自定义组件-基本使用
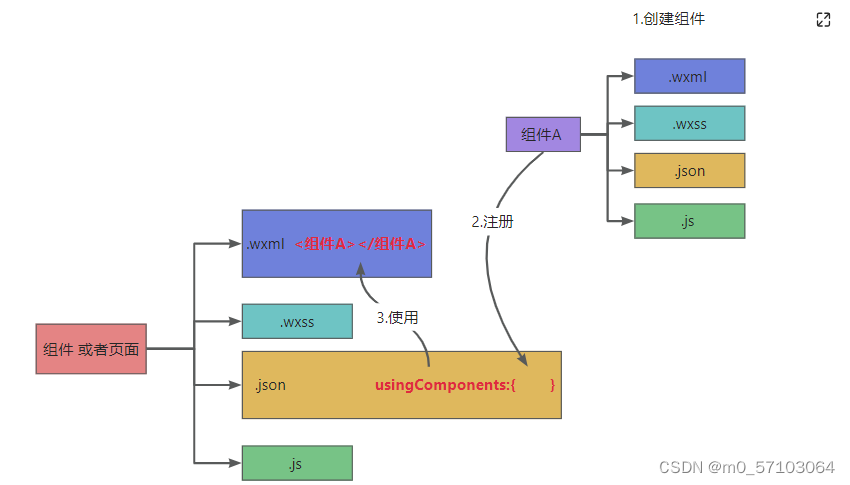
1.使用步骤
- 创建组件
- 注册组件
- 使用组件

1创建组件
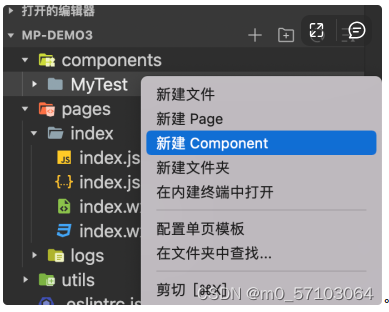
通常将项目中的组件都放在一个独立的目录下,并且一般就给这个文件夹取名为:components 。

右键点击MyTest,点击新建Component,填写组件名之后会自动创建4个同名的文件.
注意:
组件和页面的结构是一致的,但也是有区别:
组件的配置文件(.json文件)中,有一个配置项:component: true
组件的 .js 文件中调用 Component 函数,页面的.js文件中调用Page函数
2.注册(分为 页面注册 和 全局注册)
● 页面注册是在使用组件的页面配置(xxxx.json)中通过 usingComponents 进行注册,只能在当前页面中使用该组件
● 全局注册是在 app.json 文件中通过 usingComponents 对自定义组件进行注册,注册的组件可以任意页面中使用全局注册的组件
"usingComponents": {
"my-test": "/components/MyTest/index"
}
3.使用
在wxml中,直接通过标签的方式使用即可。
自定义组件-组件样式
目标
掌握组件样式的编写注意点及组件样式隔离解决方案。
内容
- 组件中的样式不要使用标签选择器
- 组件中,样式默认是隔离的: 自定义组件的样式只受到自定义组件 wxss 的影响
- 通过对组件的配置,可以取消这个隔离的状态
样式隔离注意点
● app.wxss中的全局样式对组件无效
● 只有class选择器具有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器
修改组件样式的隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。为了使外界能够控制组件内部的样式,就需要在组件的.js文件中设置如下:
Component({
options: {
addGlobalClass: true
}
})
组件样式-外部样式类
引入别人开发的组件时,如何去修改这个组件的样式呢?
外部样式类:组件希望接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义若干个外部样式类。

自定义组件—数据方法
组件的结构:
// borderImage.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
自定义组件插槽
什么是插槽?
在自定义组件的wxml结构中,我们可以提供一个节点,用于承载组件使用者提供的wxml结构。插槽可以方便开发者将不确定的、或者希望由用户去确定的交给用户去处理。
如:自己封装的弹框组件底部不确定用户会放一个按钮还是两个按钮,就可以放入插槽,交给用户自己定。
在小程序中,默认情况下每个自定义组件中只允许使用一个插槽进行占位。需要使用多 slot 时,可以在组件 .js(不是在配置文件中) 中声明启用。
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
},
// ... 省略其他
})
1.定义插槽
<view>
<text>components/MyTest2/index.wxml</text>
<!-- 对于不确定的内容,可以使用slot进行占位,具体内容交给使用者确定 -->
<!-- <slot></slot> -->
<slot name="before"></slot>
<view>
---------这里是分割线--------
</view>
<slot name="after"></slot>
</view>
2.使用组件
<my-test2>
<!-- 这里的内容将被放到组件中<slot>的位置 -->
<!-- <view>
这里是slot里的内容
</view> -->
<view slot="before">
这里是before slot里的内容
</view>
<view slot="after">
这里是after slot里的内容
</view>
</my-test2>
自定义组件—生命周期(lifetimes)
组件的生命周期,是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。

案列
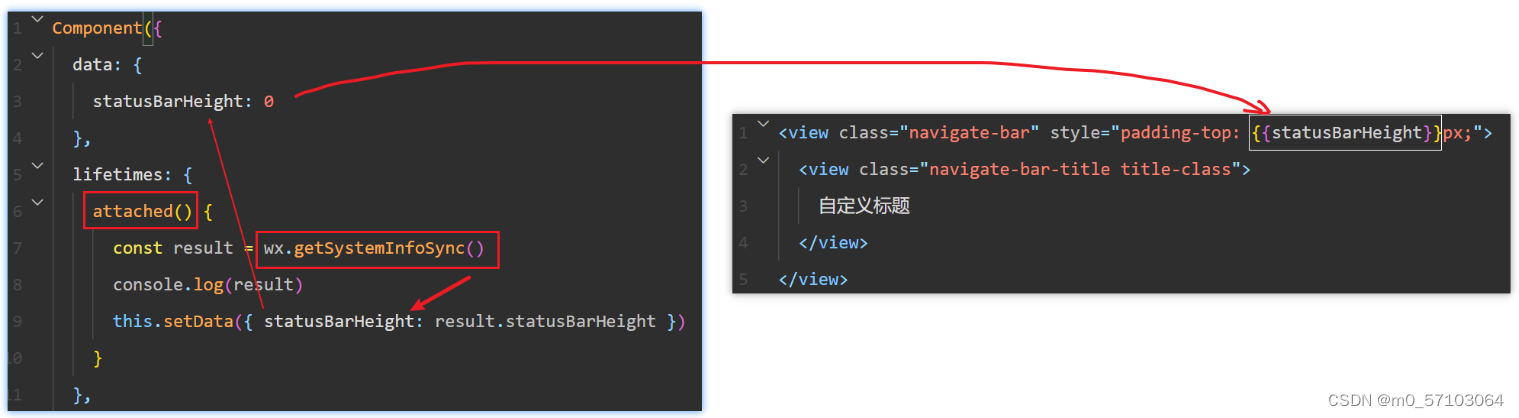
背景
整个小程序中,全局配置中不启用自定义navBar,而在某个页面中使用自定义的navBar,此时,navBar默认会出现在页面的最顶部,如果需要正常显示出来,需要向下移动。
那具体要移动多少呢?不同的机型是不同的。
思路:
在组件的生命钩子函数中,调用wx的getSystemInfoSync,拿到当前设备下,需要空出的距离,然后,就可以设置具体的下移距离啦。

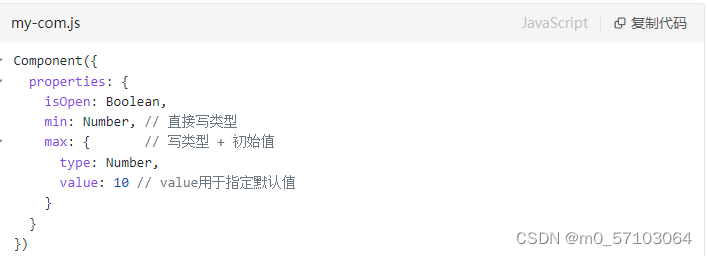
自定义组件-属性
在小程序中,properties是组件的对外属性,用于接收外界传递到组件中的数据
1.定义属性

2.从父组件中传入属性值

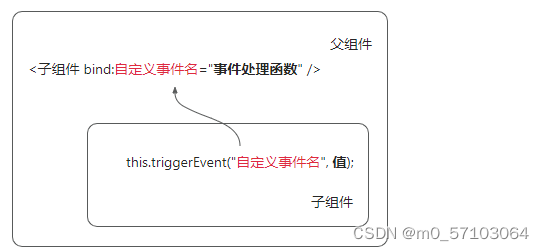
自定义组件-组件通讯-自定义事件triggerEvent
目标
掌握从组件内部通知父组件的方式






















 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








