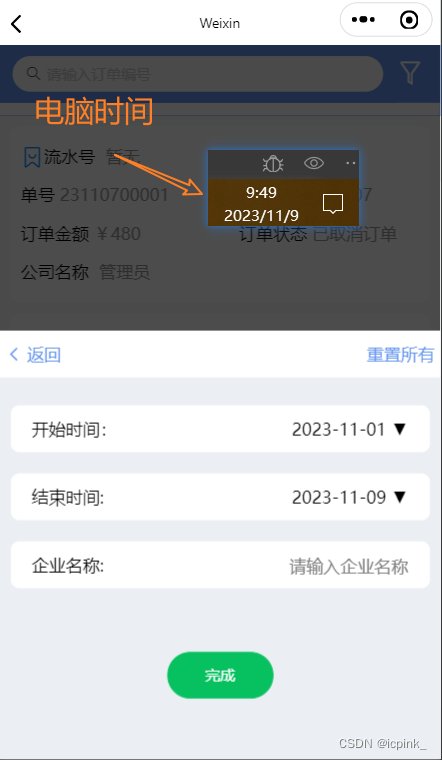
1.实现效果
起始时间是当月1日 ,默认结束时间是当天。

2.实现步骤
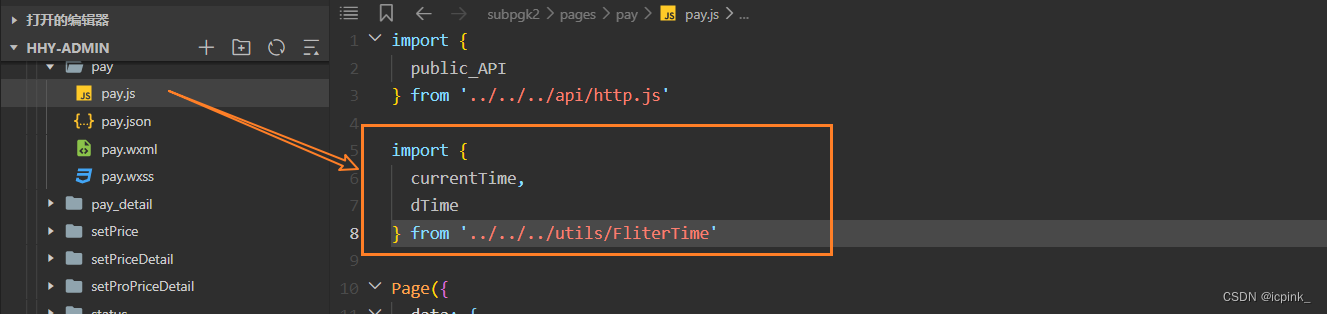
1.首先是一个完整的文件夹

2.新建一个.js文件 currentTime()方法获得当前这个月1号,dTime()获得今天是这个月第几号
export const currentTime = () => {
const currentDate = new Date();
const year = currentDate.getFullYear();
const month = String(currentDate.getMonth() + 1).padStart(2, "0");
const firstDay = "01";
return `${year}-${month}-${firstDay}`;
}
export const dTime = () => {
var today = new Date();
var h = today.getFullYear();
var m = today.getMonth() + 1;
var d = today.getDate();
var hh = today.getHours();
var mm = today.getMinutes();
var ss = today.getSeconds();
m = m < 10 ? "0" + m : m;
d = d < 10 ? "0" + d : d;
hh = hh < 10 ? "0" + hh : hh;
mm = mm < 10 ? "0" + mm : mm;
ss = ss < 10 ? "0" + ss : ss;
return h + "-" + m + "-" + d;
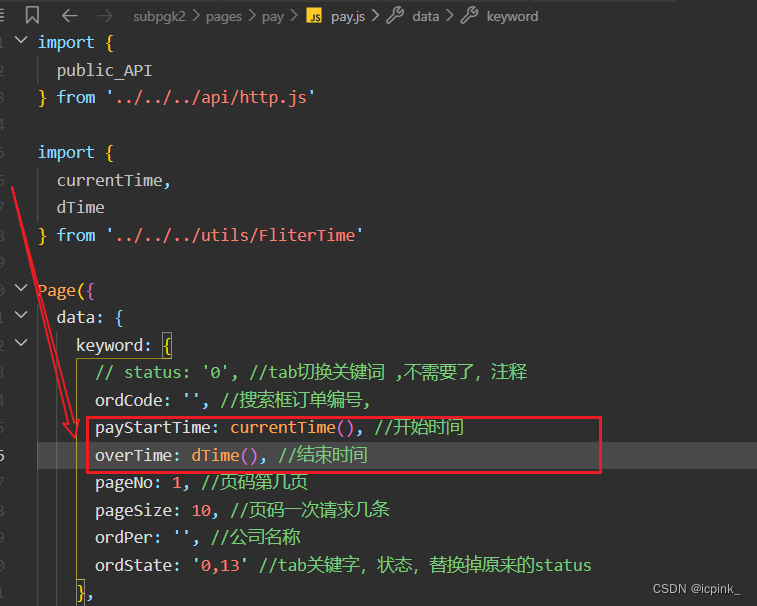
}3.把此.js文件引入到页面的.js文件中, 页面的.js文件data里定义起始时间和开始时间


4.页面的html文件
<picker mode="date" header-text="选择时间" value="{{keyword.payStartTime}}" bindchange="bindDateChange">
<view style="display: flex;justify-content: space-between;">
<text class="">开始时间:</text>
<text class="">{{keyword.payStartTime}} ▼</text>
</view>
</picker>
<picker mode="date" header-text="选择时间" value="{{keyword.overTime}}" bindchange="DateoverTime">
<view style="display: flex;justify-content: space-between;">
<text class="">结束时间:</text>
<text class="">{{keyword.overTime}} ▼</text>
</view>
</picker>5.页面的.js文件
bindDateChange: function (e) {
this.setData({
'keyword.payStartTime': e.detail.value
})
},
DateoverTime(e) {
this.setData({
'keyword.overTime': e.detail.value
})以上,即可实现效果。





















 2469
2469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








