使用c:forEach标签输出一维数组
<c:forEach items="${requestScope.days}" var="ele">
${ele }
</c:forEach>
days为通过request.setAttribute("days", days);放入request的一维数组,取出后var的值ele表示days中的每一个元素,${ele}输出该元素
使用c:forEach标签遍历二维数组
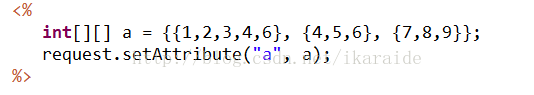
首先在request对象中存放二维数组a
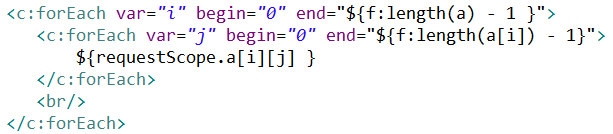
第一种方式:使用数组下标的方式。var中元素表示数组下标,begin为起始位置,end为终点位置。后面用了函数标签
库来计算每一维的元素个数。requestScope.a取出数组a,然后使用下标访问相应的元素
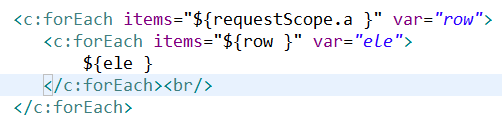
第二种方式:requestScope.a取出整体二维数组,var的值row表示每一行。将每行作为第二个forEach的items,则
var的值ele就取每一行中的一个元素
可以使用c:choose标签中的c:when和c:otherwise标签来实现if/(else if)/else这样的if语句
























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








