自定义组件
1.创建组件
① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
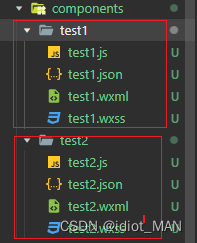
③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中

2.引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
-
局部引用:组件只能在当前被引用的页面内使用
-
全局引用:组件可以在每个小程序页面中使用
局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”
//在页面的.json文件中,引入组件
{
"usingComponents": {
"my-test":"/components/test1/test1"
}
}
//在页面的.wxml文件中,使用组件
<my-test1></my-test1>
全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。
{
"pages":[],
"windows:{},
"usingComponents": {
"my-test1":"/components/test1/test1"
},
}
//在页面的.wxml文件中,使用组件
<my-test1></my-test1>
全局引用 VS 局部引用**
根据组件的使用频率和范围,来选择合适的引用方式:
-
如果某组件在多个页面中经常被用到,建议进行“全局引用”
-
如果某组件只在特定的页面中被用到,建议进行“局部引用”
3.组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与
.json 文件有明显的不同:
-
组件的 .json 文件中需要声明 “component”: true 属性
-
组件的 .js 文件中调用的是 Component() 函数
-
组件的事件处理函数需要定义到 methods 节点中
4.样式
1.组件样式隔离
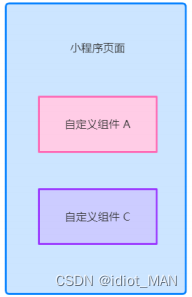
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:

-
组件 A 的样式不会影响组件 C 的样式
-
组件 A 的样式不会影响小程序页面的样式
-
小程序页面的样式不会影响组件 A 和 C 的样式
好处:
① 防止外界的样式影响组件内部的样式
② 防止组件的样式破坏外界的样式
2.组件样式隔离的注意点
-
app.wxss 中的全局样式对组件无效
-
只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3. 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能
够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,
//在组件的.js文件中新增如下配置
Component({
options:{
styleIsolation:"isolated"
}
})
//或在组件的.json文件中新增如下配置
{
"styleIsolation":"isolated"
}
4.styleIsolation 的可选值
isolated 是 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响
apply-shared 否 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面
shared 否
表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其
他设置了 apply-shared 或 shared 的自定义组件
5.数据、方法和属性
data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,
Component({
//组件的初始数据
data:{
count:0
}
})
methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中
Component({
methods:{ //组件的方法列表【包含事件处理函数和自定义方法】
addCount(){ //事件处理函数
this.setData({count:this.data.count+1})
this._showCount() //通过this直接调用自定义方法
},
_showCount(){//自定义方法建议以_开头
wx.showToast({
title:"count值为"+this.data.count,
icon:"none"
})
}
}
})
properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据
Component({
//属性定义
properties:{
max:{ //完整定义属性的方式[当需要指定属性默认值时,建议使用此方式]
type:Number, //属性值数据类型
value:10 //属性默认值
},
max:Number //简化定义属性的方式[不需指定属性默认值时,可以使用简化方式]
}
})
data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
-
data 更倾向于存储组件的私有数据
-
properties 更倾向于存储外界传递到组件中的数据
Component({
methods:{
showinfo(){
console.log(this.data) //{count:0,max:10}
console.log(this.properties) //{count:0,max:10}
//结果为true 证明data数据和properties属性【在本质上是一样的,都是可读可写的】
console.log(this.data===this.properties)
}
}
})
使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,
或使用 setData 为 properties 中的属性重新赋值,
//在组件的.wxml文件中使用properties属性的值
<view>max属性的值为{{max}}</view>
Component({
properties:{max:Number}, //定义属性
methods:{
addCount(){
this.setData({max:this.properties.max+1})//使用setData修改属性的值
}
}
})
数据监听器
1. 什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的
watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Component({
observers:{
'字段A,字段B':function(字段A的新值,字段B的新值){
//DO SOMETHING
}
}
})
2.数据监听器的基本用法
组件的 UI 结构如下:
//组件的UI结构
<view>{{n1}}+{{n2}}={{sum}}</view>
<button size="mini" bindtap="addN1">n1自增</button>
<button size="mini" bindtap="addN2">n2自增</button>
组件的 .js 文件代码如下:
Component({
data:{n1:0,n2:0,sum:0},
methods:{
addN1(){this.setData({n1:this.data.n1})},
addN2(){this.setData({n2:this.data.n2})}
}
observers:{
"n1,n2":function(n1,n2){ //监听n1和n2数据的变化
this.setData({sum:n1+n2}) //通过监听器 自动计算sum的值
}
}
})
监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化
Component({
observers:{
"对象.属性A,对象.属性B":function(属性A的新值,属性B的新值){
//触发此监听器的3中情况
//[属性A赋值]使用setData设置 this.data.对象.属性A时触发
//[属性B赋值]使用setData设置 this.data.对象.属性B时触发
//[直接为对象赋值]使用setData设置this.data.对象时触发
}
}
})
案例

1.创建组件并定义数据
Component({
/**
* 组件的初始数据
*/
data: {
rgb:{ // 定义颜色对象的值
r:0,
g:0,
b:0
},
fullColor:"0,0,0" //根据rgb对象的三个属性,动态计算fullColor的值
},
})
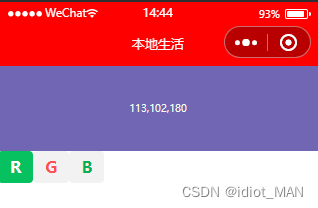
2.渲染ui结构
<view style="background-color: rgb({{fullColor}});" class="colorbox">
{{fullColor}}
</view>
<button type="primary" size="mini">R</button>
<button type="warn" size="mini">G</button>
<button type="default" size="mini">B</button>
.colorbox{
line-height: 200rpx;
font-size: 24rpx;
color: #fff;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
3.定义button事件处理函数
methods: {
changR(){ //修改rgb上的r属性的值
this.setData({
"rgb.r":this.data.rgb.r+5>=255?255:this.data.rgb.r+5
})
},
changG(){ //修改rgb上的g属性的值
this.setData({
"rgb.g":this.data.rgb.g+5>=255?255:this.data.rgb.g+5
})
},
changB(){ //修改rgb上的b属性的值
this.setData({
"rgb.b":this.data.rgb.b+5>=255?255:this.data.rgb.b+5
})
}
}
4.监听对象中指定属性的变化
observers:{
// 监听rgb对象上 r,g,b三个属性的变化
"rgb.r,rgb.g,rgb.b":function(r,g,b){
this.setData({
fullColor:`${r},${g},${b}`
})
}
},
5.监听对象中所有属性的变化
使用通配符**来监听对象中所有属性的变化
observers:{
// 使用通配符**来监听对象中所有属性的变化
"rgb.**":function(obj){
this.setData({
fullColor:`${obj.r},${obj.g},${obj.b}`
})
}
},






















 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








