在工作中出现了一个问题(APP),技术栈为vue3+vant+ts
在本地调试的过程中,echarts都正常显示,但是部署到服务器上时,首次进入页面echarts正常显示,切换到其他页面再切换回来,echarts就不显示了。
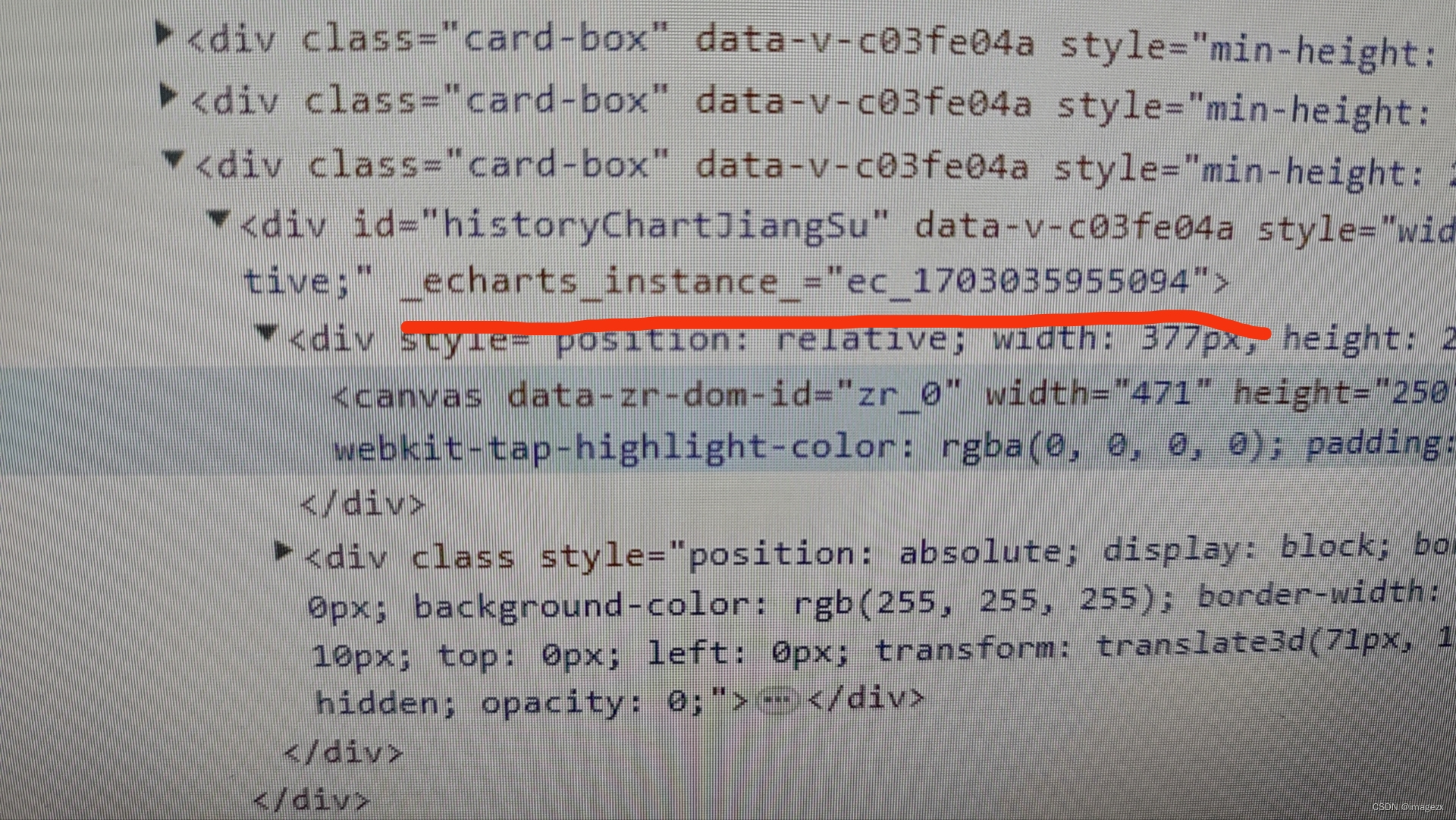
通过查资料和调试发现了问题,对于echarts来说,当渲染图表时会生成一个 _echarts_instance_的一个初始化id,倘若第一次生成的图表id为1,第二次也为1,则不会重新渲染图表,只有两次的id不一样才会重新渲染。

通过调试发现,本地上的ecId每次都不一样,服务器上的ecId,当我重新访问这个页面ecId还是原来的,我猜测是操作系统的差异或者是其他原因导致代码认为 重新进入页面的这个图表还是原来的不用重新渲染。
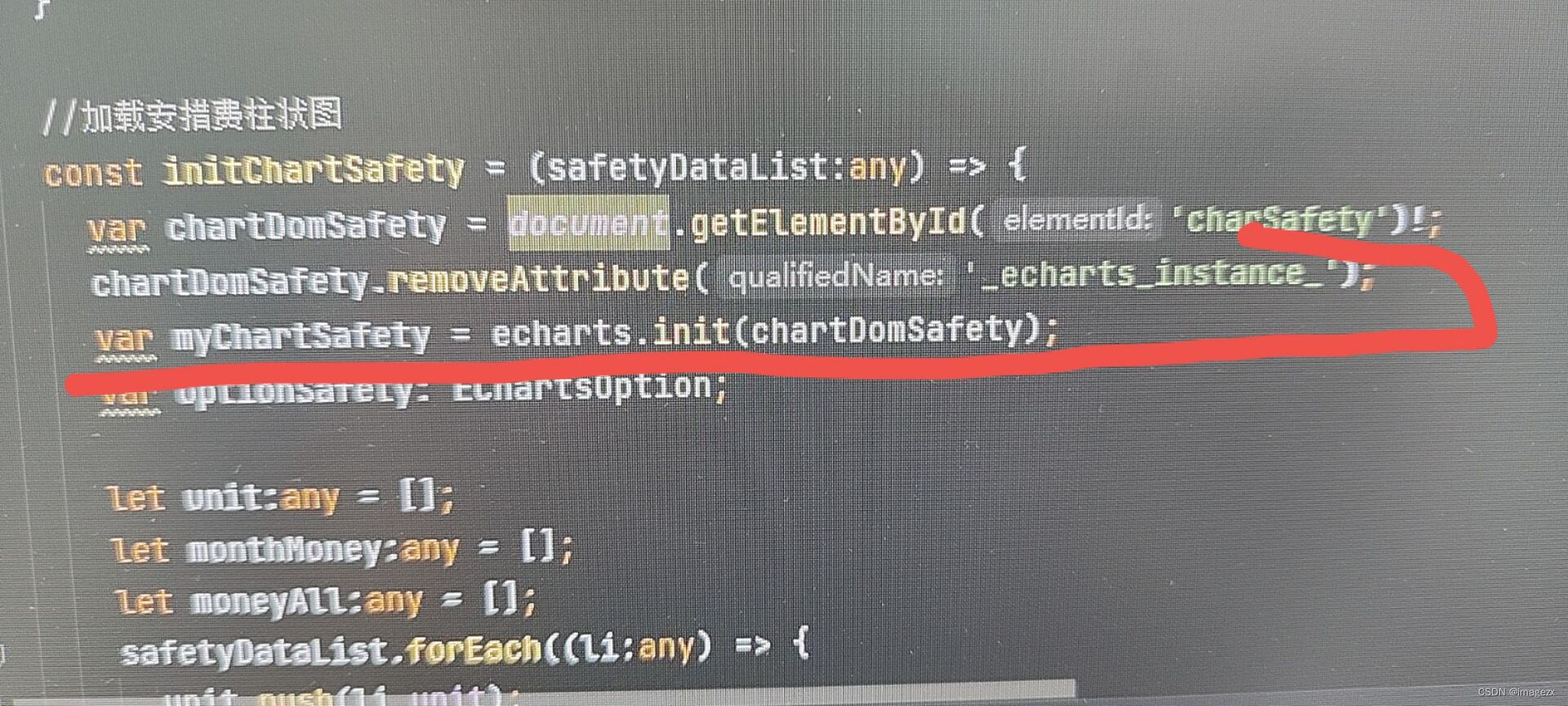
解决这个问题只需要在初始化图表之前 移除这个属性。

问题最后解决。这个方法同样适用于js,我觉得只与echarts本身有关。








 文章讲述了在Vue3应用中使用ECharts遇到的问题,即在服务器环境下,图表在初次加载后无法重绘。问题源于ECharts对初始化ID的判断。通过移除初始化ID,解决了图表在页面切换后不重新渲染的问题,方法同样适用于JavaScript。
文章讲述了在Vue3应用中使用ECharts遇到的问题,即在服务器环境下,图表在初次加载后无法重绘。问题源于ECharts对初始化ID的判断。通过移除初始化ID,解决了图表在页面切换后不重新渲染的问题,方法同样适用于JavaScript。
















 1219
1219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








