vue脚手架—组件的使用
为什么用组件

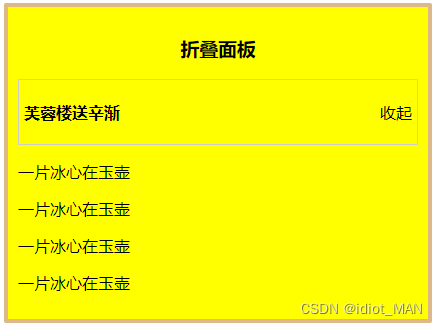
需求:想要多个收起 展开的部分
方法1: 复制代码
- 代码重复 冗余
- 不利于维护
<template>
<div id="app">
<!-- 目标:点击展开或收起时,把内容区域显示或者隐藏 -->
<h3>折叠面板</h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span @click="isShow = !isShow">{{ isShow ? '收起' : '展开' }}</span>
</div>
<div class="container" v-show="isShow">
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
</div>
</div>
<!-- 复制 -->
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span @click="isShow1 = !isShow1">{{ isShow1 ? '收起' : '展开' }}</span>
</div>
<div class="container" v-show="isShow1">
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
</div>
</div>
<!-- 复制 -->
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span @click="isShow2 = !isShow2">{{ isShow2 ? '收起' : '展开' }}</span>
</div>
<div class="container" v-show="isShow2">
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
<p>一片冰心在玉壶</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false,
isShow1: false,
isShow2: false,
}
},
}
</script>
<style scoped>
#app {
width: 400px;
margin: 20px auto;
background-color: yellow;
border: 4px solid burlywood;
border-radius: 2px;
padding: 10px;
}
h3 {
text-align: center;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #ccc;
padding: 0 5px;
}
</style>
vue 组件-概念
可复用的vue实例,封装标签,样式和代码
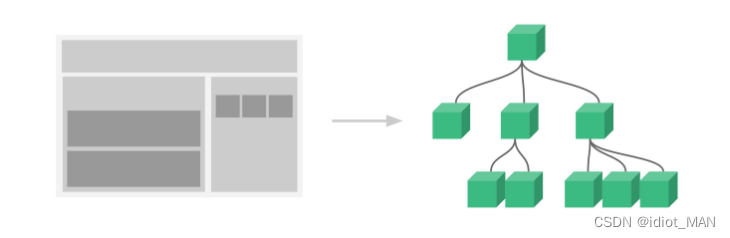
组件化: 封装的思想,把页面上 可复用的部分,封装为组件,从而方便项目的开发和维护
一个页面,可以拆分成一个个组件(一个vue文件),一个组件就是一个整体,每个组件可以有自己独立的结构,样式和行为(html,css,js)

vue组件–基础使用
每个组件都是一个独立的个体,代码里体现为一个独立的vue文件
哪部分标签复用,就把哪部分封装到组件内
- 组件内template只能有一个标签
- 组件内的data必须是一个函数,独立作用域
步骤:
1.创建组件
-
创建组件 components/Pannel.vue
封装结构+样式+js 组件都是独立的,为了复用
<template> <div> <div class="title"> <h4>芙蓉楼送辛渐</h4> <span @click="isShow = !isShow">{{ isShow ? '收起' : '展开' }}</span> </div> <div class="container" v-show="isShow"> <p>一片冰心在玉壶</p> <p>一片冰心在玉壶</p> <p>一片冰心在玉壶</p> <p>一片冰心在玉壶</p> </div> </div> </template> <script> export default { data() { return { isShow: false, } }, } </script> <style scoped> .title { display: flex; justify-content: space-between; align-items: center; border: 1px solid #ccc; padding: 0 5px; } </style>
2.注册组件
注册组件,创建后需要注册后再使用
全局注册使用
全局入口main.js 在new Vue之上注册
语法:
// 全局注册组件
// 1 引入组件
import Pannel from './components/Pannel'
// 2 全局注册组件
/*
Vue.component('组件名',组件对象)
*/
Vue.component('PannelG', Pannel)
全局注册组件PannelG,就可以当做标签在任意vue文件中的template中使用
单双标签都可以或者小写加 - 形式,运行后,会把这个自定义标签当做组件解析,使用 组件里封装的标签替换到这个位置
<PannelG></PannelG>
<PannelG />
<pannel-g></pannel-g>
局部注册使用
语法
import 组件对象 from 'vue文件路径'
export default {
components:{
'组件名':组件对象
}
}
在vue文件中引入,注册,使用
<template>
<div id="app">
<hr />
<MyPannel></MyPannel>
<my-pannel></my-pannel>
</div>
</template>
<script>
// 1引入组件
import MyPannel from './components/MyPannel.vue'
export default {
//2 局部注册组件
components: {
MyPannel: MyPannel,
},
}
</script>
组件使用总结:
- (创建)封装html+css+js到独立的.vue文件中
- (引入注册)组件文件==>得到组件配置对象
- (使用)当前页面当做标签使用
vue组件-scoped作用
解决多个组件样式名相同,冲突问题
需求:div标签名选择器,设置背景色
问题: 组件里的div和外面的div都生效了
解决:给Pannel.vue组件里style标签上加scoped属性
<style scoped>
在style上假如scoped属性,就会在此组件的标签上加上一个随机生成的data-v开头的属性
而且必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到
style上加scoped,组件内的样式只在当前vue组件生效
























 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








