在做项目的时候,想要实现背景图片将整个页面铺满,等内容变多,高度超过屏幕高度的时候,背景图片仍然能够完全铺满。
第一种方式:(不是想要的)
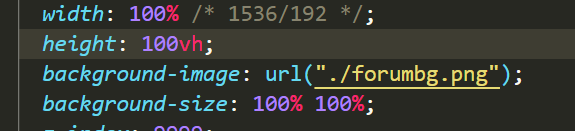
第一种情况就是最外层设置一个div盒子,宽度100%,高度100vh。高度100vh,也就是占整个屏幕高度的100%。然后将图片设置成背景图片。背景图片设置100%的高度和宽度。
 但是这种方式,它的高度就永远都是屏幕的高度,当屏幕右边出现滚条的时候,拉动,下面那一部分就是没有背景图片的
但是这种方式,它的高度就永远都是屏幕的高度,当屏幕右边出现滚条的时候,拉动,下面那一部分就是没有背景图片的

第二种方式:(不是想要的)
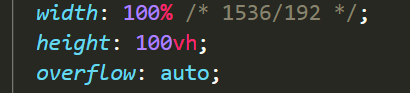
就是给高度设置auto。auto就是通过盒子里面的东西给盒子撑起高度。这个方式只能适用于,页面最开始就有右边就有滚条,盒子的高度最开始就已经有屏幕的高度了,或者已经超过屏幕的高度。如果页面最开始高度就没有整个页面的高度,那么在最开始呈现出来的时候,背景图片就是不能够完全铺满的。

**
第三种方式:
**
这种方式就是将上面进行结合,当页面开始超过屏幕高度的时候,就可以让他进行滚动。



























 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








