HTML学习总结
一. HTML简介
HTML(HyperText Markup language),超文本组成语言。与编程语言不同,它是网页背后的内容控制文档,定义了网页的内容和结构顺序。
二. 创建一个HTML文档
在这里,选择了VS Code作为编译器,接下来会以该编译器做演示。
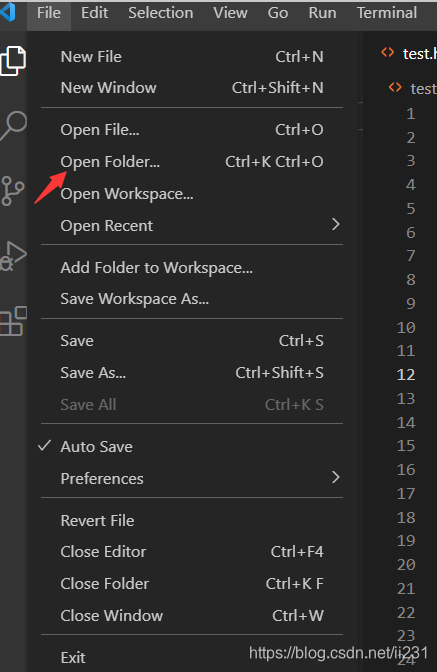
首先,在File中打开保存的位置
 打开之后,点击+号,创建文件即可 Filename.html
打开之后,点击+号,创建文件即可 Filename.html
编译器会自动识别文件类型格式

这样,一个HTML文件就创建成功了。
三. 开始前的一些注意事项
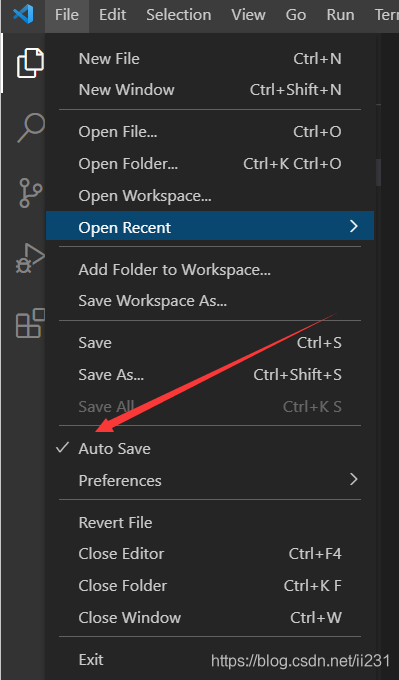
首先,请把File里面的Auto Save勾选上

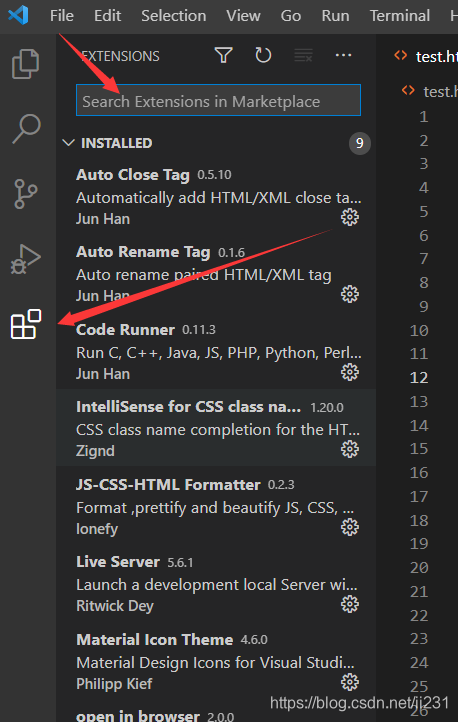
接着,在搜索框中搜索,安装一下插件,帮助我们更好的操作。
Auto Close Tag、Auto Rename Tag、Code Runner、IntelliSense for CSS、Material Icon、Open HTML in Browser、Path Intelligence等

四. HTML整体结构
这是一个简单的HTML代码
<html>
<head>
<meta charset="utf-8">
<title>我的第一个html文件</title>
</head>
<body>
<p>哈哈哈</p>
</body>
</html>
这里可以看到,整个html文件中,最外层有两个< html >
接着里面有两个部分< head > 和 < body > 并且也是成对出现的
这是HTML用“标记(markup)”来注明文本、图片等其他内容。除了上述的两个以外,还有像
< title >,< footer >,< article >,< section >,< p >等等
1.< html></ html >: < html >元素
这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。
2.< head ></ head >: < head >元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
3.< meta charset=“utf-8” >: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。
4.< title >< /title >: 设置页面标题,出现在浏览器标签上
5.< body >< /body >: < body >元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
五. HTML文档的一些说明
1.注释
<p>我在注释外,可以显示!</p>
<!-- <p>我在注释内!浏览器将忽略我</p> -->
快捷操作方式为选中操作内容然后用Ctrl+/键进行处理
2.元素的分析
例如:
<p>哈哈哈</p>
一个元素由以下几部分组成
(1)开始标签:包含元素的名称,如上述的< p >,表明元素从这里开始。
(2)结束标签:与上述开始标签所对应,通常多一个斜杠 / ,例如上述的< /p >
(3)内容:元素所包含的东西,上述中就是"哈哈哈"这个文本,也可以是其他的形式
3.元素的属性
元素是可以有相关属性的。属性包含元素的额外信息,这些信息不会在浏览器当中显示出来
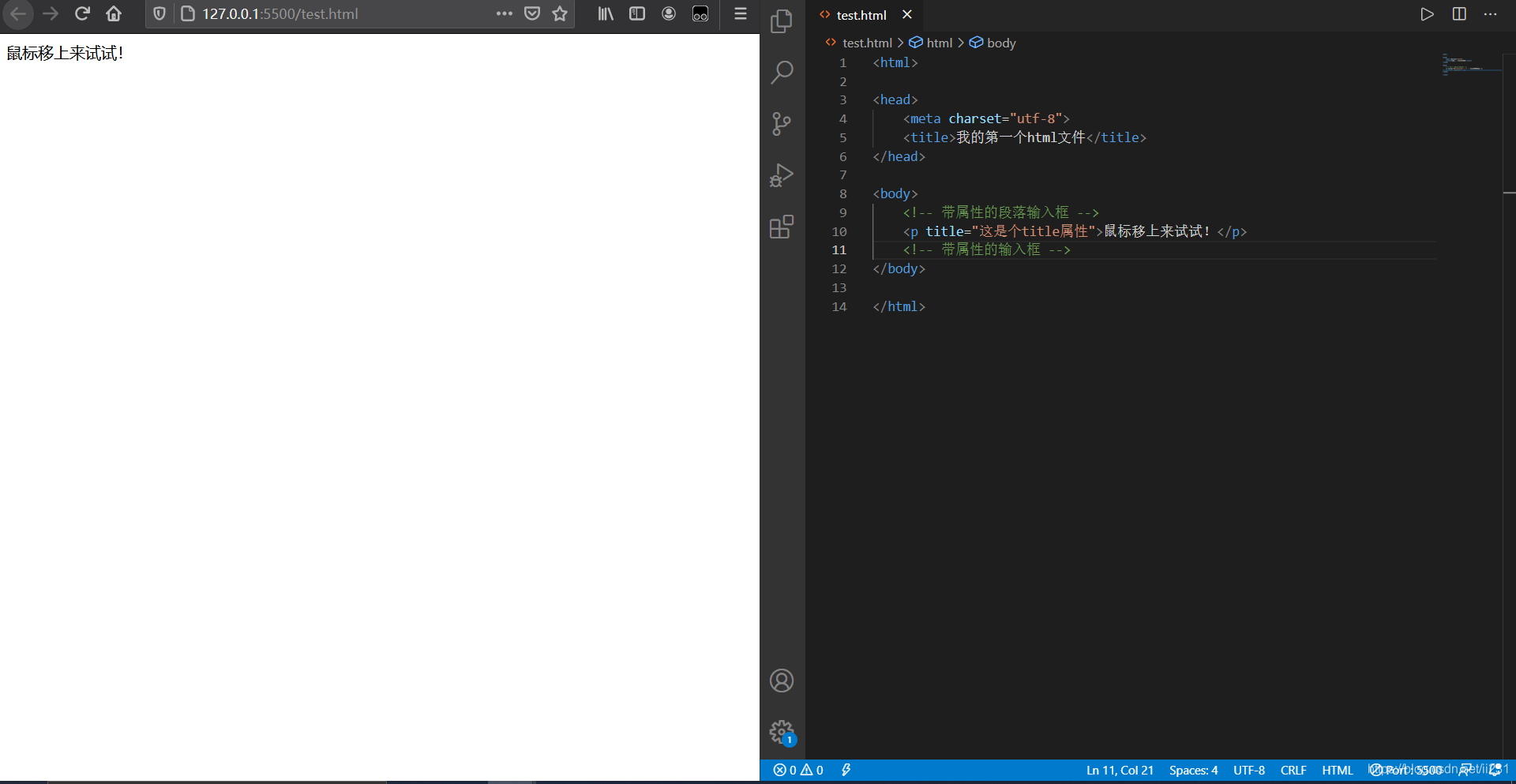
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
结果如下所示:
 一个属性必须包含如下内容:
一个属性必须包含如下内容:
1.一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个
属性之间有一个空格。)
2.属性名称,后面跟着一个 = 号。
3.一个属性值,由一对引号 "" 引起来。
六. HTML的一些操作
1.标题
HTML 提供了从大到小6级标题,分别是:< h1 > ~ < h6 >,用来显示不同字段的大小,如下所示:
<h1>This is heading 1</h1>
<hr>
<h2>This is heading 2</h2>
<hr>
<h3>This is heading 3</h3>
<hr>
<h4>This is heading 4</h4>
<hr>
<h5>This is heading 5</h5>
<hr>
<h6>This is heading 6</h6>
如下所示:
 正文文字的醒目还可以使用文本格式或者CSS进行。
正文文字的醒目还可以使用文本格式或者CSS进行。
2.一些文本格式
接下来介绍一些常用的格式
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
 (1)< mark >可以产生 高亮效果
(1)< mark >可以产生 高亮效果
(2)< del >和< s >可以产生 删除文本 效果
(3)< ins >和< u >可以使 文本有下划线
(4)< small >代表将 文字缩小一个号
(5)< strong >代表 文本加粗
(6)< em >代表 文本斜体
3.超链接
超链接语法:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
其中herf代表连接的网址
target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)
超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的
4.锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,我们可以轻易的在长页面内实现跳转。
先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
<!-- 文档其余部分 -->
<h2 id="C4">第四章 论零号病人的重要性</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到第四章</a>
<!-- 文档其余部分 -->
...
 文档中,标题那里附上了id值“C4”,在下方跳转部分,则有herf="#C4",则可以实现回到目标地点的连接。
文档中,标题那里附上了id值“C4”,在下方跳转部分,则有herf="#C4",则可以实现回到目标地点的连接。
其中
(1)元素的id值必须是唯一的,也即页面不能再有其它元素的id值为C4
(2)超链接中的地址需要有#符号
5.图片的操作
如下所示
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
img代表image,表示图片的格式
src表示图片文件的位置 URL,即图片文件的路径
alt为当图片显示出现问题的时候,显示的文字
后面的width以及heigth代表着图片的宽高
在src中,可以像上面一样,后面附上一张网络上照片的地址,称为绝对路径
如放在本机中,也可以使用相对路径的办法
<img src="./images/picture.jpg">
<img src="../picture.jpg">
其中 ./ 表示进入文件,而 …/ 表示上层文件夹
可以类推
../../imgs则可以表示为上上层中imgs文件夹
而图片也是可以设置成超链接
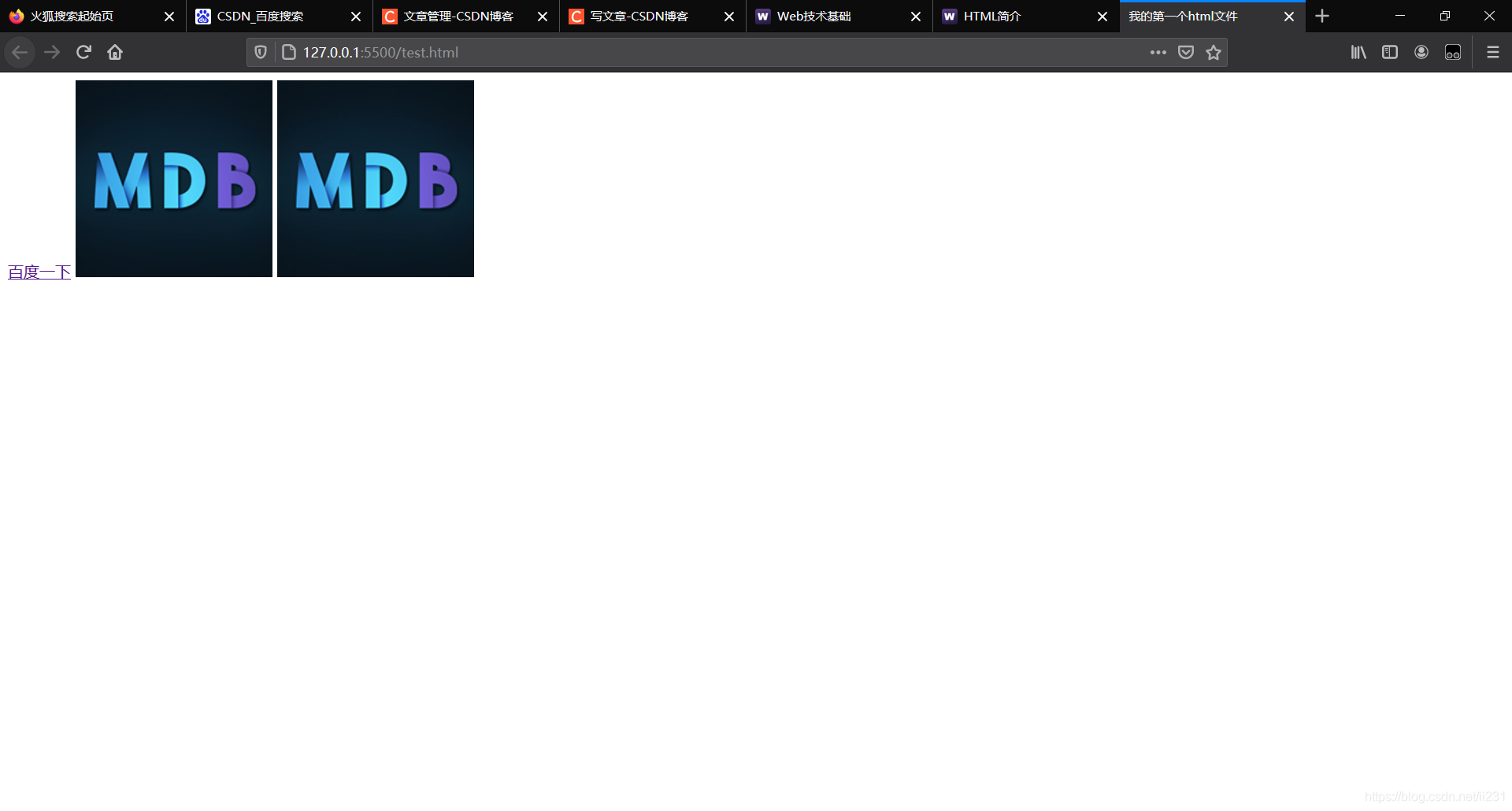
对比上文中超链接的设置方法,将超链接中,百度一下,更改为图片的代码,如下图所示

具体代码设置成如下所示:
<a href="https://www.baidu.com/" target="_blank"><img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200"></a>
这样,点击图片就能够到达超链接所在的位置了
 其中,只有第三个图片被设置成超链接了
其中,只有第三个图片被设置成超链接了
6.表格
table在html中代表着表格
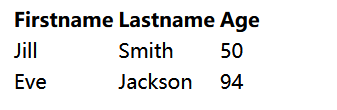
具体的代码如下:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

代码中,tr 表示行, td 表示行中的单元, th 是表头的单元(将会加粗显示)
CSS中会有更多的美化表格的方法
7.列表
HTML中分为无序列表和有序列表,分别用 ul 和 ol 代表
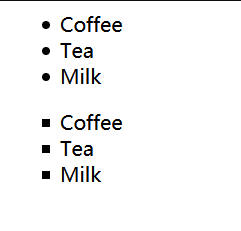
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

可以看到无序 ul 默认是圆点,后面加上type后可以更改每一项的形状
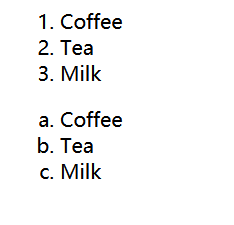
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

有序的区别就是每一项前面加上一个序号,默认为数字,可以更改类型为a,b,c,d等
8.表单
表格用form进行表示
例程代码如下所示:
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
党派:<br>
<select name="party">
<option value="D">民主党</option>
<option value="R" selected>共和党</option>
<option value="N">无党派</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
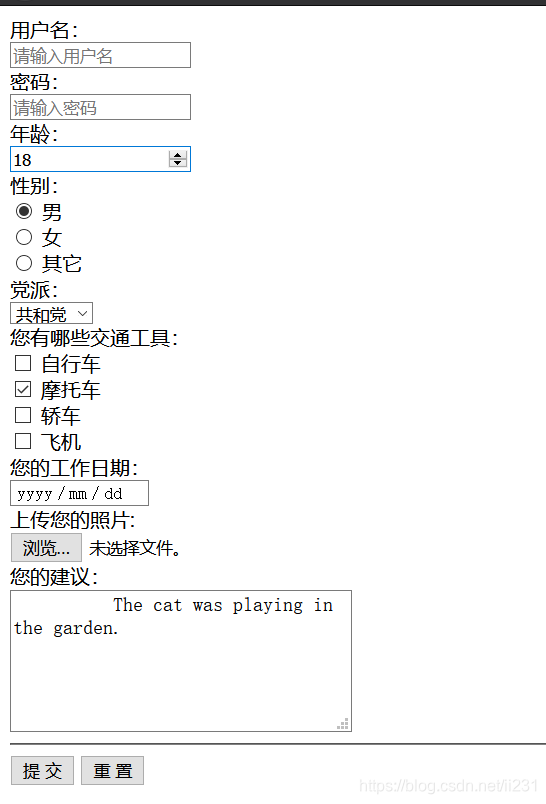
具体页面情况如下所示

可以看到,这个表单中bdoy里面代码,都在form的格式下进行的。
可以有输入input,选项option,以及文本框textarea等方式完成表单。其中,input的输入类型十分丰富,包含了文字,日期,甚至照片格式等等
9.其他
HTML 的元素可以以称为区块或内联的方式进行显示。
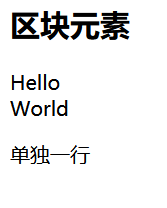
区块:
通常会以新行来开始(和结束)。如: h1, pre , ul , table ,div 等
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
显示效果如下:

内联:
总是一个接一个进行显示,不会新起一行。如: span , input , td , a , img 等
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">

可以看到在h3分行之后,后面的span,input,td,a,img都是在一行中进行显示的。
HTML还有许多预设的特殊字符,具体可以参照:
ISO-8859-1 字符实体手册.
七.总结
经过对html的学习,了解到HTML是超文本标记语言,是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言,是一种对网页文字格式设计的语言。
其中有很多标签格式帮助我们设计,并能够在里面实现超链接等操作。
在VSCode里,html编写的整体格式为head与body的编写。
虽然html还只能简单对文字进行编辑,但通过后面CSS的学习,与之相配合,就能够得到美观的网页界面了。




















 2113
2113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








