$(function () {
zbw();
});
var contentzbw= "../../static/assets/js/map/"
function zbw() {
var myChart = echarts.init(document.getElementById("henanmap"));
echarts.util.mapData.params.params.河南 = {
getGeoJson: function (callback) {
$.getJSON('../../static/assets/js/map/mapJson/hn.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
var cityindx='河南';
var curIndx = 0;
var mapType = [
'河南',
// 18市
'安阳市', '鹤壁市', '濮阳市', '新乡市', '焦作市',
'三门峡市', '洛阳市', '郑州市', '开封市', '许昌市',
'平顶山市', '漯河市', '周口市', '南阳市', '驻马店市',
'信阳市', '商丘市', '济源市',
'项城市','二七区','新郑市','新密市',
'登封市','巩义市','上街区','荥阳市',
'惠济区','金水区','中原区','管城回族区'
,'中牟县'
];
echarts.util.mapData.params.params.郑州市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'zzs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.安阳市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'ays' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.鹤壁市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'hbs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.濮阳市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'pys' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.新乡市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'xxs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.焦作市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'jzs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.三门峡市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'smss' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.洛阳市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'lys' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.开封市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'kfs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.许昌市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'xcs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.平顶山市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'pdss' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.漯河市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'lhs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.周口市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'zks' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.南阳市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'nys' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.驻马店市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'zmds' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.信阳市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'xys' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.商丘市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'sqs' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
echarts.util.mapData.params.params.济源市 = {
getGeoJson: function (callback) {
$.getJSON(contentzbw+'mapJson/' + 'jys' + '.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
callback(echarts.util.mapData.params.decode(data));
});
}
};
var datas=[];
// 同步执行
$.ajaxSettings.async = false;
// 加载数据
$.getJSON('../../datas/gethomemap', function (json) {
datas = json.datas;
datas1=json.datas1;
datas2=json.datas2;
});
var option = {
title: {
x: 'center',
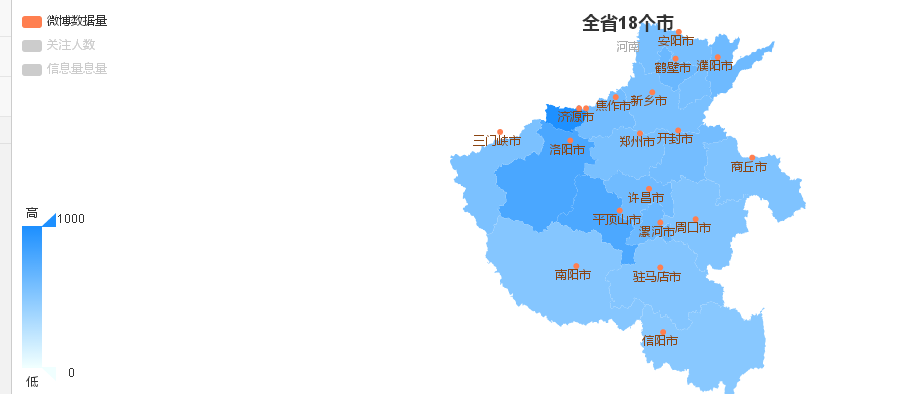
text: '全省18个市',
subtext: '河南'
},
tooltip: {
trigger: 'item',
show : true,
showDelay:500,
formatter: '{b}<br/>{a}:{c}'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['微博数据量','关注人数','信息量息量']
},
dataRange: {
min: 0,
max: 1000,
color: ['#1e90ff', '#f0ffff'],
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
'河南': true,
'郑州市':true
}
},
series: [
{
name: '微博数据量',
type: 'map',
mapType: '河南',
selectedMode: 'single',
roam: false,
itemStyle: {
normal: { label: { show: true} },
emphasis: { label: { show: true} }
},
data: datas
},
{
name: '关注人数',
type: 'map',
mapType: '河南',
itemStyle: {
normal: { label: { show: true} },
emphasis: { label: { show: true} }
},
data: datas1
},
{
name: '信息量息量',
type: 'map',
mapType: '河南',
itemStyle: {
normal: { label: { show: true} },
emphasis: { label: { show: true} }
},
data:datas2
}
]
};
myChart.setOption(option);
var len = mapType.length;
var mt = mapType[curIndx % len];
myChart.on(echarts.config.EVENT.MAP_SELECTED, function (param) {
len = mapType.length;
if (mt == '河南') {
// 河南选择指定的市区
var selected = param.selected;
for (var i in selected) {
if (selected[i]) {
mt = i;
while (len--) {
if (mapType[len] == mt) {
curIndx = len;
}
}
break;
}
}
if (mt == '济源市') {
mt='河南|济源市'
}
cityindx=mt;
option.series[0].mapType = mt;
option.series[1].mapType = mt;
option.series[2].mapType = mt;
option.title.subtext = mt;
myChart.setOption(option, true);
}
else {
//选择市内的区
var selected = param.selected;
for (var i in selected) {
if (selected[i]) {
mt = i;
break;
}
}
if(cityindx==mt){
mt='河南'
curIndx = 0
option.series[0].mapType = mt;
option.series[1].mapType = mt;
option.series[2].mapType = mt;
option.title.subtext = mt;
myChart.setOption(option, true);
}
cityindx=mt;
}
});
}
package com.jeefw.controller.sys;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jeefw.core.Constant;
import com.jeefw.core.JavaEEFrameworkBaseController;
import com.jeefw.model.sys.DictLeixing;
@Controller
@RequestMapping(“/datas”)
public class DatasController extends JavaEEFrameworkBaseController implements Constant{
//表图的动态数据
@RequestMapping("/gethomemap")
public void dogetDatas(HttpServletRequest request,HttpServletResponse response) throws IOException{
String mapname[]= {"信阳市","南阳市","驻马店市","周口市","商丘市","三门峡市","新乡市","郑州市","安阳市","开封市",
"焦作市","许昌市","濮阳市","漯河市","鹤壁市","项城市","巩义市","上街区","登封市","新密市",
"二七区","金水区","中原区","管城回族区","惠济区","中牟县","荥阳市","济源市","平顶山市","洛阳市",
"济源市","新郑市"};
Map<String, Object> datas =new HashMap<String, Object>();
Map<String, Object> result = new HashMap<String, Object>();
List<Object> results = new ArrayList<Object>(); ;
for (int i = 0; i <31 ; i++) {
result = new HashMap<String, Object>();
result.put("name", mapname[i]);
result.put("value", 500+i*10);
results.add(result);
}
datas.put("datas", results);//微博信息
datas.put("datas1", results);//数据1
datas.put("datas2", results);//数据2
System.out.println("测试::"+datas);
writeJSON(response, datas);
}
}

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








