2.页面静态化
2.1.简介
2.1.1.问题分析
现在,我们的页面是通过Thymeleaf模板引擎渲染后返回到客户端。在后台需要大量的数据查询,而后渲染得到HTML页面。会对数据库造成压力,并且请求的响应时间过长,并发能力不高。
大家能想到什么办法来解决这个问题?
首先我们能想到的就是缓存技术,比如之前学习过的Redis。不过Redis适合数据规模比较小的情况。假如数据量比较大,例如我们的商品详情页。每个页面如果10kb,100万商品,就是10GB空间,对内存占用比较大。此时就给缓存系统带来极大压力,如果缓存崩溃,接下来倒霉的就是数据库了。
所以缓存并不是万能的,某些场景需要其它技术来解决,比如静态化。
2.1.2.什么是静态化
静态化是指把动态生成的HTML页面变为静态内容保存,以后用户的请求到来,直接访问静态页面,不再经过服务的渲染。
而静态的HTML页面可以部署在nginx中,从而大大提高并发能力,减小tomcat压力。
2.1.3.如何实现静态化
目前,静态化页面都是通过模板引擎来生成,而后保存到nginx服务器来部署。常用的模板引擎比如:
- Freemarker
- Velocity
- Thymeleaf
我们之前就使用的Thymeleaf,来渲染html返回给用户。Thymeleaf除了可以把渲染结果写入Response,也可以写到本地文件,从而实现静态化。
2.2.Thymeleaf实现静态化
2.2.1.概念
先说下Thymeleaf中的几个概念:
- Context:运行上下文
- TemplateResolver:模板解析器
- TemplateEngine:模板引擎
Context
上下文: 用来保存模型数据,当模板引擎渲染时,可以从Context上下文中获取数据用于渲染。
当与SpringBoot结合使用时,我们放入Model的数据就会被处理到Context,作为模板渲染的数据使用。
TemplateResolver
模板解析器:用来读取模板相关的配置,例如:模板存放的位置信息,模板文件名称,模板文件的类型等等。
当与SpringBoot结合时,TemplateResolver已经由其创建完成,并且各种配置也都有默认值,比如模板存放位置,其默认值就是:templates。比如模板文件类型,其默认值就是html。
TemplateEngine
模板引擎:用来解析模板的引擎,需要使用到上下文、模板解析器。分别从两者中获取模板中需要的数据,模板文件。然后利用内置的语法规则解析,从而输出解析后的文件。来看下模板引起进行处理的函数:
templateEngine.process("模板名", context, writer);
三个参数:
- 模板名称
- 上下文:里面包含模型数据
- writer:输出目的地的流
在输出时,我们可以指定输出的目的地,如果目的地是Response的流,那就是网络响应。如果目的地是本地文件,那就实现静态化了。
而在SpringBoot中已经自动配置了模板引擎,因此我们不需要关心这个。现在我们做静态化,就是把输出的目的地改成本地文件即可!
2.2.2.具体实现
Service代码:
@Service
public class FileService {
@Autowired
private GoodsService goodsService;
@Autowired
private TemplateEngine templateEngine;
@Value("${ly.thymeleaf.destPath}")
private String destPath;// D:/heima/nginx-1.12.2/html
/**
* 创建html页面
* @param id
* @throws Exception
*/
public void createHtml(Long id) throws Exception {
// 创建上下文,
Context context = new Context();
// 把数据加入上下文
context.setVariables(this.goodsService.loadModel(id));
// 创建输出流,关联到一个临时文件
File temp = new File(id + ".html");
// 目标页面文件
File dest = createPath(id);
// 备份原页面文件
File bak = new File(id + "_bak.html");
try (PrintWriter writer = new PrintWriter(temp, "UTF-8")) {
// 利用thymeleaf模板引擎生成 静态页面
templateEngine.process("item", context, writer);
if (dest.exists()) {
// 如果目标文件已经存在,先备份
dest.renameTo(bak);
}
// 将新页面覆盖旧页面
FileCopyUtils.copy(temp,dest);
// 成功后将备份页面删除
bak.delete();
} catch (IOException e) {
// 失败后,将备份页面恢复
bak.renameTo(dest);
// 重新抛出异常,声明页面生成失败
throw new Exception(e);
} finally {
// 删除临时页面
if (temp.exists()) {
temp.delete();
}
}
}
private File createPath(Long id) {
if (id == null) {
return null;
}
File dest = new File(this.destPath);
if (!dest.exists()) {
dest.mkdirs();
}
return new File(dest, id + ".html");
}
/**
* 判断某个商品的页面是否存在
* @param id
* @return
*/
public boolean exists(Long id){
return this.createPath(id).exists();
}
/**
* 异步创建html页面
* @param id
*/
public void syncCreateHtml(Long id){
ThreadUtils.execute(() -> {
try {
createHtml(id);
} catch (Exception e) {
e.printStackTrace();
}
});
}
}
在application.yml中配置生成静态文件的目录:
ly:
thymeleaf:
destPath: E:/nginx/nginx/html/item
线程工具类:
public class ThreadUtils {
private static final ExecutorService es = Executors.newFixedThreadPool(10);
public static void execute(Runnable runnable) {
es.submit(runnable);
}
}
2.2.3.什么时候创建静态文件
我们编写好了创建静态文件的service,那么问题来了:什么时候去调用它呢
想想这样的场景:
假如大部分的商品都有了静态页面。那么用户的请求都会被nginx拦截下来,根本不会到达我们的ly-goods-page服务。只有那些还没有页面的请求,才可能会到达这里。
因此,如果请求到达了这里,我们除了返回页面视图外,还应该创建一个静态页面,那么下次就不会再来麻烦我们了。
所以,我们在GoodsController中添加逻辑,去生成静态html文件:
@GetMapping("{id}.html")
public String toItemPage(Model model, @PathVariable("id")Long id){
// 加载所需的数据
Map<String, Object> modelMap = this.goodsService.loadModel(id);
// 放入模型
model.addAllAttributes(modelMap);
// 判断是否需要生成新的页面
if(!this.fileService.exists(id)){
this.fileService.syncCreateHtml(id);
}
return "item";
}
注意:生成html 的代码不能对用户请求产生影响,所以这里我们使用额外的线程进行异步创建。
2.2.4.重启测试:
访问一个商品详情,然后查看nginx目录:

2.3.nginx代理静态页面
接下来,我们修改nginx,让它对商品请求进行监听,指向本地静态页面,如果本地没找到,才进行反向代理:
server {
listen 80;
server_name www.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /item {
# 先找本地
root html;
if (!-f $request_filename) { #请求的文件不存在,就反向代理
proxy_pass http://127.0.0.1:8084;
break;
}
}
location / {
proxy_pass http://127.0.0.1:9002;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
重启测试:
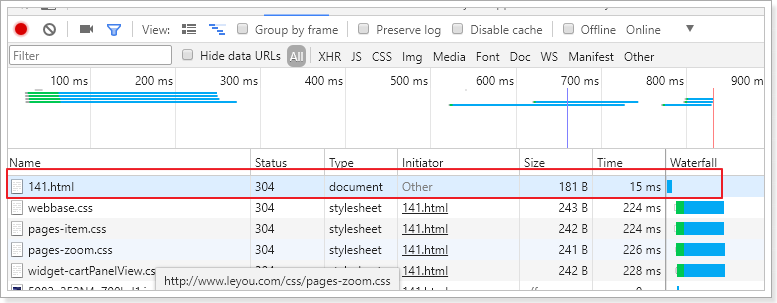
发现请求速度得到了极大提升:























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








