2016年最Android最火的技术应该就是Rxjava技术了,使用Rxjava做图片缓存,学习跟上潮流。
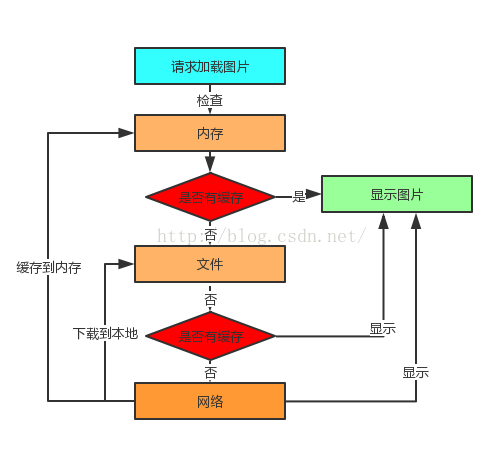
图片缓存框架UML图
我们常用的图片缓存框架:picasso,fresco,glide等等,本质上还是上面的流程图,只是功能和优化上各有不同。请求加载图片,检查内存中是否有缓存,有就添加到视图中去,没有查看本地文件当中的是否有需要的文件,如果有显示到视图,没有请求网络图片,下载到本地文件,缓存到内存,显示都视图当中。从上到下,那个步骤最先就先使用那个。
添加依赖:
compile 'io.reactivex:rxandroid:1.2.1'
compile 'com.jakewharton.rxbinding:rxbinding:0.4.0'
compile 'io.reactivex:rxjava:1.1.6'
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.luoxiang_z.rxjavaretrofit.MainActivity">
<Button
android:id="@+id/button"
android:text="Button"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
java代码:
package com.01dajiang.rxjavaretrofit;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.widget.Button;
import com.jakewharton.rxbinding.view.RxView;
import rx.Observable;
import rx.Subscriber;
import rx.functions.Action1;
import rx.functions.Func1;
public class MainActivity extends AppCompatActivity {
public static final String TAG = "MainActivity";
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = (Button) findViewById(R.id.button);
final Observable<String> memoryObservable = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
subscriber.onCompleted();
subscriber.onNext(null);//模拟内存中没有数据
}
});
final Observable<String> diskObservable = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
subscriber.onCompleted();
subscriber.onNext(null);//模拟本地文件没有数据
}
});
final Observable<String> netWorkObservable = Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(Subscriber<? super String> subscriber) {
subscriber.onCompleted();
subscriber.onNext("netWork");//模拟网络上有数据
}
});
RxView.clicks(mButton).subscribe(new Action1<Void>() {
@Override
public void call(Void aVoid) {
Observable.concat(memoryObservable, diskObservable, netWorkObservable)
.first(new Func1<String, Boolean>() {
@Override
public Boolean call(String s) {
return !TextUtils.isEmpty(s);//返回第一个非空的数据,就近原则取数据
}
})
.subscribe(new Action1<String>() {
@Override
public void call(String s) {
Log.d("Example_Uesed", "get data from:"+s);
}
})
;
}
});
}
}上面都是在模拟请求图片加载,模拟了内存和本地没有数据,网络有数。
后台log打印网络有数据:D/Example_Uesed: get data from:netWork























 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








