


预期:从第一张图到第二张图,但是结果为第三张图。
html代码:
<div class="box">
<div class="ball"></div>
</div>
css代码
.box{
width:100px;
height:100px;
position: relative;
border: 1px solid black;
background-color: #f6f9fb;
box-sizing: border-box;
overflow: hidden; //超出部分隐藏
}
.ball{
position: absolute;
width: 20px;
height: 20px;
border-radius: 10px;
background-color: white;
border: 1px solid red;
top: -5px;
left: -5px;
}
问题出现原因:
overflow:hidden;隐藏的是border以内的内容,隐藏不包括border.
解决方法:
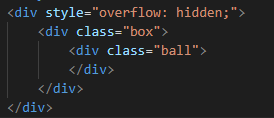
在最外层套一层div,然后控制外层的overflow:hidden;

注意:这里还要删除css中给box的overflow:hidden;
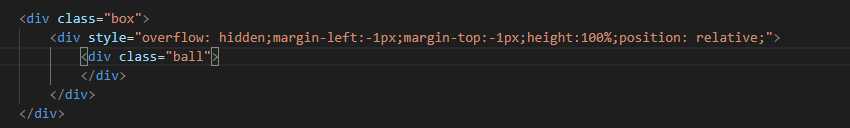
其中还有一种方法的

思路主要是给子级一个宽度,让它突出去,然后自己隐藏自己。
备注:在这种方法中,如果需要突出的层级本就是在第三层或是更深时,就不用再嵌套div了。
综上:在需要突出的层级和边框的层级是直接父子关系时,第一种方便些。若是间接的关系,可在边框层级的直接子级上添加隐藏和扩大宽度。其中在性能方面,还不了解。
有一句话:
对于没有实际意义的内容不要添加格式,应该用样式控制。







 博客探讨了当设置`overflow:hidden`时,为何border不会被子元素覆盖的问题。内容涉及HTML和CSS代码示例,解释了`overflow:hidden`只隐藏border内内容的原理,并提供了两种解决方案:使用额外的包裹div或通过调整子元素宽度来自我隐藏。文章指出,选择哪种方法取决于父级和需要突出显示的元素之间的关系,同时提到性能方面的考量并未深入讨论。
博客探讨了当设置`overflow:hidden`时,为何border不会被子元素覆盖的问题。内容涉及HTML和CSS代码示例,解释了`overflow:hidden`只隐藏border内内容的原理,并提供了两种解决方案:使用额外的包裹div或通过调整子元素宽度来自我隐藏。文章指出,选择哪种方法取决于父级和需要突出显示的元素之间的关系,同时提到性能方面的考量并未深入讨论。
















 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








