1、首先布置页面:
打印的按钮:
<table width="810" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="10" align="center">
<a onclick="preview()">[打印]</a>
</td>
</tr>
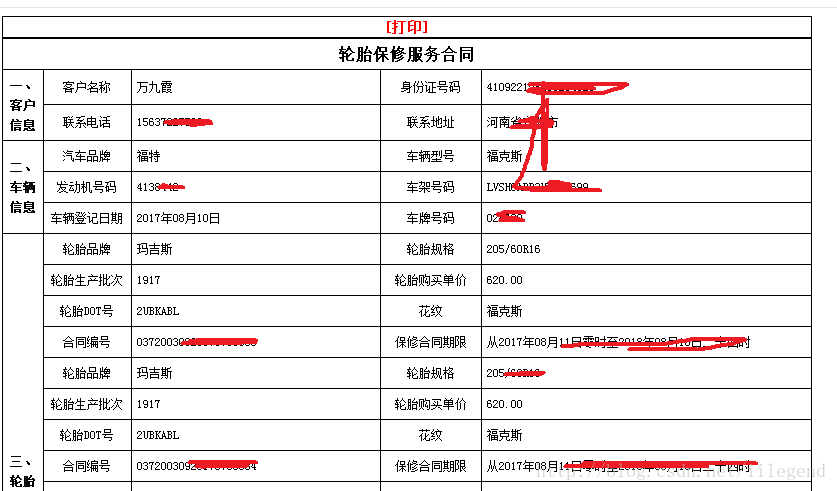
</table>需要打印的内容:
<!--startprint-->
<table width="810" border="0" cellpadding="5" cellspacing="0" align="center">
<tr>
<td colspan="10" align="center" class="td-08" style="text-align: center; font-weight: bold;
font-size: 16px;">
轮胎保修服务合同
</td>
</tr>
<tr>
<td rowspan="2" align="center" valign="middle" class="td-01">
<strong>一、客户信息</strong>
</td>
<td align="center" class="td-02" colspan="2" id = "name">
客户名称
</td>
<td colspan="2" class="td-04">
张三
</td>
<td align="center" class="td-02">
身份证号码
</td>
<td colspan="4" class="td-04">
123123123123123
</td>
</tr>
</table>
<!--endprint-->
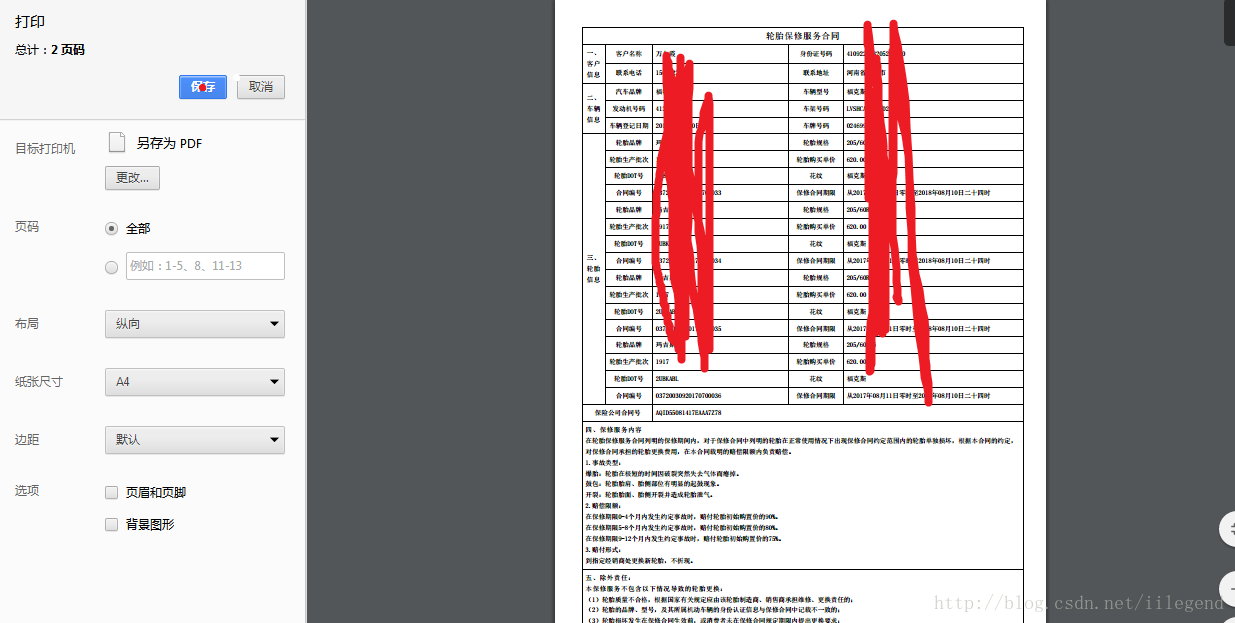
2、编辑JavaScript写打印的内容:
function preview() {
//获取页面内容
var bdhtml = document.body.innerHTML;
var beginstr = "<!--startprint-->";
var endstr = "<!--endprint-->";
//获取要打印的内容
var prnhtml = bdhtml.substr(bdhtml.indexOf(beginstr) + 17);
prnhtml = prnhtml.substr(0, prnhtml.indexOf(endstr));
//预览
window.document.body.innerHTML = prnhtml
//打印
window.print()
}然后点击打印即可打印界面。
注意点:
1、需要打印的界面请放在
和
之间。
2、界面的数据我都写死了,如果需要动态的来绑定页面的数据,那么使用JavaScript来实现:
(data是后台查出来的数据集)
$("#name").html(data.ShipName1);
























 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








