写在计算属性里:
computed: {
backgourndStyle: function () {
// 存放要换的图片
let imgs = [
require('@/assets/loginbg/loginbg1.png'),
require('@/assets/loginbg/loginbg2.png')
];
console.log(imgs);
let imgName = imgs[Math.floor(Math.random() * 2)]; //进行计算随机
let style = "background-image:url('"+ imgName +" '); background-repeat: round;"
return style;
},
},
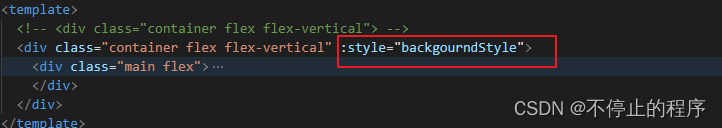
然后将该属性放在你需要变换背景的地方:

这里就是img路径一定要注意因为vue运行时或打包后没有assets这个文件夹,需要使用require(本地路径)






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








