需求
把在浏览器中的利用canvas做的图实现打印功能
思路
- 先把canvas转换成img
- 把生成的img利用jQuery插件jquery.print.js实现图片打印功能
资料链接
jquery.print.js下载:
http://download.csdn.net/download/idomyway/10118559
jquery.print.js资料:
http://blog.csdn.net/idomyway/article/details/78533862
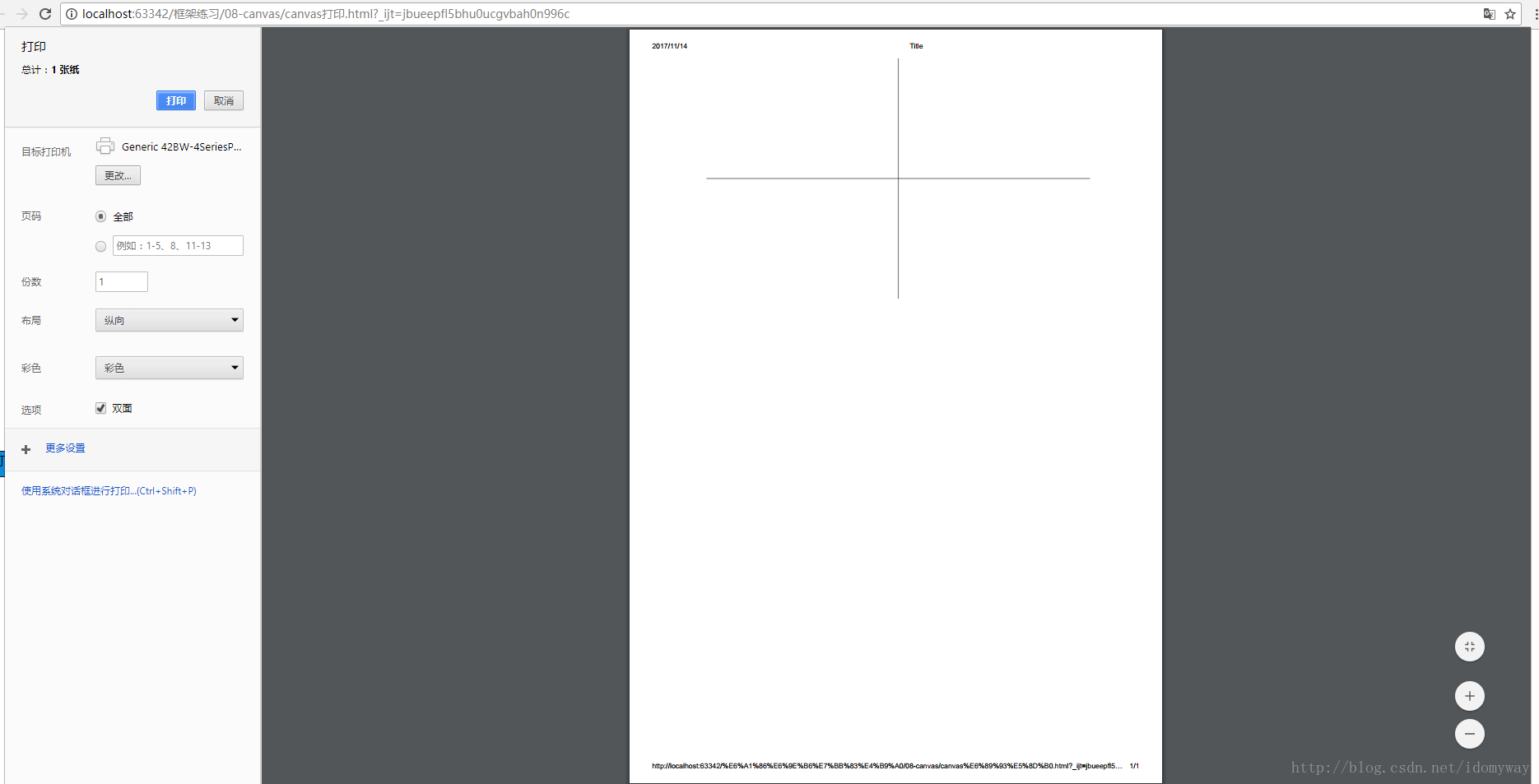
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#click{
width: 40px;
height: 30px;
border:1px solid #0d1721;
background: #0B8CD4;
cursor: pointer;
}
</style>
<script src="js/jquery-3.1.1.js"></script>
<script src="js/jQuery.print.min.js"></script>
</head>
<body>
<canvas id="canvasTest" width="1000px" height="500px"></canvas>
<div id="click">打印</div>
<script>
var showConvas = document.getElementById("canvasTest");
if(showConvas.getContext){
var ctx = showConvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,250);
ctx.lineTo(900,250);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(500,0);
ctx.lineTo(500,500);
ctx.stroke();
}
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png");
return image;
}
$("#click").click(function () {
$(convertCanvasToImage(showConvas)).print();
});
</script>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








