1.使用 watch 监听基于 ref 创建的响应式数据 (引用数据类型)。
import { ref, watch } from "vue";2.定义数据,监听
const person = ref({ name: '张三' });
watch(
person,
(newVal) => {
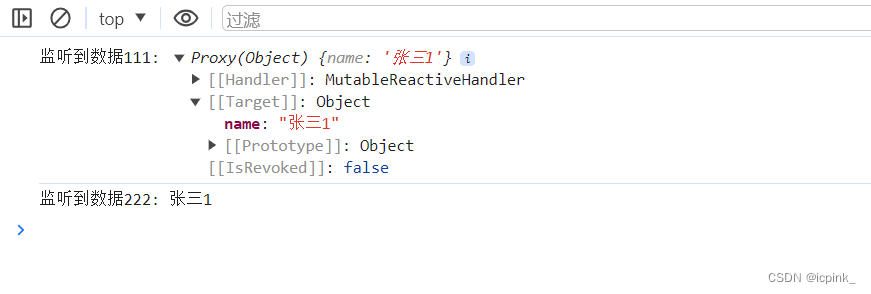
console.log('监听到数据111:', newVal)
console.log('监听到数据222:', newVal.name)
},
{ deep:true }
)3.使用一个方法改值,然后在控制台查看
const submitForm = () => {
person.value.name +='1'
}
4.ref定义的一个对象,监听它的一个属性
const person2 = ref({ name: '张三' });
watch(
() => person2.value.name,
(newv) => {
console.log(newv);
//其中的newv就是最新值
//可以在这里做些什么
},
{ deep: true }
)由此我们可以得出结论,我们操作数据的时候,尽管是ref定义的,但是并不用.value去 读改它。
还可以在 { deep: true}平级,加上immediate: true 页面初始化的时候就监听。
{ deep: true, immediate: true }




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








