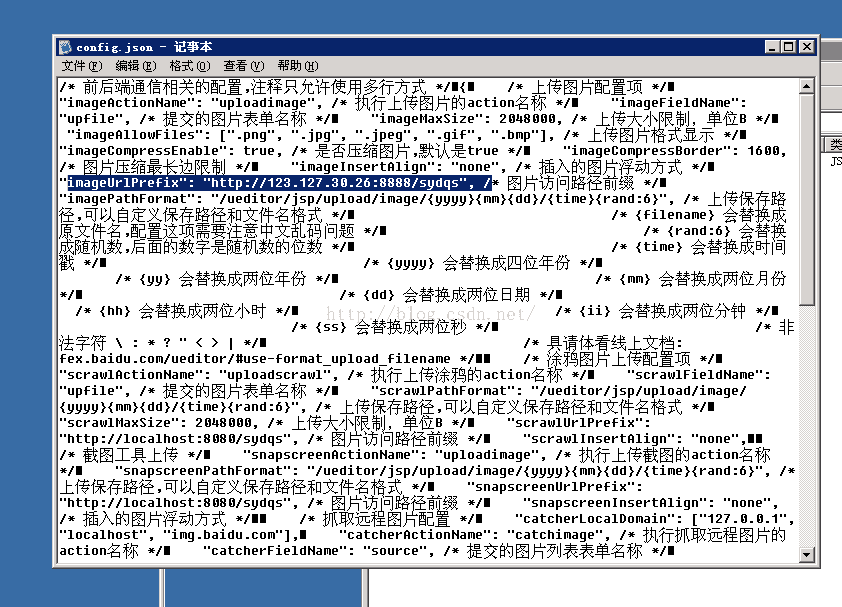
项目做好了交过去了,那边说图片上传用不了显示是个红叉叉,后来查了查,图片路径显示是localhost什么什么的,原来是忘了把config.json 文件中
"imageUrlPrefix": "http://localhost:8080/xxxx", /* 图片访问路径前缀 */
localhost要改成服务器的ip的地址!
PS :config.json 文件中所有的/* 图片访问路径前缀 */默认是空,要写成"http://服务器ip:8080/项目名" 这种格式的
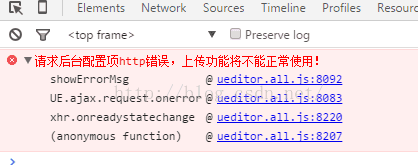
然后就告诉他们怎么改,结果说还是不行,这回提示 后端配置项没有正常加载,上传插件不能正常使用!
我就纳了闷了啊,明明之前可以传,就是上传路径不对是小红叉,怎么这回传都传不了了,各种百度,后来看到好几个文章都指向了一个问题,编码格式。
http://blog.csdn.net/yfz792178428/article/details/47000143 最后面
http://tieba.baidu.com/p/3544469109#65810737396l 14楼
http://www.osblog.net/blog/378.html
问对方,果然是直接复制了内容进去,不是替换了文件,开始还是用记事本编辑的。。。
。。。。ORN,他们用的是nodepad++,看来可能只能用IDE才会比较好使?或者是打开保存的格式不是UTF-8吧。
后来把config.json写好,直接让他复制替换文件就行了,看来就是编码的问题,这个问题倒是很奇特啊,总之,如果开发环境没问题,在服务器端有问题,通过复制替换文件可以解决,不要直接在服务器修改config.json的内容。























 5245
5245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








