其实这个问题最好改成 rollup 打包体积分析,但是为什么我会取这个名字呢?其实这主要是由于我的习惯性引起的,因为太久没用一个东西,如果遇到问题,肯定会去围绕它自身去进行搜索。
例如遇到 vite 打包分析相关问题,就会在 google 搜索,vite build analyzer

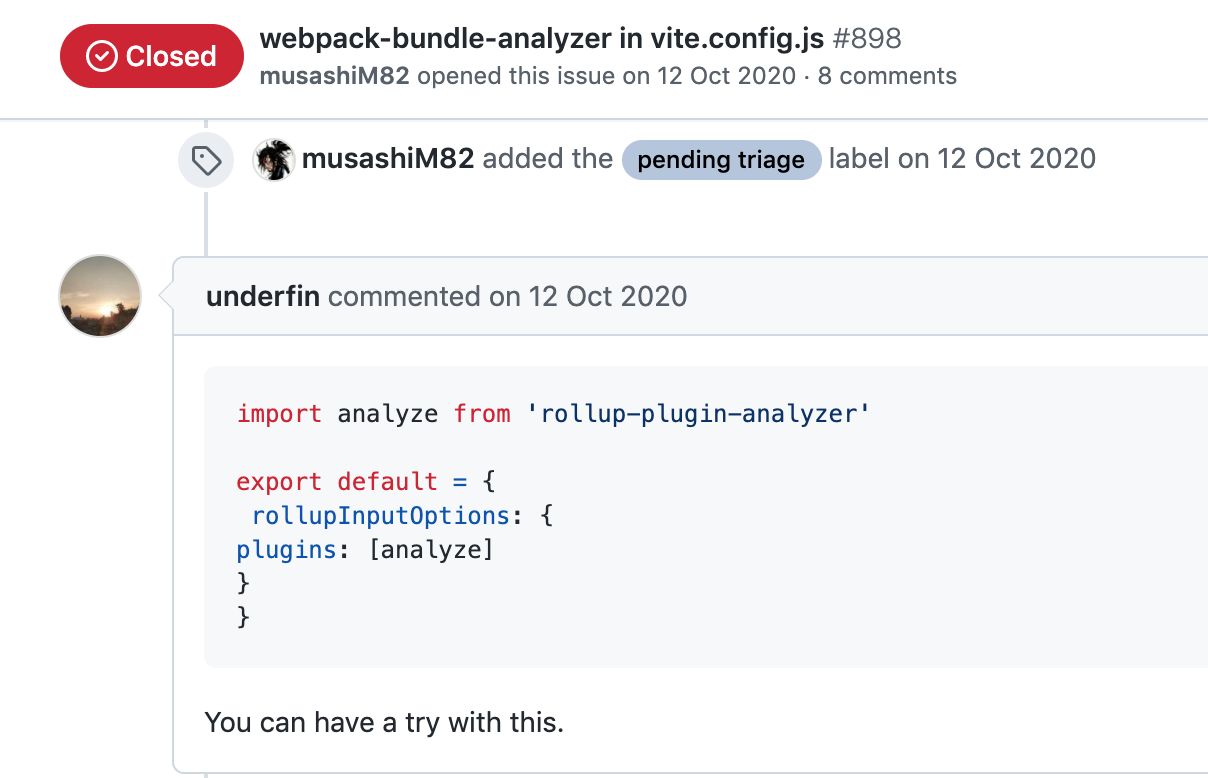
然后就打开第一个 issues。

然后才反应过来,哦,怎么把 vite 是用 rollup 打包给忘记了呢。这也许会被有些读者嘲讽,“Vite 用 rollup 打包,这都不会?”,但是对于这部分户读者,我想提个问题,高中的三角函数还记得吗?例如 sin(15°) 的值是什么,这个快捷算法你还记得吗?
因此我想了想,还是以 vite 作为关键词去取这个标题,就像是你用 antd 组件库,日期选择器出问题了,你肯定不会往 moment 这个仓库提问题,首先想到的肯定是往 antd 去提问题~
大家都知道 webpack 中有 webpack-bundle-analyzer ,这个库非常好用。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








