在很多Android APP中,我们都能看的这种上面图标、下面文字的按钮,并且当手指触摸时,是有一个图标背景颜色改变的效果。那么,它是怎么实现的呢?
首先,定义布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.fadai.icontopbutton.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/colorPrimary">
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:padding="4dp"
android:gravity="center"
android:text="删除"
android:textSize="12sp"
android:textColor="#FFF"
android:drawableTop="@drawable/delete_btn_bg"
/>
</LinearLayout>
</RelativeLayout>那么,我们在drawable中创建delete_btn_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--手指未触摸-->
<item android:state_pressed="false">
<layer-list>
<item>
<!--绘制 圆形-->
<shape
android:shape="oval">
<!--填充颜色-->
<solid android:color="@color/colorPrimary"/>
<!--描边 白色 宽度1px-->
<stroke android:color="#FFF"
android:width="1px"/>
<!--内容与该圆形的间距-->
<padding android:bottom="8dp" android:left="8dp" android:right="8dp" android:top="8dp"/>
/>
</shape>
</item>
<!--导入图片 -->
<item android:drawable="@drawable/ic_delete_white_24dp"/>
</layer-list>
</item>
<!--手指触摸-->
<item android:state_pressed="true">
<layer-list>
<item>
<shape
android:shape="oval">
<solid android:color="@color/colorPrimaryDark"/>
<stroke android:color="#FFF"
android:width="1px"/>
<padding android:bottom="8dp" android:left="8dp" android:right="8dp" android:top="8dp"/>
/>
</shape>
</item>
<item android:drawable="@drawable/ic_delete_white_24dp"/>
</layer-list>
</item>
</selector>这个略复杂,注释已经很清楚了,绘制一个圆形,再导入删除图标,就行了。并且,对手指触摸和未触摸时的填充颜色进行了区别。
好了,我们看下效果:
样子是有了,可我们点击的时候却没有出现变色的效果。 原来TextView默认是不可以点击的,我们可以给TextView一个android:clickable="true” 的属性。
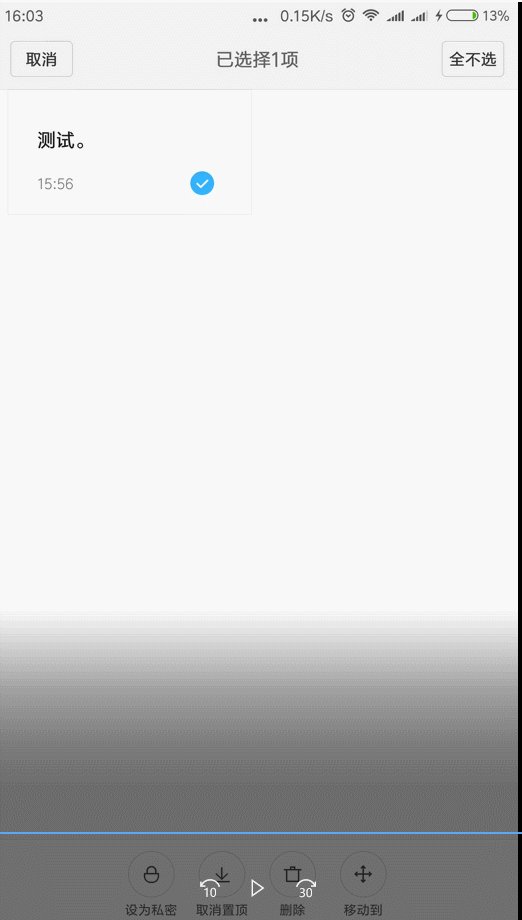
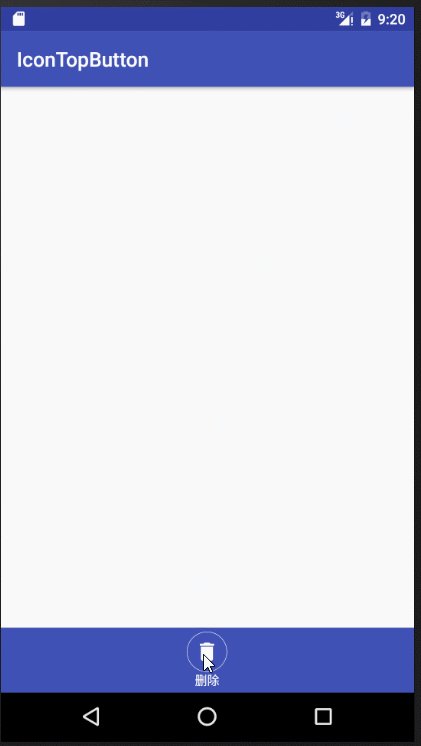
修改后的效果:
可以看到,点击时,是有我们预先设定的这样一个效果的。
























 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








