项目需求
-
创建新项目BaoAIFront,使用HTML5开发项目
-
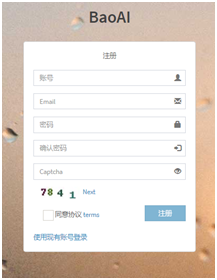
创建首页index.html、登录login.html、密码找回findpass.html、注册界面reg.html
-
Gulp创建WEB服务器,运行项目
-
Gulp监控文件修改,BrowserSync实现代码和浏览器显示同步browserSync
-
Git 实现项目版本管理



项目开发工具
下载插件
-
`Chinese (Simplified) Language Pack for Visual Studio Code` :中文语言包
-
`jshint` :js语法检验
-
`git history`:git 日志管理
vscode默认已经支持HTML5、CSS和JS 语法检查, 调试 (包含远程调试), 智能感知,
代码格式化, 代码重构, 单元测试, 代码片段等。
创建项目
-
新建目录:/baoai/BaoAIFront
-
使用Visual Studio Code打开项目目录
-
新建文件 index.html
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Tf2OFRaB-1584784623688)(media/ca0dc18a2738fbf451e239f391059ad0.png)]](https://img-blog.csdnimg.cn/20200321180040747.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lkc29m,size_16,color_FFFFFF,t_70)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FIlBxduK-1584784623689)(media/00518e5e070c52d457d9aada60634a23.png)]](https://img-blog.csdnimg.cn/20200321180052983.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lkc29m,size_16,color_FFFFFF,t_70)

- 录入html5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World
</body>
</html>
- 创建测试WEB服务器及代码监控
如果未安装node.js 和 gulp, 如下操作
-
安装Node.js
-
npm install –g gulp
-
新建package.json
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NOtnsbgm-1584784623691)(media/c7edbf714676319729ac36ddb0db02fa.png)]](https://img-blog.csdnimg.cn/2020032118023887.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lkc29m,size_16,color_FFFFFF,t_70)
- 新建gulpfile.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bl9GK0uy-1584784623692)(media/f9bb1434f5f9afa7f3681c95456750fb.png)]](https://img-blog.csdnimg.cn/20200321180246705.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2lkc29m,size_16,color_FFFFFF,t_70)
安装和运行
-
安装 npm install
-
运行 gulp serve
浏览器同步测试
浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vS2yM3y4-1584784623692)(media/f127524a8b37a1eafd19cd96b0bc0a76.png)]](https://img-blog.csdnimg.cn/20200321180259786.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7j7eMPM3-1584784623696)(media/77049b995022fa4b7e50b8eca85f3f63.png)]](https://img-blog.csdnimg.cn/20200321180307578.png)
Git版本管理:项目初始化
- Git 初始化
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sMlJKYkk-1584784623699)(media/e6a905ffb6674e04491766dd709c74ea.png)]](https://img-blog.csdnimg.cn/2020032118031958.png)
- 选择目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ublbm8W6-1584784623701)(media/6c2506d286053b3732ad03bec2716c1b.png)]](https://img-blog.csdnimg.cn/20200321180326853.png)
- 需要更新到版本库的文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2FnokcJ0-1584784623702)(media/2810b323a6e96d69f6211bb4d221d7c1.png)]](https://img-blog.csdnimg.cn/20200321180335194.png)
- 全部提交修改文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZZVBtIhe-1584784623703)(media/441d91ebde41103c8bbffc6e27a0e828.png)]](https://img-blog.csdnimg.cn/20200321180344390.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TOhkPTEv-1584784623704)(media/93e23f8b317e07fb4bcaf752b21ec998.png)]](https://img-blog.csdnimg.cn/20200321180351233.png)
- 当前项目版本标签:baoai_html5_v1
命名本次【项目初始化】提交后版本标签名:baoai_html5_v1
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-baTkxW0B-1584784623704)(media/002a901331e437dd45d413a10f039abf.png)]](https://img-blog.csdnimg.cn/20200321180358684.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8lNjnKFR-1584784623705)(media/3a1392b9d5f4b5ad53a9e3dc131406b6.png)]](https://img-blog.csdnimg.cn/20200321180408334.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AQvgLpuh-1584784623706)(media/28ed8b64a5bbe41199f7f6da5a75336f.png)]](https://img-blog.csdnimg.cn/20200321180415990.png)
本章项目源码
URL:https://gitee.com/yuanbaonet/master_web/tree/baoai_html5_v1/
对应版本:baoai_html5_v1






















 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








