<html>
<title>淘宝注册</title>
<body>
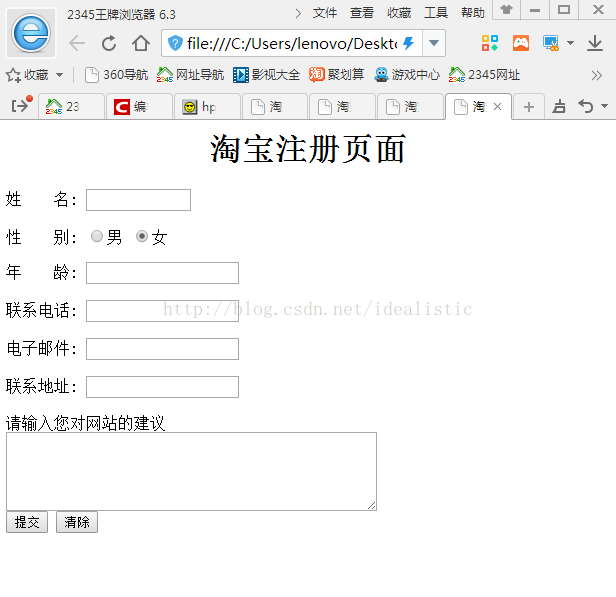
<h1 align="center">淘宝注册页面</h1>
<form method="post">
<p>姓 名:
<input type="text" class=txt size="12" maxlength="20" name="username"/></p>
<p>性 别:
<input type="radio" name="1" value="male"/>男
<input type="radio" name="1" value="female"/>女
<p>年 龄:
<input type="text" class=txt name="age"/></p>
<p>联系电话:
<input type="text" class=txt name="tel"/></p>
<p>电子邮件:
<input type="text" class=txt name="email"/></p>
<p>联系地址:
<input type="text" class=txt name="address"/></p>
<p>请输入您对网站的建议<br>
<textarea name="yourworks" cols="50" rows="5"></textarea><br>
<input type="submit" name="submit" value="提交"/>
<input type="reset" name="reset" value="清除"/>
</form>
</bpdy>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>注册表单</title>
</head>
<style>
*{
padding:0px;
margin:0px;
}
body{
font-family:"宋体";
font-size:12px;}
form{
width:300px;
margin:0 auto 0 auto;
color:#999;
}
form p{
margin:5px 0 0 5px;
text-align:center;
}
.t{
width:200px;
background-color:#CCCCFF;
border:#6666FF 1px solid;
color:#0066FF;
}
.but{
border:0px #93bee2 solid;
border-bottom:#93bee21pxsolid;
border-left:#93bee21pxsolid;
background-color:#3399CC;
cursor:hand;
color:#cad9ea;
}
</style>
<body>
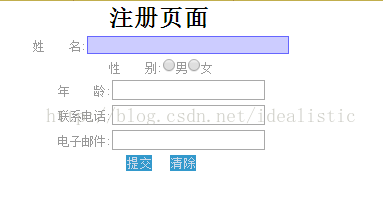
<h1 align="center">注册页面</h1>
<form method="post">
<p>姓 名:<input type="text" class="t" size="12" maxlength="20" name="username"/></p><p>性 别:<input type="radio" name="1" value="male"/>男<input type="radio" name="1" value="female"/>女</p>
<p>年 龄:<input type="text" name="age"/></p>
<p>联系电话:<input type="text" name="tel"/></p>
<p>电子邮件:<input type="text" name="email"/></p>
<p>
<input type="submit" name="submit" value="提交" class="but"/>
<input type="reset" name="reset" value="清除" class="but"/>
</p>
</form>
</body>
</html>
























 4111
4111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








