RemoteObject内的destination对应的是remoting-config.xml中的destination,id=”mytest” 中的mytest即为调用java代码的实例
8.remoting-config.xml的配置
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="helloWorld">
<properties>
<source>demo.HelloWorld</source>
</properties>
</destination>
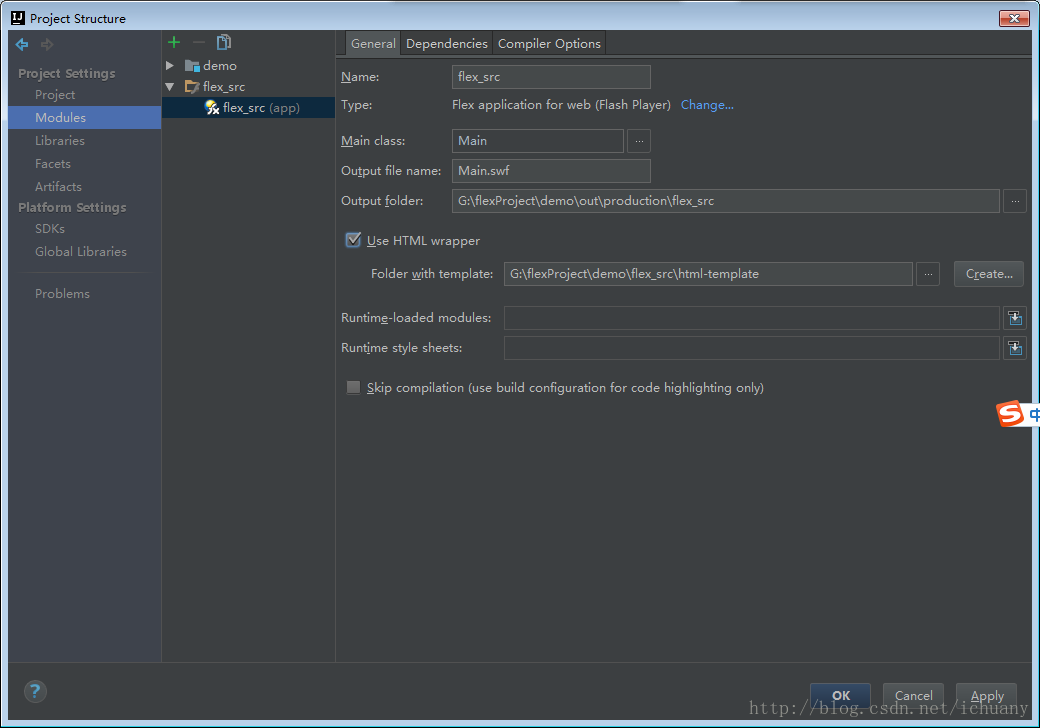
</service>9.后面就是运行项目的配置
下图默认配置即可
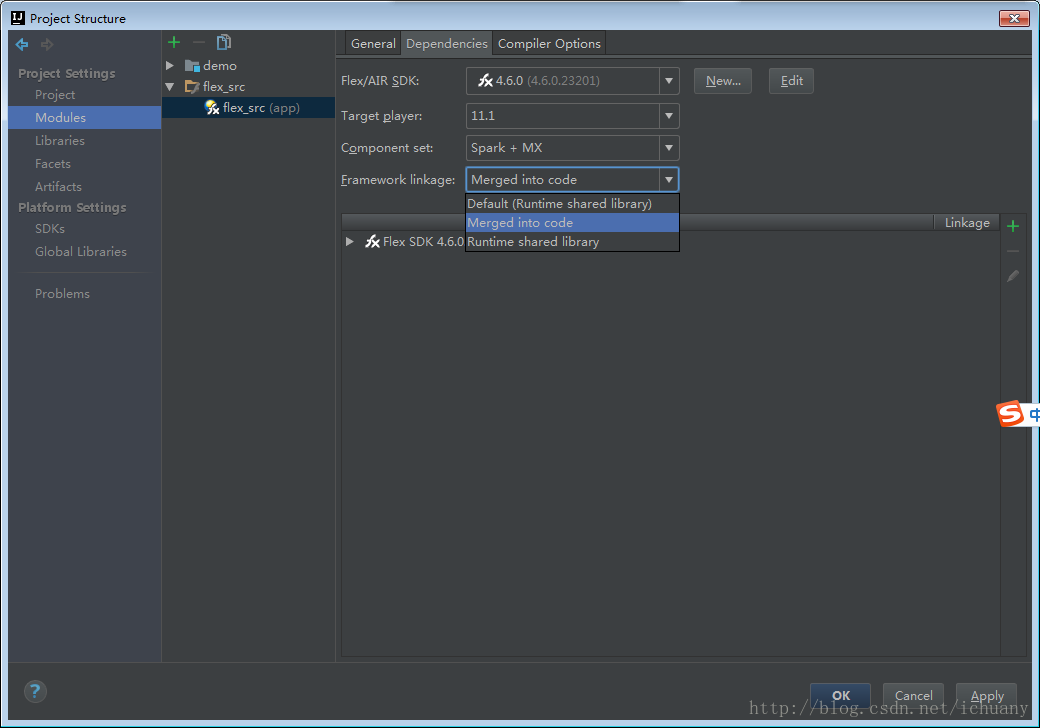
下图要注意的是framework linkage选第二个merged into code(
对应eclipse中的合并到代码中)
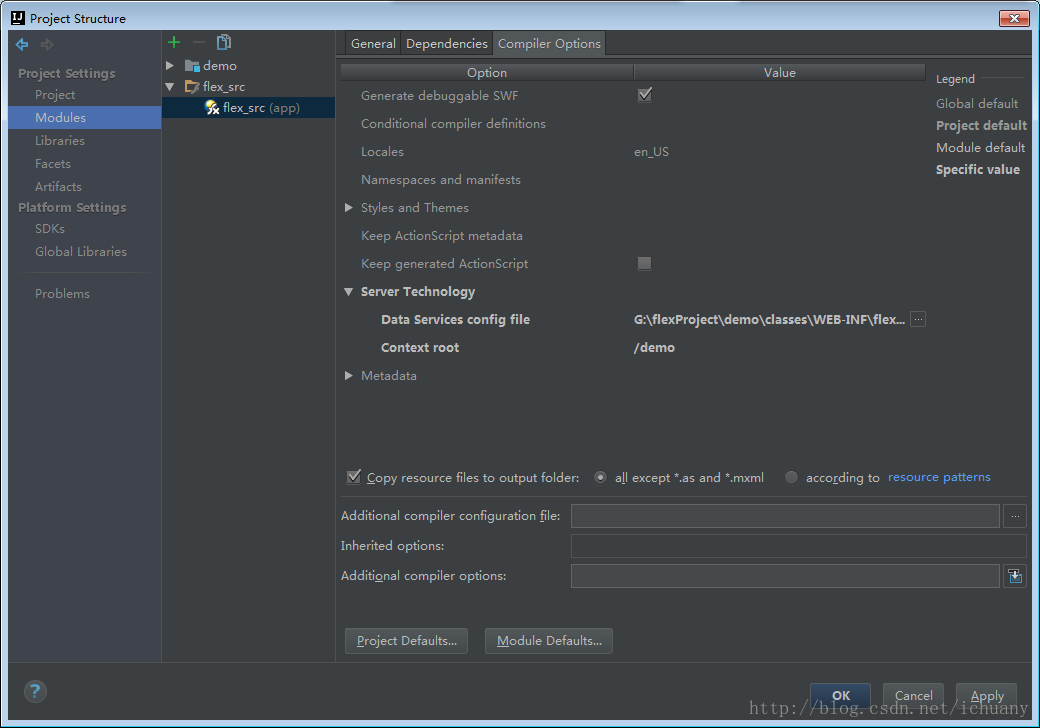
Mudoles的第三项配置如下,要注意的是server Technology 第一项为项目中services-config.xml的路径;后面的context root为跟目录(很重要)

上面这三项是要重点注意的地方
10.运行时要先确保web程序(tomcat)可以正常启动。再运行Main.mxml若报错为error2032则为流错误,可能是没有选“merged into code”;
若为error2048则为沙箱问题,需要加下面的crossdomain.xml配置文件到根目录(demo或classes,不确定就都试一下)下
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*" />
<allow-http-request-headers-from domain="*" headers="*"/>
</cross-domain-policy>11.还无法连通且包错为类似send failed 和messagebroker/amf是就是endpoint路径的问题,可加endpoint属性
<fx:Declarations>
<s:RemoteObject id="mytest" destination="helloWorld" result="resultHandler(event)" fault="faultHandler(event)"/>
endpoint="http://localhost:8080/demo/messagebroker/amf"
</fx:Declarations>http://localhost:8080/demo/messagebroker/amf(demo为context root)这个链接在项目启动时在浏览器中运行时不会报错的,若报错则是context root配置错误,且http://localhost:8080/demo在浏览器上也不会报错;context root的值在根据配置的不同也可以为空,即http://localhost:8080/messagebroker/amf。
这个项目启动后http://localhost:8080/index.jsp可以运行
http://localhost:8080/messagebroker/amf。也可以运行
所以上面的endpoint为
endpoint=”http://localhost:8080/messagebroker/amf”
之后运行flex模型发现能够成功完成交互。



























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








