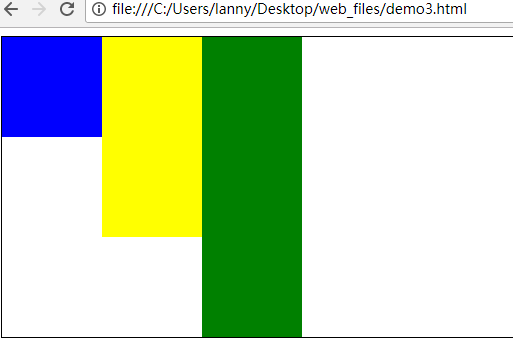
css处理内容自动撑高父元素的高度:
overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.content{
border: 1px solid black;
overflow: hidden;
}
.box1{
float: left;
width: 100px;
height: 100px;
background-color: blue;
}
.box2{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
.box3{
float: left;
width: 100px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="content">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>





















 1383
1383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








